iconfont图标本地使用
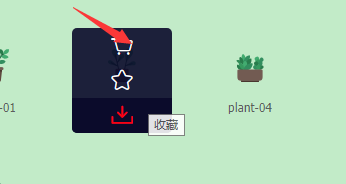
1选择对应的图标加入购物车

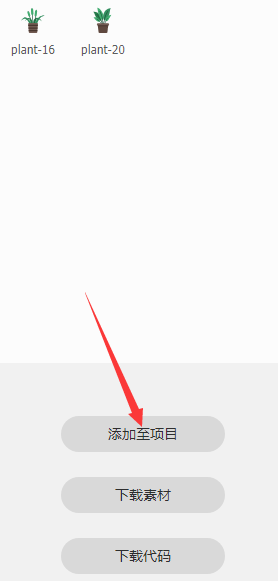
2.将图标添加至项目(没有项目新建一个)

3.将图标下载至本地并解压

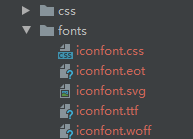
4.将iconfont.css放到你自己的css文件夹中(也可就在fonts目录中),然后引入到你自己的项目中,在css文件夹同级目录下创建一个font文件夹,将上图中的iconfont.eot,iconfont.svg,iconfont.ttf,iconfont.woff这四个文件放进去

5.导入iconfont.css
import '@/assets/fonts/iconfont.css'
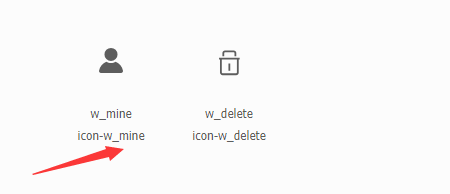
6.引用图标(必须加iconfont 前缀,icon-w_mine为图标名)
<el-form-item>
<el-input prefix-icon="iconfont icon-w_mine"></el-input>
</el-form-item>