转载网址见:
http://www.cnblogs.com/my-freedom/p/6699271.html
基本用法请查看echarts官网。
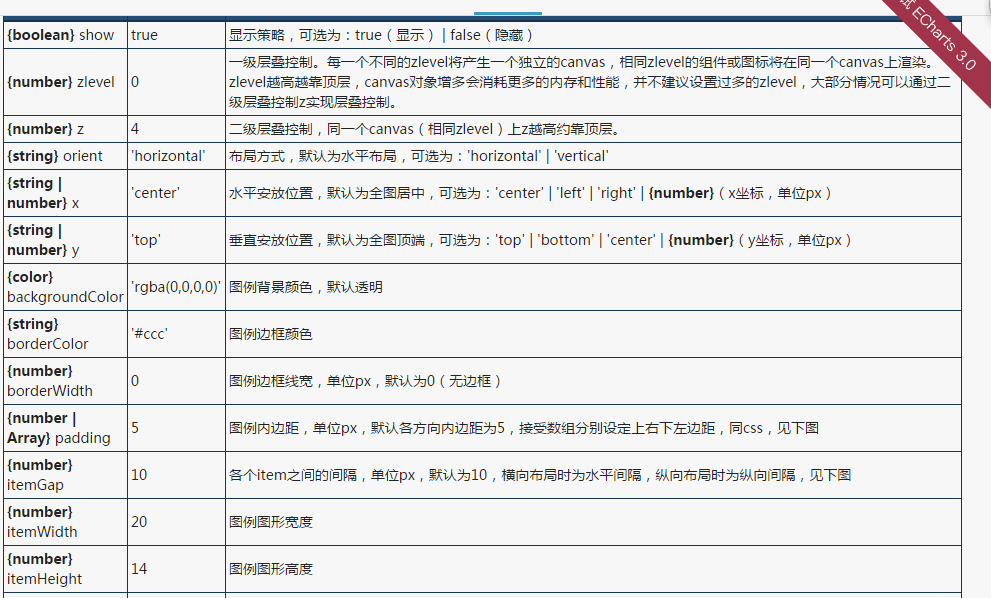
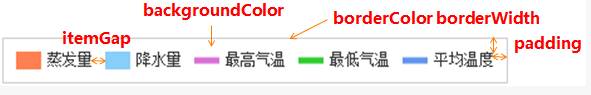
一、图例legend的设置。
1.字体和颜色的设置
|
1
2
3
4
|
textStyle:{
fontSize:15,
color:
'#fff'
}
|
2.样式的设置


|
1
2
3
4
5
6
7
8
9
|
legend: {
data:systemName,
itemWidth:40,
itemHeight:20,
textStyle:{
fontSize:15,
color:
'#fff'
}
}
|
可以根据需求自己设置。
二、工具箱toolbox的设置

三、tooltip悬浮提示框
|
1
2
3
4
5
6
7
8
9
10
11
|
{
type:
'line'
,
lineStyle: {
color:
'#48b'
,
width: 2,
type:
'solid'
},
textStyle:{
color:
'#fff'
}
}
|
三、x轴坐标xAxis的字体颜色大小,坐标线颜色,以及网格线的设置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
xAxis : [
{
type:
'category'
,
boundaryGap:
false
,
data: time,
splitLine:{show:
false
},
//去除网格线
splitArea : {show :
true
},
//保留网格区域
axisLine: {
lineStyle: {
type:
'solid'
,
color:
'#fff'
,
//左边线的颜色
width:
'2'
//坐标线的宽度
}
},
axisLabel: {
textStyle: {
color:
'#fff'
,
//坐标值得具体的颜色
}
}
}
]
|
四、yAsix的设置相同
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
yAxis : [
{
type :
'value'
,
splitLine:{show:
false
},
//去除网格线
splitArea : {show :
true
},
//保留网格区域
axisLine: {
lineStyle: {
type:
'solid'
,
color:
'#fff'
,
width:
'2'
}
},
axisLabel: {
textStyle: {
color:
'#fff'
}
}
}
]
|