矢量字体库iconfont字体图标库使用
iconfont 是阿里妈妈MUX倾力打造的矢量图标管理、交流平台,设计师将图标上传到 iconfont 平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。

1、注册并登录
官网地址:iconfont
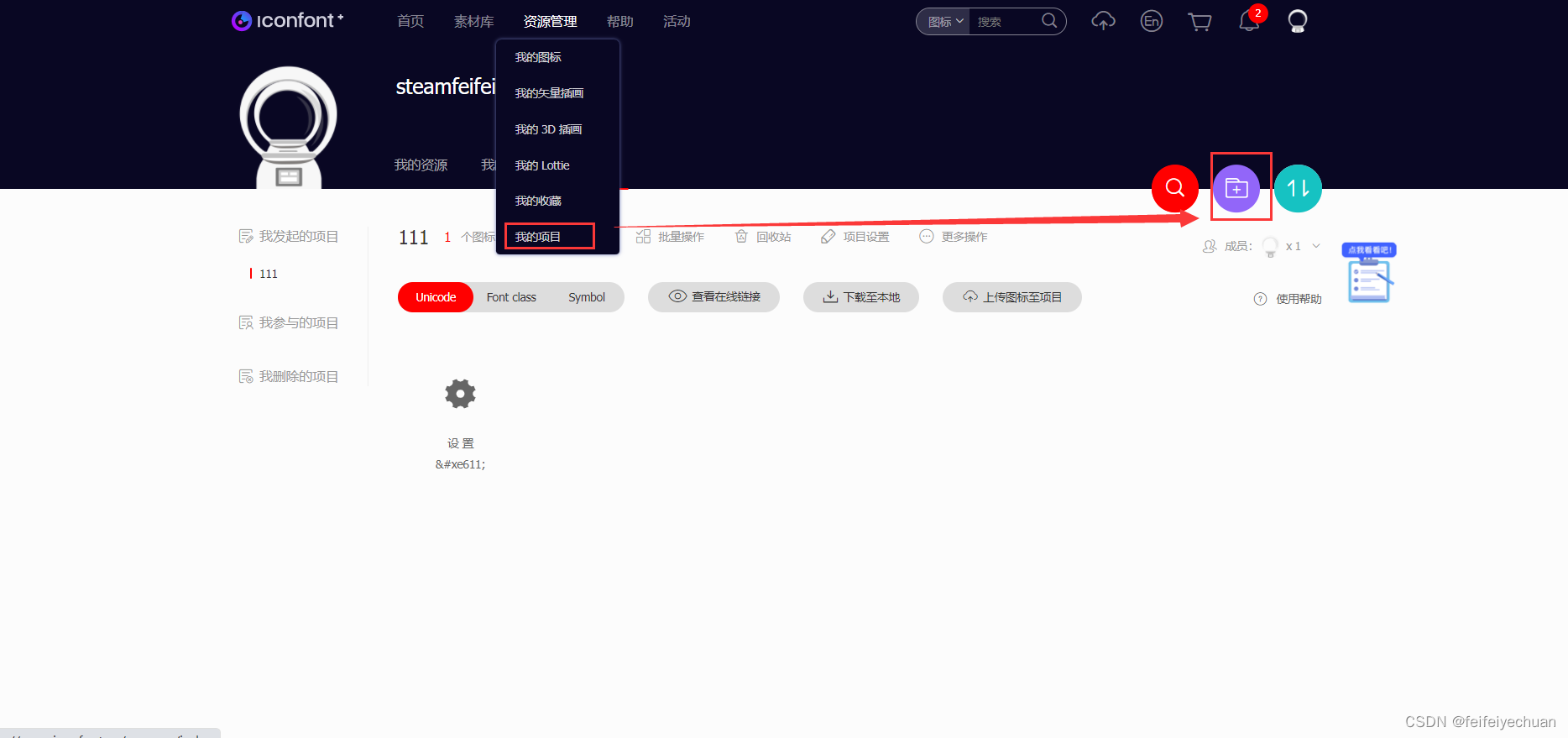
2、图标管理 >> 我的项目 >> 新建项目

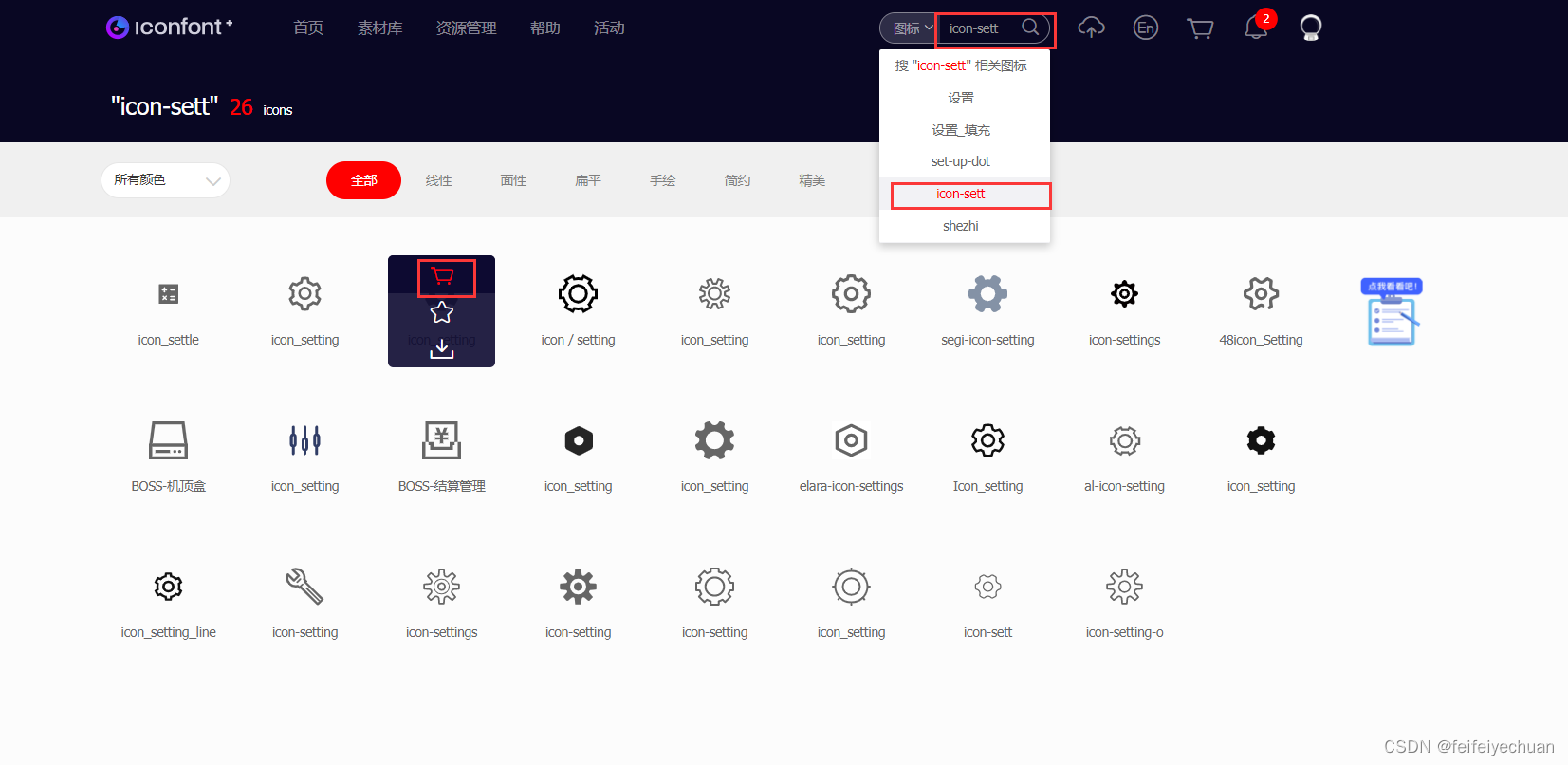
3、新建完成后,搜索我们想要的图标,然后添加到购物车


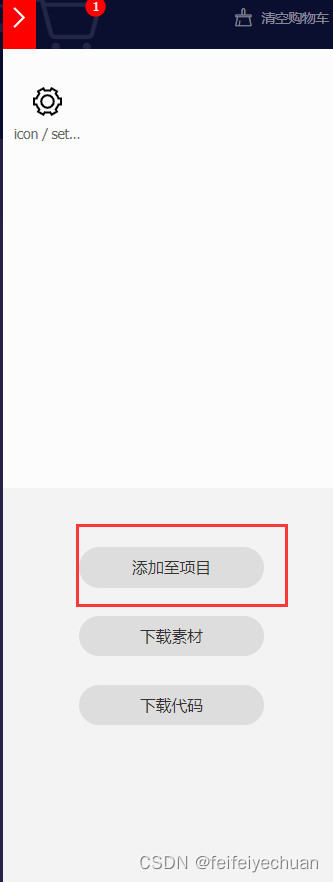
4、添加完成后,购物车会显示1,打开购物车,右侧“添加到项目”

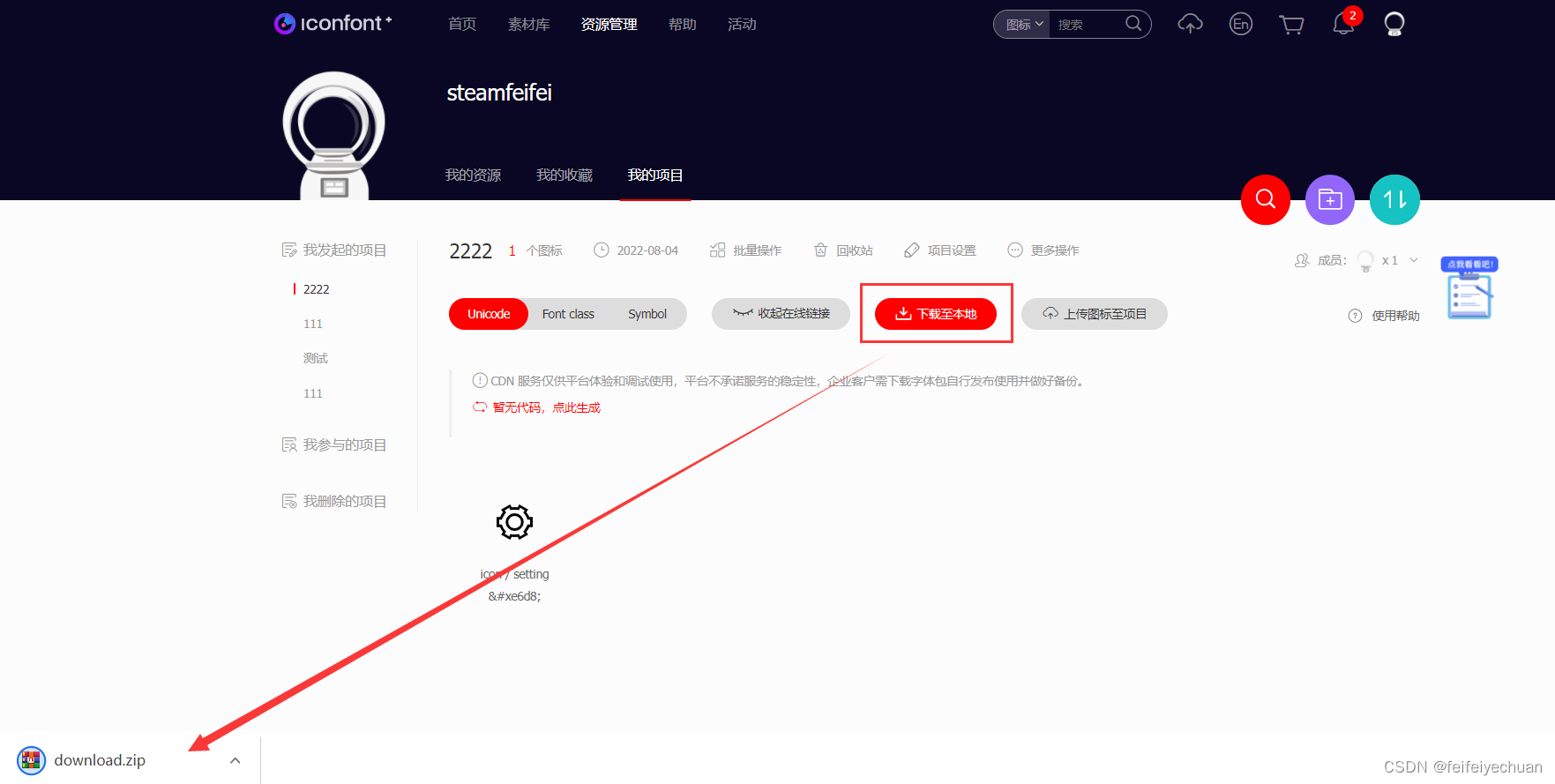
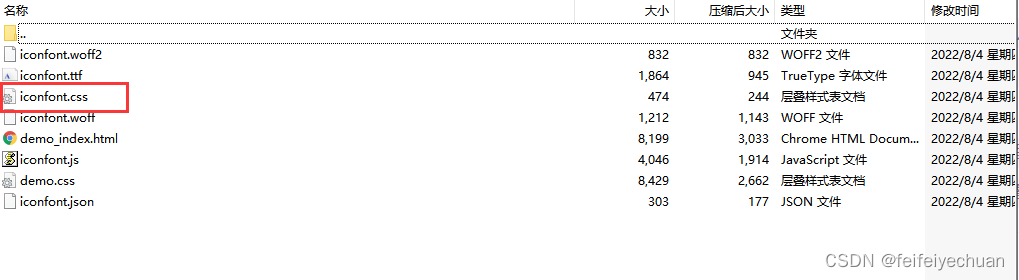
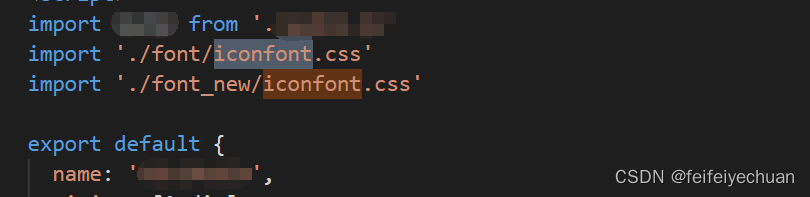
5、将打包好的字体文件下载到本地添加到项目中,在项目中引用文件中的iconfont.css文件



6、使用
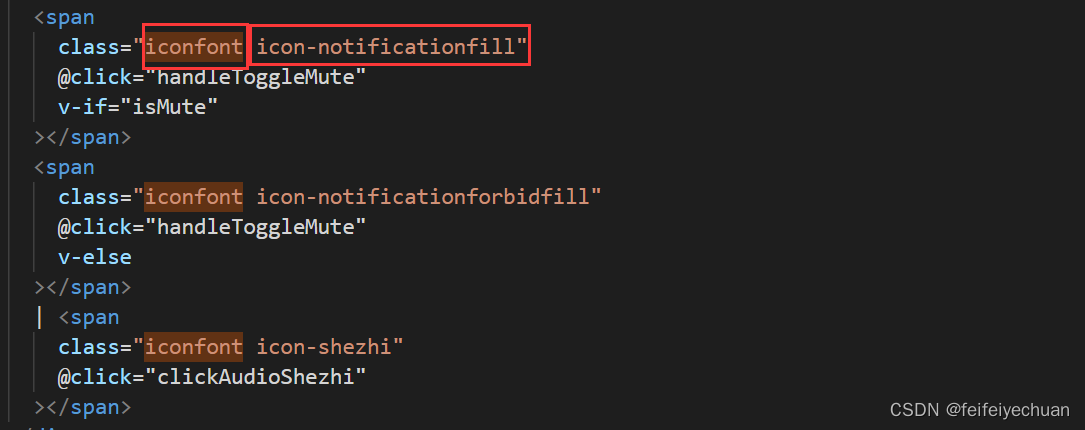
只需要在class中加入iconfont 和 新创建的 icon-名称 即可。