我利用icomoon制作了一套字体图标,【icomoon有现成的图标选择】,并下载下来。下面是文件名。
style.css能提供一种使用字体图标的方式
然后使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style >
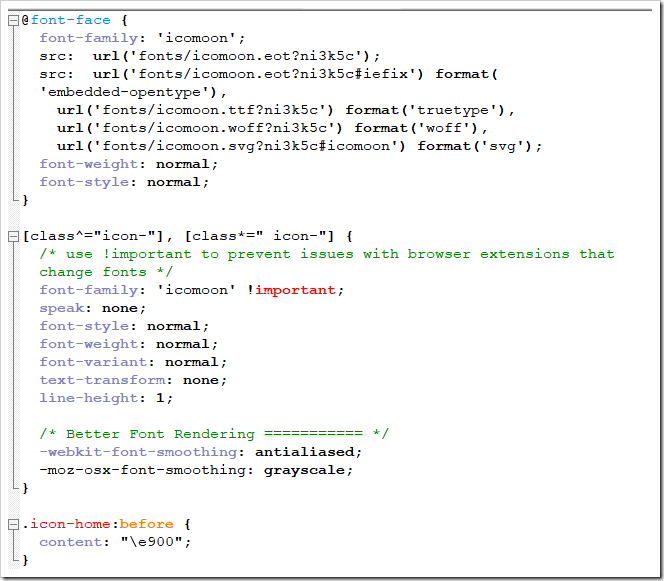
/* 声明字体 这下面一堆文字在下载的文件夹中的css文件中*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ni3k5c');
src: url('fonts/icomoon.eot?ni3k5c#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ni3k5c') format('truetype'),
url('fonts/icomoon.woff?ni3k5c') format('woff'),
url('fonts/icomoon.svg?ni3k5c#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/* 使用 */
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-home:before {
content: "\e900";
}
.icon-image:before {
content: "\e90d";
}
.icon-music:before {
content: "\e911";
}
div{
font-family:'icomoon';/* 要与上面一致 */
}
</style>
</head>
<body>
<div class=".icon-imagee"></div>
<!-- 第一种使用方式:
导入style.css文件,并使用指定图标的类选择器的属性作为对应的class属性值
-->
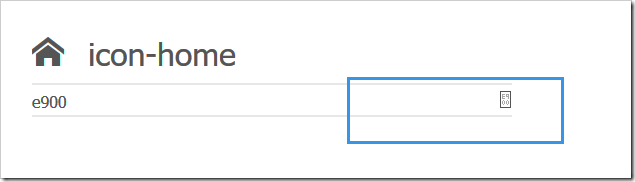
<div></div> <!-- 第二种使用方式:
对标签进行字体声明,然后打开demo.html复制那个图标下来【左边一个代码,右边一个图标】
-->
<!-- 第一种方法是使用::before来增加,我们也可以使用别的::before方式来添加 -->
</body>
</html>