引入ngx-bootstrap之后
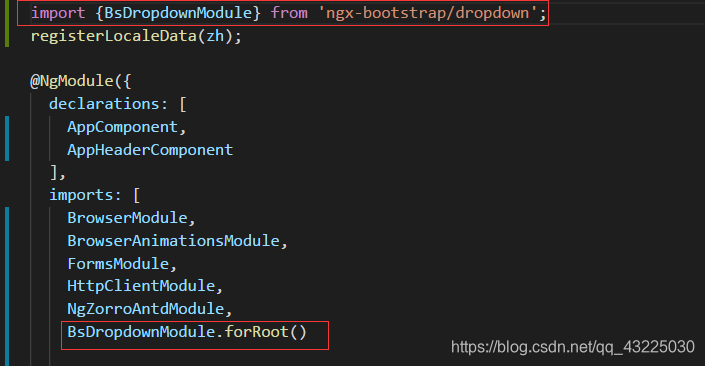
在父组件的module.ts中导入
BsDropdownModule.forRoot() 导入必须写在父组件中,否则不生效
import {BsDropdownModule} from 'ngx-bootstrap/dropdown';
BsDropdownModule.forRoot()

<div class="btn-group" dropdown>
<button id="button-basic" dropdownToggle type="button" class="btn btn-primary dropdown-toggle"
aria-controls="dropdown-basic">
下拉菜单 <span class="caret"></span>
</button>
<ul id="dropdown-basic" *dropdownMenu class="dropdown-menu"
role="menu" aria-labelledby="button-basic">
<li role="menuitem"><a class="dropdown-item" href="#">菜单项1</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">菜单项2</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">菜单项3</a></li>
</ul>
</div>