今天在工作中,发现使用el-select做的下拉框,下拉菜单展开后,鼠标点击下拉框之外的区域时,下拉菜单没有收起。然后,我打开控制台,发现了这个错误。
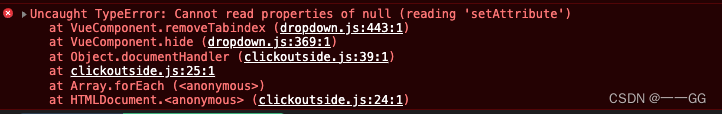
Uncaught TypeError: Cannot read properties of null (reading 'setAttribute')
at VueComponent.removeTabindex (dropdown.js:443:1)
at VueComponent.hide (dropdown.js:369:1)
at Object.documentHandler (clickoutside.js:39:1)
at clickoutside.js:25:1
at Array.forEach (<anonymous>)
at HTMLDocument.<anonymous> (clickoutside.js:24:1)
一、错误

二、原因
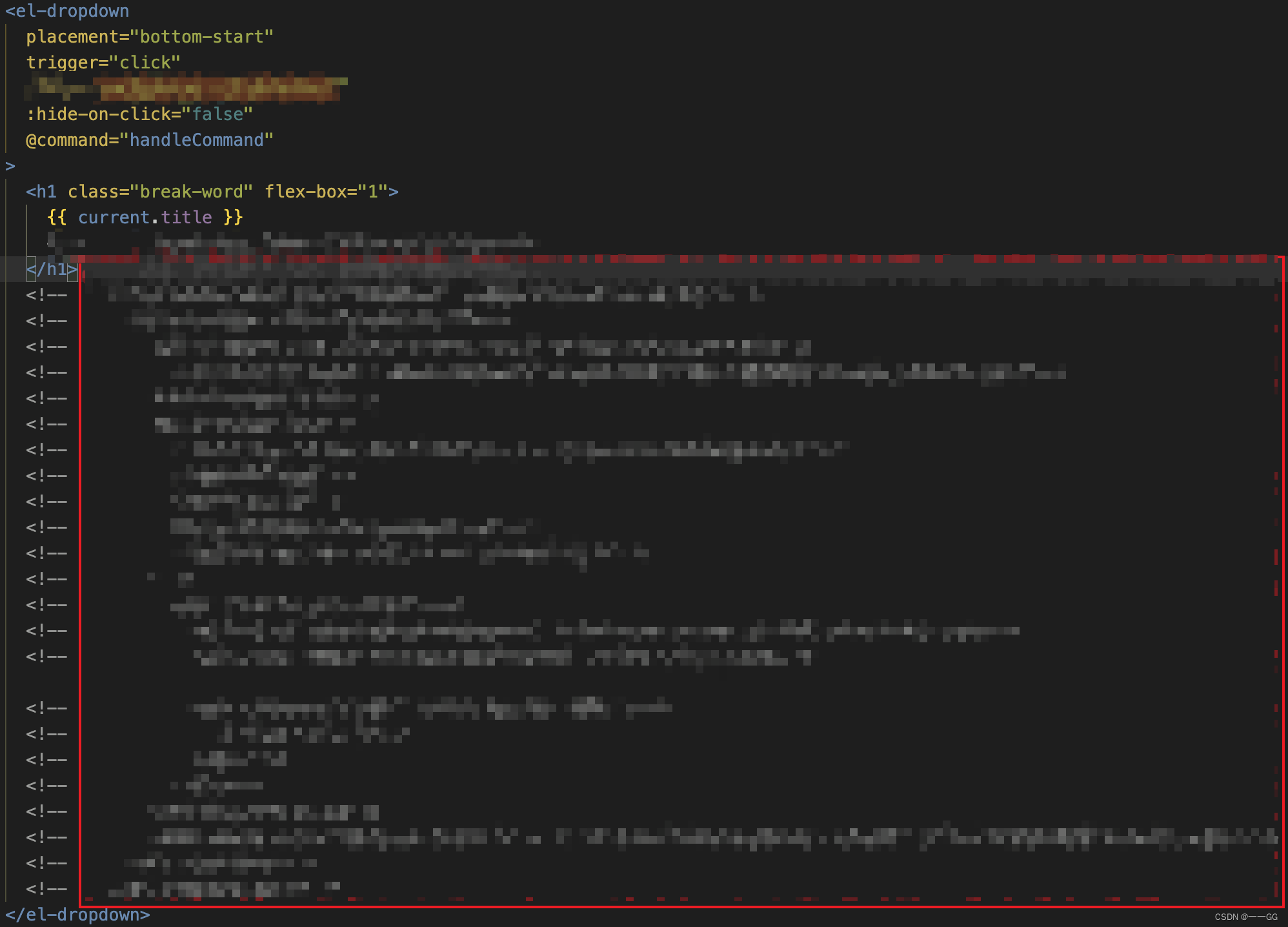
使用“el-dropdown”组件时,没加上它的子组件“el-dropdown-menu”。
主要原因就是代码迭代过程中,有些代码不需要了,但是为了贪图一时的方便以及未来可能需要恢复原先的代码,并没有完全修改完全。所以出现了错误。
第一次遇到该错误,排查了一个多小时左右,才解决。

该错误解决后,点击其他区域就不会再报上述的错误了。
理所当然,下拉框也可以在点击其他区域后收起。