一、使用阿里iconfont矢量图步骤
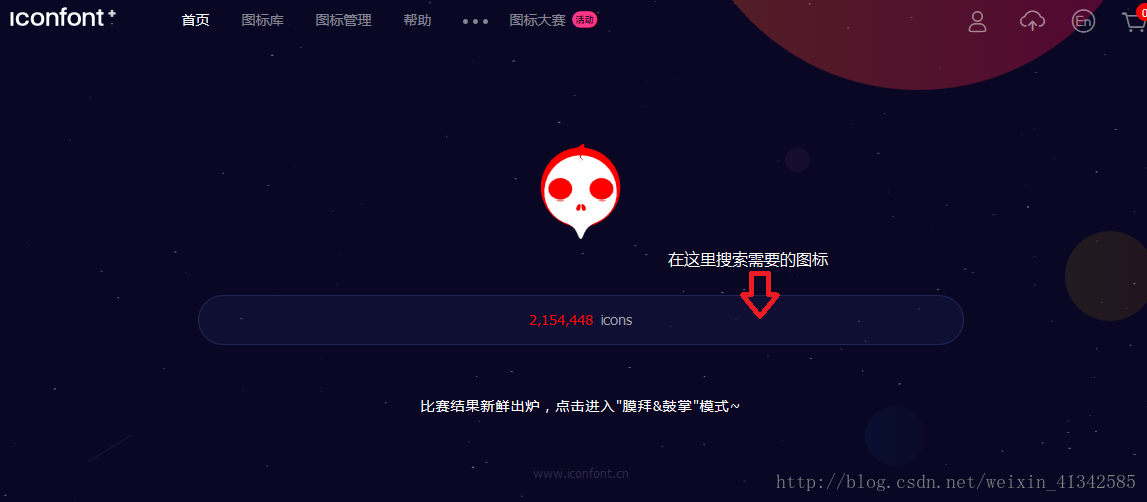
- 第一步,首先进入阿里巴巴矢量图标库首页(http://www.iconfont.cn)
- 第二步,将需要的图标添加入库
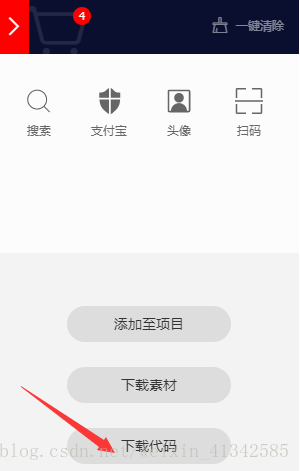
- 第三步,从购物车中下载代码
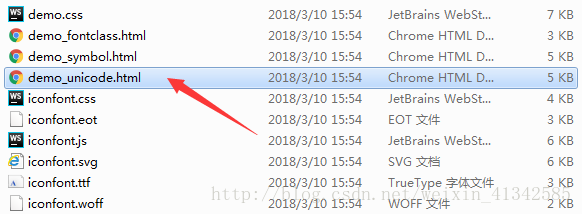
- 第四步,将下载完成的压缩包解压,将其中的文件放入到项目中某个文件夹下(当将文件放在某个文件夹下时,font-face中代码的url路径将会有一些改变,在这里假设放进了font文件夹),并将其中的demo_unicode.html文件打开
- 第五步,将需要的图标的unicode编码复制到标签中
<i class="iconfont"></i>- 注意: 当需要放置Unicode编码的是伪元素的content属性时,需要将该编码的前三位用 “ \ ”替换。否则图标将不会出现
div::before {
content: "\e601;";
}- 第六步,从demo_unicode.html文件中,将其中的font-face代码复制到CSS样式表中。(其中的font-family值可以自定义),由于第四步中文件是放在font文件夹下,因此font-face的url路径需要加上” font/ “。
@font-face {
font-family: 'diyfont';
src: url('font/iconfont.eot');
src: url('font/iconfont.eot?#iefix') format('embedded-opentype'),
url('font/iconfont.woff') format('woff'),
url('font/iconfont.ttf') format('truetype'),
url('font/iconfont.svg#iconfont') format('svg');
}- 第七步,定义一个类,来设置font-famliy属性是自己定义的值
.my-font {
font-famliy: "diyfont";
}- 最后,将定义好的类加在含有Unicode编码的标签上,并且可以对该标签进行一些其他的样式设置,改善观看效果。
<i class="my-font"></i>二、使用阿里webfont矢量图步骤
使用webfont的用法和iconfont的用法相似,相比起来,使用webfont步骤更少,更为简单。
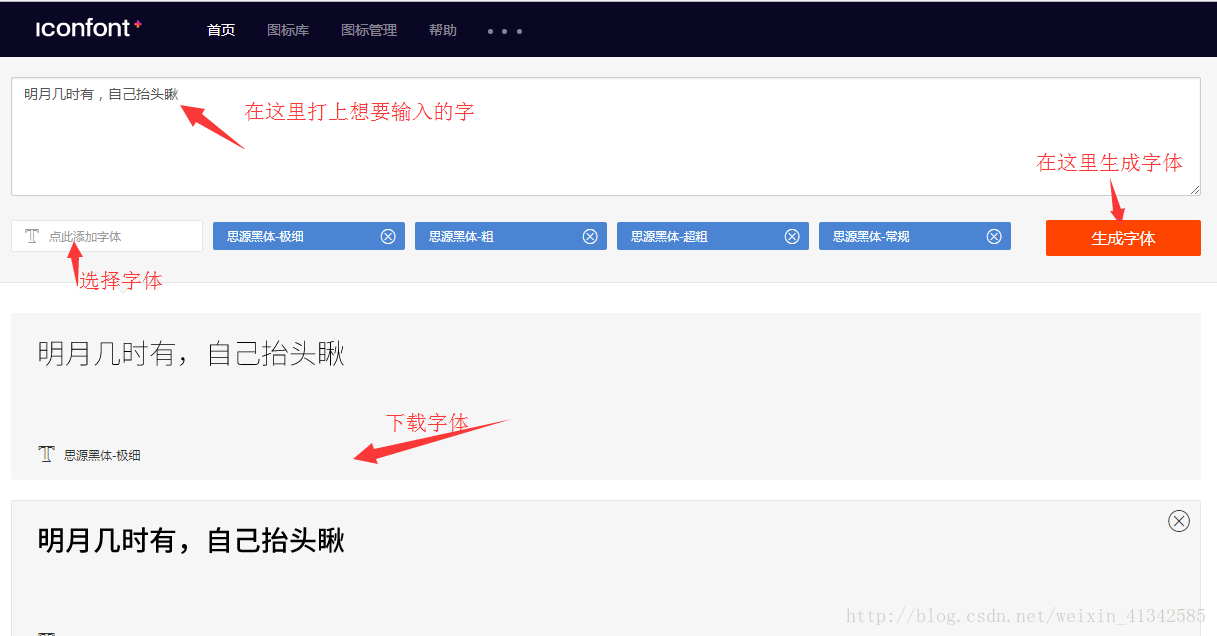
- 第一步,进入阿里妈妈webfont平台。
- 第二步,将需要的字体下载下来,并解压,将其中的文件放入项目中,并将其中的demo.html文件打开
- 第三步,使用font-face声明字体(在这里文件放在font文件夹下,因此url值有所改变)。
@font-face {font-family: 'webfont';
src: url('font/webfont.eot'); /* IE9*/
src: url('font/webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('font/webfont.woff') format('woff'), /* chrome、firefox */
url('font/webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('font/webfont.svg#webfont') format('svg'); /* iOS 4.1- */
}- 第四步,定义一个类,来指定font-famliy属性值
.web-font{
font-family:"webfont";
}- 最后,将该类加在对应标签上,并且可以设置一些其他的样式进行修改。