哈喽,大家好!一个不懂前端框架的程序员不是一个合格的程序员,最近学习了在vue的一些基础语法后,想学习搭建vue项目,正好想到了用node.js来搭建vue项目,下面由我为大家来介绍详细步骤!
一、安装环境
1、本机系统:Windows 10 Pro(64位)
2、Node.js:v12.15.0LTS(64位)
二、安装Node.js步骤
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装
3、环境配置
4、测试
三、前期准备
1、Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2、下载Node.js
打开官网下载链接:https://nodejs.org/en/download/ ,我这里下载的是node-v11.3.0-x64.msi。
四、开始安装
1、下载完成后,双击“node-v11.3.0-x64.msi”,开始安装Node.js

一路点击【Next】按钮,其中安装目录自行选择(不建议装在C盘)
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口

安装完后,如下图所示:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
五、环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间,故而如图所示
创建完两个空文件夹,来定义安装路径:

之后,打开cmd命令窗口,输入
npm config set prefix "E:\node.js\node\node_global"
npm config set cache "E:\node.js\node\node_cache"
六、测试
配置完后,建议更换下npm镜像源,原因:由于node安装插件是从国外服务器下载,受网络影响大,速度慢且可能出现异常。所以如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队(阿里巴巴旗下业务阿里云)干了这事。来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
也就是说我们可以使用阿里布置在国内的服务器来进行node安装。
同理,在cmd命令下输入 :
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
最后安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
当然到了这里,不是意味着就结束了,接下来我们可以简单学习下,使用node.js脚手架来搭建下vue项目,步骤如下
七、搭建vue项目
1.安装工具,需要三步:
1)安装vue淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
2)安装webpack
npm install webpack -g
3)安装vue脚手架
npm install vue-cli -g
- 输入命令vue init webpack my-vue 创建一个vue项目,其中my-vue是指项目名
注意:这一步在执行过程中经常会出现vue不是内部命令,不要慌,主要原因是,环境变量配置的
问题,具体的可以分别参考下这两篇博文:
https://blog.csdn.net/rainbow8300/article/details/82861907,
https://blog.csdn.net/Anchor_CHEN/article/details/99944211
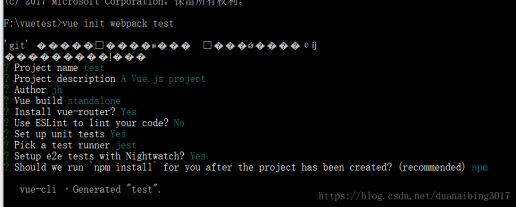
3.命令之后,继续,会出现下面几步,如图所示:
?Project name test -----------项目名字叫test
? Project description A Vue.js project -----这是一个vue项目
? Author jh --------------作者叫jh
? Vue build standalone
? Install vue-router? Yes ------------是否安装路由(这里不安装的话也可以进去后手动安装,一般默认安装y)
? Use ESLint to lint your code? No -------是否使用ESLint 模式(这是严格模式会比较麻烦,新手建议不用,毕竟影响不大)
? Set up unit tests Yes -------- 是否设置单元测试,看需求,一般使用
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes ----nightwatch实现vue应用e2e测试

等待一会儿就等下载完之后就好了,如果下载过程中有问题使用cnpm install 一下,
之后进去刚刚新建的vue项目的根目录下面,输入npm run dev 之后就运行了

直接访问 http://localhost:8080

至此,一个vue项目就新建完成了。
参考博文: