1 背景
最近因为一些个人私事导致好久没写博客了,多事之年总算要过去了,突然没了动力,所以赶紧先拿个最近项目中重构的一个小知识点充下数,老题重谈。
在我们App开发中大家可能都会有过如下痛疾(程序员和设计妹妹注意喽):
- 好多小的图标好烦人,又占体积还要考虑分辨率,一拉伸就模糊等。
- 同一个图标不同状态还有不同颜色的多张。
- 总是幻想IOS、Android、Web等对于一个图标只切一次图多好。
如果你有过类似的痛疾那么下面讨论的故事就是一个完美的解决方案,当然了,采用下面方案对于重型应用或者固件级的优化才会十分明显,对于普通小应用那就要看自己了。
2 PNG、IconFont、SVG理论
PNG为位图,是由不同的排列和染色的像素点组成的图像,当放大位图时就能清晰的看见无数个小方块(像马赛克一样),所以位图的扩大实质是增加单个像素点的大小,故而导致在不同分辨率表现非常糟糕。
SVG为可缩放矢量图,它不会像位图一样因为缩放而让图片质量下降,他在不同分辨率的表现都一样清晰。
IconFont是WebFont形式的图标,你可以把他认为就是WebFont,该类东东的制作来自于SVG矢量图,所以它不会像位图一样因为缩放而让图片质量下降,他在不同分辨率的表现都一样清晰。
下面我们简单给出这几种格式图标素材的对比:
| 图标类型 | 构成 | 优势 | 劣势 |
|---|---|---|---|
| PNG | 独立像素点 | 可以实现各种色彩及真实画面的复现 | 体积比较大,缩放和旋转易失真 |
| SVG | 向量 | 体积较小,缩放和旋转不失真 | 制作色彩变化太多的图象难度比较大 |
| IconFont | WebFont | 体积较小,缩放和旋转不失真 | 基本不支持多色彩图像,一般都是单色 |
有了上面这些对比之后,在正式开始实战之前我们先来简单粗暴了解下SVG与IconFont在App中的优点吧,不然下文就没有存在的意义喽,如下:
- 图标集中处理,设计妹妹只用出一次图喽。
- 减少重型应用或者固件大小,因为IconFont是字符串而不是图片,SVG的体积也小于PNG。
- 因为IconFont的绘制原理和普通文本一样,所以运行时会占用更小的内存空间。
听着挺诱人,好吊的样子,实际下面我们来看一下你就明白啦。
3 PNG、IconFont、SVG实战
有了上面的理论基础,下面我们就来看下他们各自的使用方法;关于PNG的使用这里就不介绍了,没啥新鲜的,从Android一出来支持到现在的格式,要是还不会那就真该拖出去乱炖了。
3-1 IconFont使用实例
哈哈,这个其实阿里妈妈MUX团队早就给大家搞好强大的库和相关使用文档了,详细可以点我查看。当然喽,有的公司会搞自己的库服务器,自己去搭建,有的公司会借助阿里妈妈提供的平台直接去制作;不管哪种平台其实实质都一样,没啥可说的,原理一样,只是我们可能会自己依据需求自定义一些支持IconFont的拓展TextView、ImageView等,万变不离其宗,由于确实很简单,下面我们给一个非常简单的例子描述就行了。如下以阿里巴巴IconFont平台为例:
- 从平台选择要使用到的图标下载到本地,复制ttf字体文件到项目assets目录下。
- 打开从IconFont平台下载下来的demo.html文件,找到图标相对应的HTML字符码。
- 打开项目res/values/strings.xml,添加string字符串值为上面字符码。
- 注意:上面2和3步在有些自己搭建的平台上会自动用代码生成一个iconfont.xml的string文件,这样就不用自己手动去从demo.html复制到res下了,而是直接将iconfont.xml复制到res,不清楚那么牛逼的阿里为何没这么做。
打开布局文件activity_main.xml,添加上面3生成的string值到TextView(这里只以TextView为例演示,实际中一般我们会直接拓展定义TextView等的)。如下:
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/icon_font_add" />- 1
- 2
- 3
- 4
接着给该TextView指定使用IconFont的文字文件。如下:
Typeface iconfont = Typeface.createFromAsset(getAssets(), "iconfont.ttf"); TextView textview = (TextView)findViewById(R.id.test); textview.setTypeface(iconfont);- 1
- 2
- 3
至此IconFont的使用就搞定了,是不是很简单而且超级赞,优劣自行脑补。
这玩意超级简单,主要脑动力在美工妹妹,和咱程序员关系不是很大,所以直接用即可,不做Demo演示了,我们项目中也用了很多这玩意。
3-2 SVG使用实例
说到这货,哈哈上面搞IconFont的美工妹妹一定知道,IconFont制作的来源就是SVG,只是SVG制作比IconFont容易且使用更加灵活而已。下面我们下来看一下SVG图片直接用Txt打开后的d属性,至于为啥看它,请自行脑补。PS:这货除过控件支持以外还可以直接扔给WebView去显示,因为其本质就可以说是HTML相关的东东。
SVG Path Data:
前提先说好,SVG和PathData都是可以通过美工的工具生成的,下面之所以介绍PathData只是一种简单的背景了解而已。如下是一张SVG格式的图片(再来一层像不像超人标示,哈哈):
我们现在拿txt工具把他打开(而不是图片浏览器),如下:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4cm" height="4cm" viewBox="0 0 400 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example triangle01- simple example of a 'path'</title>
<desc>A path that draws a triangle</desc>
<rect x="1" y="1" width="398" height="398"
fill="none" stroke="red" stroke-width="3" />
<path d="M 100 100 L 300 100 L 200 300 z"
fill="yellow" stroke="red" stroke-width="10" />
</svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
握草!可以很明显的看见PathData不就是SVG图片里path节点下的d属性值么?为了能够看明白上面这个d属性值和上面贴的图片关系,我们先来看几个科普。
SVG Path Data命令解释(注意:每个命令都有大小写形式,大写代表后面的参数是绝对坐标,小写表示相对坐标,每个参数之间用空格或逗号区分):
M/m命令:moveto移动到绘制点,后面跟上坐标系点对即可。
Z/z命令:closepath一段路径等的闭合点,无参数。
L/l命令:lineto绘制一个点到另一个点的直线,多个坐标对可以绘制折线,后面跟上坐标系点对即可。
H/h命令:lineto从当前点到指定x点绘制水平直线,多个x无意义,后面跟坐标系x点即可。
V/v命令:lineto从当前点到指定x点绘制垂直直线,多个y无意义,后面跟坐标系y点即可。
C/c命令:cubic bezier三次贝塞尔曲线。
S/s命令:cubic bezier三次贝塞尔曲线。
Q/q命令:quatratic bezier二次贝塞尔曲线。
T/t命令:quatratic bezier二次贝塞尔曲线。
A/a命令:elliptical arc圆弧线。
好了,到这里你至少知道上面那个类超人图标的东东XML是啥意思了,有这些就足够了,下面我们开搞。
Android L时代的局部SVG先驱VectorDrawable和AnimatedVectorDrawable:
下面我们先来看下Android L时代Google给我们放的大招,牛逼的SVG支持,其中支持控件有VectorDrawable和AnimatedVectorDrawable,遗憾的是这两控件在support包木有,可喜的是有现成的第三方开源兼容包。VectorDrawable的父类是Drawable,Drawable的父类是Object;AnimatedVectorDrawable的父类也是Drawable;从这就能看出来Android L拓展的SVG控件实质也是一个Drawable。
VectorDrawable的创建可以通过一个<vector>节点的XML进行定义,下面我们来看看这些相关节点属性的含义:
<vector>:定义一个Vector Drawable。
android:name 定义这个VectorDrawable的名字;
android:width 定义本质的几何宽度,尺寸标准随意,一般为dp;
android:height 定义本质的几何高度,尺寸标准随意,一般为dp;
android:viewportWidth 定义viewport宽度,viewport是将path绘制在上面的一个虚拟画布;
android:viewportHeight 定义viewport高度,同上;
android:tint 定义Drawable的着色,默认没有色彩;
android:tintMode 定义着色模式,默认是src_in;
android:autoMirrored 定义图片是否需要镜像反转,当布局方向是RTL,即从右到左布局时才有用;
android:alpha 设置图片的透明度;
<group>:定义一个Path组或者子组。
android:name 定义组的名字;
android:rotation 定义组的旋转角度;
android:pivotX 定义缩放或者旋转中轴点x坐标,是虚拟画布中的坐标;
android:pivotY 同上,定义y坐标;
android:scaleX 定义缩放x维;
android:scaleY 定义缩放y维;
android:translateX 定义x缩放,是虚拟画布中的坐标;
android:translateY 定义y缩放,是虚拟画布中的坐标;
<path>:定义一个被绘制的Path。
android:name 定义path的名字;
android:pathData 定义路径采用了SVG文件里d标签中的path值,这些值绘制在虚拟画布上;
android:fillColor 定义路径填充颜色;
android:strokeColor 定义path的外轮廓颜色;
android:strokeWidth 路径的宽度;
android:strokeAlpha 一个路径的透明度;
android:fillAlpha 全路径透明度;
android:trimPathStart 开始路径的百分比,0-1;
android:trimPathEnd 结束路径的百分比,0-1;
android:trimPathOffset 转换区域0-1;
android:strokeLineCap 设置线的顶路径,圆还是方等;
android:strokeLineJoin 设置线连接处路径方式;
android:strokeMiterLimit 设置线的修饰;
<clip-path>:定义路径裁剪,只适用于当前组或者子项。
android:name 定义裁剪路径的名字;
android:pathData 定义路径采用了SVG文件里d标签中的path值;
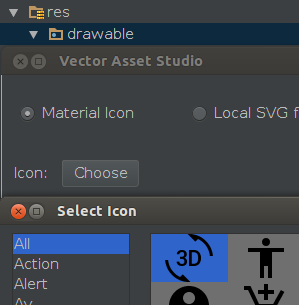
扯了这么多,接下来我们举个例子吧,哈哈,好在强大的AS已经支持在drawable下右键新建Vector资源了,支持的还是满强大的,SVG或者MD的图片直接到我们需要的xml文件一步生成。牛叉的一逼,再也不像刚出来那会搞个SVG2XML需要第三方工具了,如下是我通过AS选择的一副图片生成的XML,如下:
生成XML如下:
<!-- vectordrawable.xml >
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="100dp"
android:height="100dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M7.52,21.48C4.25,19.94 1.91,16.76 1.55,13H0.05C0.56,19.16 5.71,24 12,24l0.66,-0.03 -3.81,-3.81 -1.33,1.32zm0.89,-6.52c-0.19,0 -0.37,-0.03 -0.52,-0.08 -0.16,-0.06 -0.29,-0.13 -0.4,-0.24 -0.11,-0.1 -0.2,-0.22 -0.26,-0.37 -0.06,-0.14 -0.09,-0.3 -0.09,-0.47h-1.3c0,0.36 0.07,0.68 0.21,0.95 0.14,0.27 0.33,0.5 0.56,0.69 0.24,0.18 0.51,0.32 0.82,0.41 0.3,0.1 0.62,0.15 0.96,0.15 0.37,0 0.72,-0.05 1.03,-0.15 0.32,-0.1 0.6,-0.25 0.83,-0.44s0.42,-0.43 0.55,-0.72c0.13,-0.29 0.2,-0.61 0.2,-0.97 0,-0.19 -0.02,-0.38 -0.07,-0.56 -0.05,-0.18 -0.12,-0.35 -0.23,-0.51 -0.1,-0.16 -0.24,-0.3 -0.4,-0.43 -0.17,-0.13 -0.37,-0.23 -0.61,-0.31 0.2,-0.09 0.37,-0.2 0.52,-0.33 0.15,-0.13 0.27,-0.27 0.37,-0.42 0.1,-0.15 0.17,-0.3 0.22,-0.46 0.05,-0.16 0.07,-0.32 0.07,-0.48 0,-0.36 -0.06,-0.68 -0.18,-0.96 -0.12,-0.28 -0.29,-0.51 -0.51,-0.69 -0.2,-0.19 -0.47,-0.33 -0.77,-0.43C9.1,8.05 8.76,8 8.39,8c-0.36,0 -0.69,0.05 -1,0.16 -0.3,0.11 -0.57,0.26 -0.79,0.45 -0.21,0.19 -0.38,0.41 -0.51,0.67 -0.12,0.26 -0.18,0.54 -0.18,0.85h1.3c0,-0.17 0.03,-0.32 0.09,-0.45s0.14,-0.25 0.25,-0.34c0.11,-0.09 0.23,-0.17 0.38,-0.22 0.15,-0.05 0.3,-0.08 0.48,-0.08 0.4,0 0.7,0.1 0.89,0.31 0.19,0.2 0.29,0.49 0.29,0.86 0,0.18 -0.03,0.34 -0.08,0.49 -0.05,0.15 -0.14,0.27 -0.25,0.37 -0.11,0.1 -0.25,0.18 -0.41,0.24 -0.16,0.06 -0.36,0.09 -0.58,0.09H7.5v1.03h0.77c0.22,0 0.42,0.02 0.6,0.07s0.33,0.13 0.45,0.23c0.12,0.11 0.22,0.24 0.29,0.4 0.07,0.16 0.1,0.35 0.1,0.57 0,0.41 -0.12,0.72 -0.35,0.93 -0.23,0.23 -0.55,0.33 -0.95,0.33zm8.55,-5.92c-0.32,-0.33 -0.7,-0.59 -1.14,-0.77 -0.43,-0.18 -0.92,-0.27 -1.46,-0.27H12v8h2.3c0.55,0 1.06,-0.09 1.51,-0.27 0.45,-0.18 0.84,-0.43 1.16,-0.76 0.32,-0.33 0.57,-0.73 0.74,-1.19 0.17,-0.47 0.26,-0.99 0.26,-1.57v-0.4c0,-0.58 -0.09,-1.1 -0.26,-1.57 -0.18,-0.47 -0.43,-0.87 -0.75,-1.2zm-0.39,3.16c0,0.42 -0.05,0.79 -0.14,1.13 -0.1,0.33 -0.24,0.62 -0.43,0.85 -0.19,0.23 -0.43,0.41 -0.71,0.53 -0.29,0.12 -0.62,0.18 -0.99,0.18h-0.91V9.12h0.97c0.72,0 1.27,0.23 1.64,0.69 0.38,0.46 0.57,1.12 0.57,1.99v0.4zM12,0l-0.66,0.03 3.81,3.81 1.33,-1.33c3.27,1.55 5.61,4.72 5.96,8.48h1.5C23.44,4.84 18.29,0 12,0z"/>
</vector>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
如下是显示结果:
关于VectorDrawable的其他属性请自行设置查看效果,重点一般都是pathData,我们可以在这里获得规范,你要是足够牛叉了解所有规范,那你可以做出来很牛逼的效果的,我暂时还不牛逼,哈哈。有了上面的VectorDrawable基础后我们来看下AnimatedVectorDrawable,这玩意其实就是通过ObjectAnimator和AnimatorSet对VectorDrawable进行属性等动画操作的一个Drawable;这玩意通常被定义成三个独立的xml文件,具体如下:
第一步,创建<vector>元素的矢量资源,放置在res/drawable/下,动画一般发生在group或者path节点上,所以如果我们要给这些节点添加动画,一定要保证名字的独立。如下是一个例子:
<!-- vectordrawable.xml -->
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:height="64dp"
android:width="64dp"
android:viewportHeight="600"
android:viewportWidth="600" >
<group
android:name="rotationGroup"
android:pivotX="300.0"
android:pivotY="300.0"
android:rotation="45.0" >
<path
android:name="v"
android:fillColor="#000000"
android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" />
</group>
</vector>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
第二步,创建<animated-vector>元素的矢量资源动画,放置在res/drawable/下,这里主要就是将动画与前面的VectorDrawable进行关联。如下是一个例子:
<!-- avd.xml -->
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/vectordrawable" >
<target
android:name="rotationGroup"
android:animation="@anim/rotation" />
<target
android:name="v"
android:animation="@anim/path_morph" />
</animated-vector>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
第三步,创建<objectAnimator>元素的一个或多个对象动画器,放置在res/animator下,这玩意其实就是我们之前认识的真实的Android属性动画ObjectAnimator或AnimatorSet喽,没啥意思,不过还是看下它是怎么控制pathData的吧,如下:
<!--rotation.xml 将目标旋转360度-->
<objectAnimator
android:duration="6000"
android:propertyName="rotation"
android:valueFrom="0"
android:valueTo="360" />
- 1
- 2
- 3
- 4
- 5
- 6
<!--path_morph.xml 将目标路径动画化,路径可以写入string.xml中-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:duration="3000"
android:propertyName="pathData"
android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z"
android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z"
android:valueType="pathType"/>
</set>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
最后我们在Java代码中将该drawable进行动画启动即可,如下:
if (drawable instanceof Animatable) {
((Animatable) drawable).start();
}
- 1
- 2
- 3
到此AnimatedVectorDrawable的基本情况就OK了,没啥悬念的,重点依旧是pathData的定义,所以如果项目有需求还是要好好搞搞的,暂时木有需求,因为我们用的IconFont方案。
非Android L时代的局部SVG兼容VectorDrawable和AnimatedVectorDrawable解决方案:
对于做固件App来说可能上面介绍的Android L提供的控件足以满足用来使用SVG了,但是对于第三方开发者来说确实还是挺悲催的,兼容性问题一大堆,所以这里给出一个兼容Android L以下版本的SVG控件使用开源库。如下:
这个库可以基本满足替换原生Android L对SVG的兼容性,具体用法自行查看README文档和查看人家大神的Demo吧,请叫我雷锋,不再过多说明。
为了效率的完全直接使用SVG拓展优化方案:
可以看见,上面的那么多控件虽说叫支持SVG,其实实质是只支持SVG图片里面的一部分而已,主要就是PathData;所以为了完全直接支持SVG图片而不是SVG生成的XML,腾讯微信团队等又给出了一个实现思路,不得不感慨BAT的一些牛逼之处。
该方案微信团队已经进行过效率、性能、灰度等测试验证,而且貌似微信都已经完全使用该方案进行资源优化了,这里不再细说,有兴趣的自行查阅资料吧,坐等我们项目能从IconFont切到这种方案,呜呜!!!
PS:关于Android AnimatedVectorDrawable等搞出来的各种脑洞大开的动画场景请君自行脑补,自己暂时没那么多没时间,所以就不多说了,等项目有需求了再说。
PPPS:其实Android L系统的圆圈型ProcessBar之所以那么玄,实质就是这东东搞的。
4 总结
所谓的总结就是一种归纳与观点的陈述,但是这里我不进行观点倾向。看完本文指定会有很多读者来问真正项目实战中该如何抉择,其实我只能告诉你自己看着办,我们反正目前是用到了PNG和IconFont,SVG正在考虑中。不过话又说回来,SVG到底何去何从需要我们拭目以待,也需要看Google的野心了。
本文仅仅为项目实战中一个很小的知识点,亦为状态不佳时瞎扯,本不足矣成文,强成文,勉强观之,共勉。
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/markdown_views-ea0013b516.css">
</div>
</article>