Vue.js简介及安装
1 简介
1.1 什么是Vue.js?
- Vue.js是目前最火的一个前端框架,主要用于单页面程序,也可以用于手机APP开发,但需要借助于weex
- Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!
- Vue是一套渐进式框架(MVVM),数据层跟视图层的双向绑定使得开发更加方便
- Vue有配套的第三方类库,可以将其整合起来做大型项目的开发
1.2 为什么要学vue?(vue的优点)
- 高效:不需要像html页面那样频繁的操作真实的dom元素,它本身都是虚拟dom跟数据进行捆绑降低了性能消耗;
- 较小巧,运行速度快:实现数据与结构的分离 高效轻便 易于浏览器的加载速度;
- 将注意力集中保持在核心库,有丰富的插件库;
- 组件化和响应式设计:保留了react.js的优点,实现了html的封装和重用,在构建单页面应用方面有着独特的优势;
- 简单易学:国人开发,中文文档,不存在语言障碍,易于理解和学习;
- 视图、数据结构分离:使数据的更改更为简单,不需要进行逻辑代码的修改,只需要操作数据就能完成相关操作;
- 虚拟dom:dom操作时非常耗费性能,不再使用原生的dom操作节点,极大解放dom操作,但具体才做的还是dom,不过是换了一种方式;
- 运行速度更快:相比较与react而言,同样都是操作虚拟dom,就性能而言,vue存在很大的优势。
2 安装(三种方式)
2.1 独立版本安装
<script>标签引用
官网下载是要使用开发版本,包含完整的警告和调试模式
在开发环境下不要使用压缩版本,不然就失去了所有常见错误的相关的警告
2.2 cdn
2.3 npm安装+步骤(推荐)
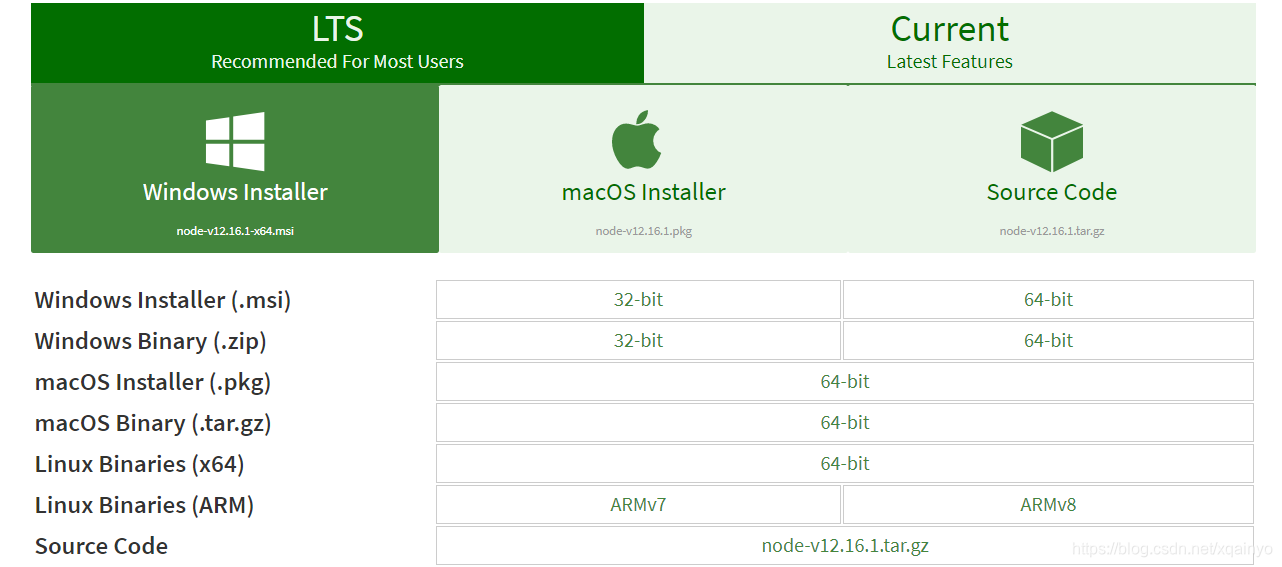
2.3.1 安装node.js
https://nodejs.org/en/download/ 按需安装(一直下一步即可)

安装完成之后:
打开命令行工具【win+R】,输出cmd回车,然后输入node –v、npm –v 查看版本号,出现版本号即安装成功(如未出现,请重启电脑再试)node8.9或以上版本
2.3.2 全局安装vue-cli脚手架
安装命令:
1、npm install –g @vue/cli
2、npm install –g vue-cli
3、npm install vue-cli -g
以上三个随便一个命令都可以
卸载:
npm uninstall vue-cli -g
查看版本号:
vue –V 出现版本号即安装成功。
2.3.3 安装淘宝镜像cnpm
npm install –g cnpm –registry=https://registry.npm.taobao.org
清除淘宝镜像npm uninstall cnpm -g
2.3.4 使用vue-cli来构建项目
至此,我们需要的环境及工具已经准备好了。接下来,我们使用vue-cli来构建项目。
首先,我们先cd到之前建好的项目目录。此目录目前是空的,这个工作目录以后会添加各个项目目录。
2.3.5 新建项目
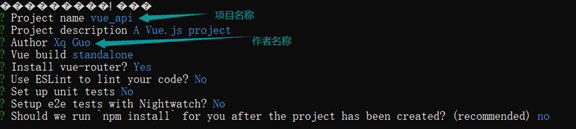
在这个目录下,运行命令vue init webpack firstVue。其中,webpack是构建工具、模块打包器,也就是整个项目是基于webpack的。其中,firstVue是项目文件夹的名称,这个文件夹会自动生成在Vuejs这个工作目录中。

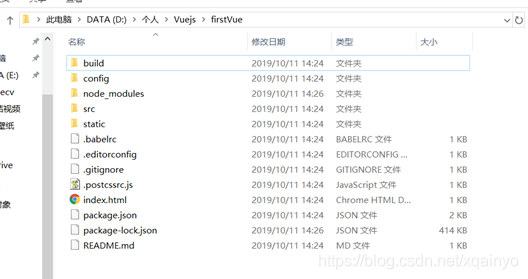
安装过程中,需要我们输入项目名称,描述,作者,版本(独立版),使用ESLint规范等等,此时,我们看到工作目录下已经自动生成了目录firstVue,如下图。

2.3.6 安装依赖
cd到我们的项目文件夹firstVue中,运行命令cnpm install(安装依赖) 安装包,(注意:我们已经使用淘宝镜像cnpm)

2.3.7 运行项目
安装完依赖包后,运行项目。运行项目在项目目录中,运行命令 cnpm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
在这里插入图片描述
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。