option = {
tooltip: {
trigger: 'axis',
formatter: (params) => {
console.log(params);
if (params && params.length == 2) {
if (params[0].value != '-') {
return `日期:${params[0].name}<br>${params[0].marker} ${params[0].value}`;
} else {
return `日期:${params[1].name}<br>${params[1].marker} ${params[1].value}<br>`;
}
}
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: [
{
type: 'value'
},
{
type: 'value'
}
],
series: [
{
type: 'line',
areaStyle: {
color: '#6c50f330'
},
data: [190, 230, 224, 200, 230, '-', '-', '-', '-', '-', '-']
},
{
type: 'line',
areaStyle: {
color: '#00ca9550'
},
data: ['-', '-', '-', '-', 230, 200, 190]
}
]
};
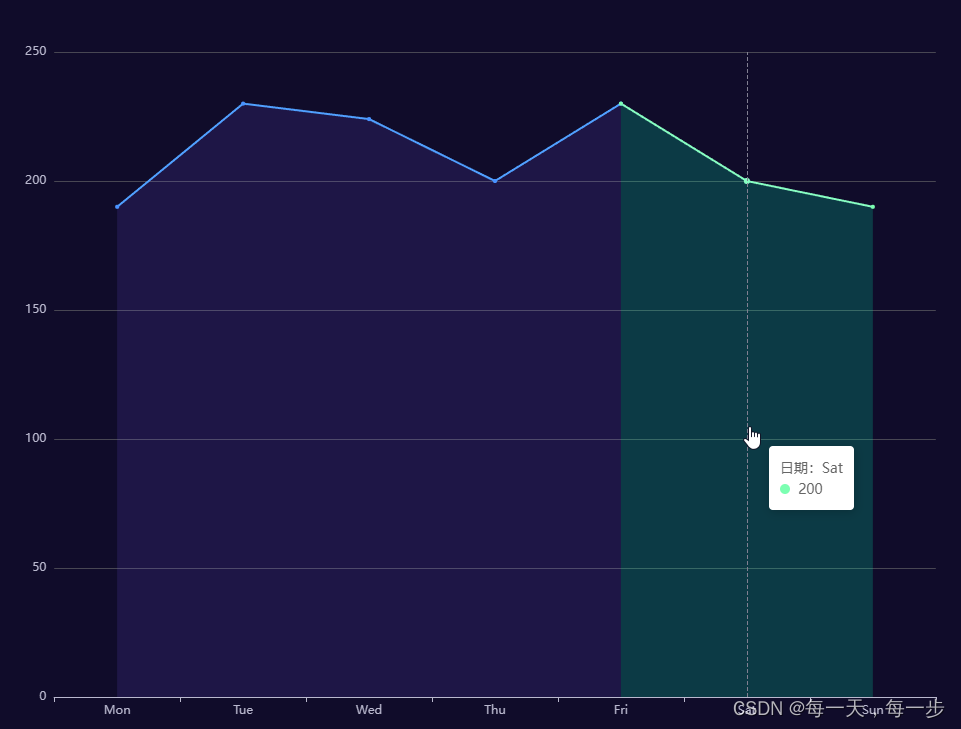
效果: