

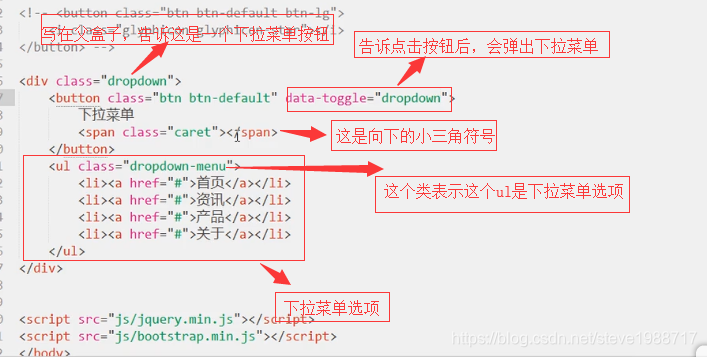
<div class="dropdown">
<button class="btn btn-default" data-toggle="dropdown" >
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>


**
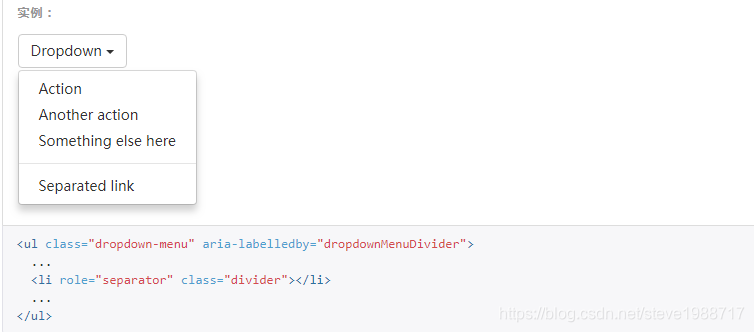
设置菜单的分割线
**

<ul class="dropdown-menu" >
...
<li class="divider"></li>
...
</ul>
**
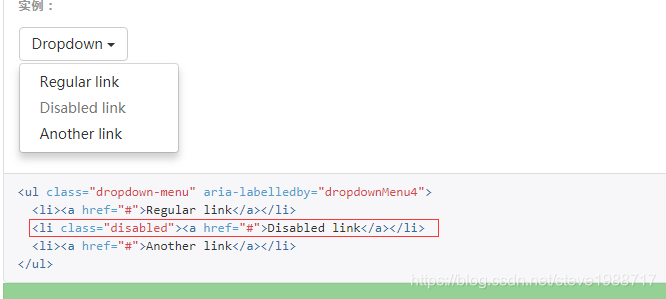
禁用菜单选项
**

<ul class="dropdown-menu">
<li><a href="#">Regular link</a></li>
<li class="disabled"><a href="#">Disabled link</a></li>
<li><a href="#">Another link</a></li>
</ul>