其实我们在工作中,很多时候ui给我们的图标可能就是从阿里图标库中拿来的
如果你用elemnt-ui写项目的时候 如果要用到很多图标
<el-button type="primary" icon="el-icon-search">搜索</el-button>
<i class="el-icon-edit"></i>
<i class="el-icon-share"></i>
<i class="el-icon-delete"></i>
<el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button>
我下面用el-ui代替 element-ui
el-ui虽然图标用着特别方便 但是就是数量有限
这个时候你要使用 阿里图标库 配合使用element-ui图标 就用着很爽了
用法还是一样 加上类名 就可以直接使用阿里云图标库 下面 我们就开始 演示吧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-button type="primary" icon="el-icon-search">搜索</el-button>
<i class="el-icon-edit"></i>
<i class="el-icon-share"></i>
<i class="el-icon-delete"></i>
<el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button>
</div>
</body>
<script type="text/javascript">
var app=new Vue({
el:"#app"
})
</script>
</html>

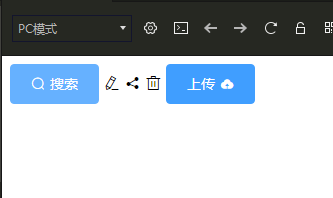
这个是使用el-ui自带的图标样式 我们要使用阿里矢量图标库中的图标 从下面开始 首先访问阿里矢量图标库

点击我的项目 然后提示让你登陆 你可以使用 新浪邮箱登陆和 githup登陆
登陆之后 新建立一个项目


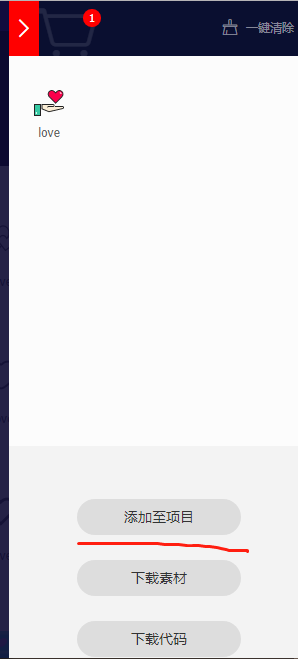
下一步就是去搜索你想要的项目 找到后添加到购物车中 我省略了添加过购物车的过程 下一步是添加到我的项目中 选择刚刚建立的项目 点击确定

 点击下载至本地 解压开
点击下载至本地 解压开

在你的项目中的css文件中建立一个icon文件夹 把上面的全部拷过去 当然 有一些不是必须的 你可以把它省略了不用考呗过去
然后在你项目中 引入 那个 iconfont.css文件
我的路径是 css/icon/iconfont.css

这个 inconlove 就是你要引入的图标的类名
现在 我们开始引入我们下载的图标 注意引用的时候 前面要加上 iconfont 然后是 icon+你下载的图标名称 我的叫做love
<el-button type="primary">上传<i class="iconfont iconlove el-icon--left"></i></el-button>
<i class="iconfont iconlove"></i>

上面是浏览器中的效果 这样就实现了
其实引入图标的方法 不止这一种 还有其他的方法 我就不再这里一一赘述了 感兴趣的童鞋可以去搜索下
我一直觉得一个方法 学会了 学习其他的方法 也会很快 毕竟一通百通吗 计算机的学习之处也是在这里
写完了 前端小白的我又要去码代码了 关注我 持续更新 一个前端小白零开始 到大佬的艰辛之路 我才学习了5个月前端
我的路还很长 献给那些一起奋斗的前端小白们
