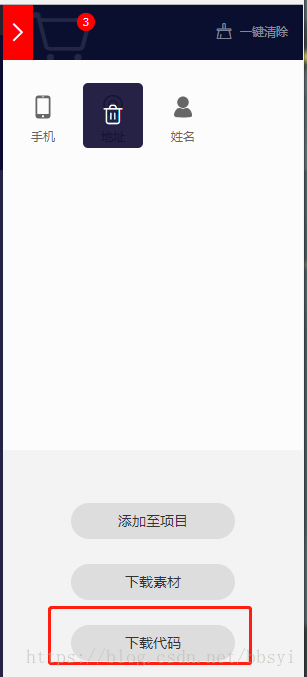
1.在阿里图标http://iconfont.cn中找到自己需要的图标添加到购物车,或者添加自己的字体项目。下载
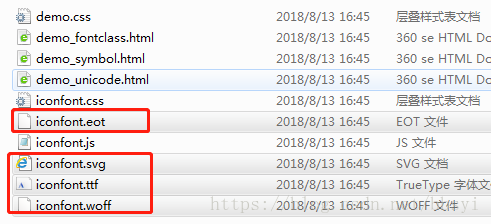
2.解压使用这4个文件
3.增加iconfont.less文件,同一目录下
//url为字体路径
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1491967237541'); /* IE9*/
src: url('iconfont.eot?t=1491967237541#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff?t=1491967237541') format('woff'), /* chrome, firefox */
url('iconfont.ttf?t=1491967237541') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1491967237541#iconfont') format('svg'); /* iOS 4.1- */
}
//使用字体的一些默认属性
[class*=" icon-"],
[class^=icon-] {
font-family: iconfont!important;
speak: none;
font-style: normal;
font-weight: 400;
font-variant: normal;
text-transform: none;
line-height: 1;
vertical-align: baseline;
display: inline-block;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
//定义对应的字体图标
.icon-dizhi:before { content: "\e618"; }
.icon-shouji:before { content: "\e607"; }
.icon-xingming:before { content: "\e605"; }
4.使用
@import "../assets/font/iconfont.less";<br>
手机:<i class="iconfont icon-shouji"></i>
<br>
地址:<i class="iconfont icon-dizhi"></i>
<br>
姓名:<i class="iconfont icon-xingming"></i>