一、简介
Vue.js 是什么
Vue.js(类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js是一个MVVM模式的框架,如果读者有angular经验,一定能够很快入门Vue的
vue.js的特点:
易用: 已经会了HTML,CSS,JavaScript?即刻阅读指南即可开始构建应用!
灵活: 简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
高效: 16kb min+gzip 的运行大小,超快虚拟 DOM ,最省心的优化
二、环境搭建
vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
安装node.js
从node.js官网下载并安装,安装过程很简单,一路下一步就可以了(傻瓜式安装)。安装完成之后,打开命令行工具在键盘按下【win+R】键,输入cmd,然后回车,输入node -v,如下图,如果出现相应的版本号,则说明安装成功。npm包管理器,是集成在node中的,所以,直接输入npm -v就会如下图所示,显示出npm的版本信息。
安装cnpm
基于node.js,利用淘宝npm镜像安装相关依赖。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像。
命令:npm install cnpm -g --registry=https://registry.npm.taobao.org
完成之后,我们就可以用cnpm代替npm来安装依赖包了。
安装vue-cli脚手架构建工具
安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
命令:cnpm install -g vue-cli
在这一段代码中-g是为了全局使用的意思。与cnpm样,安装完成后会显示一长串的文件,输入 vue -V可以查看vue版本。
创建第一个Vue.js项目
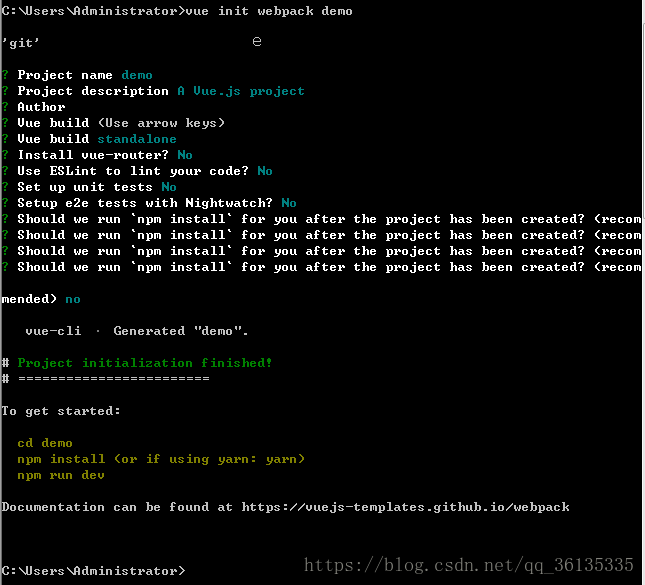
在命令行中输入:vue init webpack demo(项目文件夹名)。
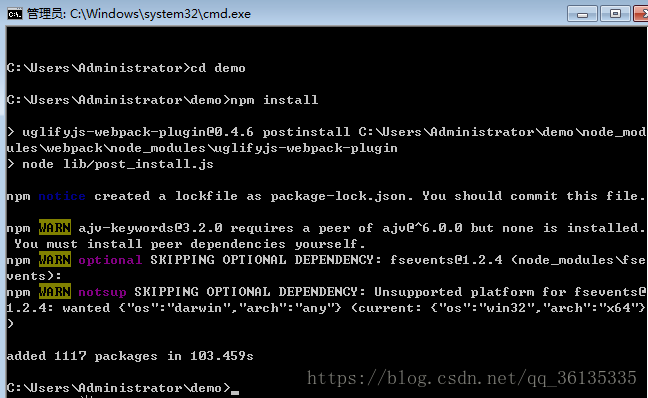
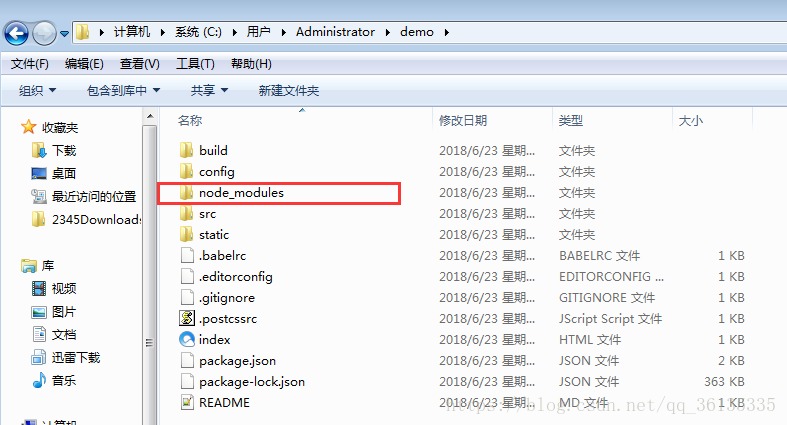
第一个Vue.js项目就创建完成。打开文件放在C:\Users\Administrator\demo下面。通过输入cd demo就可以进入目录具体文件夹然后在命令行中输入:cnmp install或者npm install安装依赖包。重新打开路径下的文件夹,我们可以看到文件夹中比之前的文件夹多了一个node_modules文件夹,到此脚手架安装完成。
在命令行中里输入:npm run dev。
此命令会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
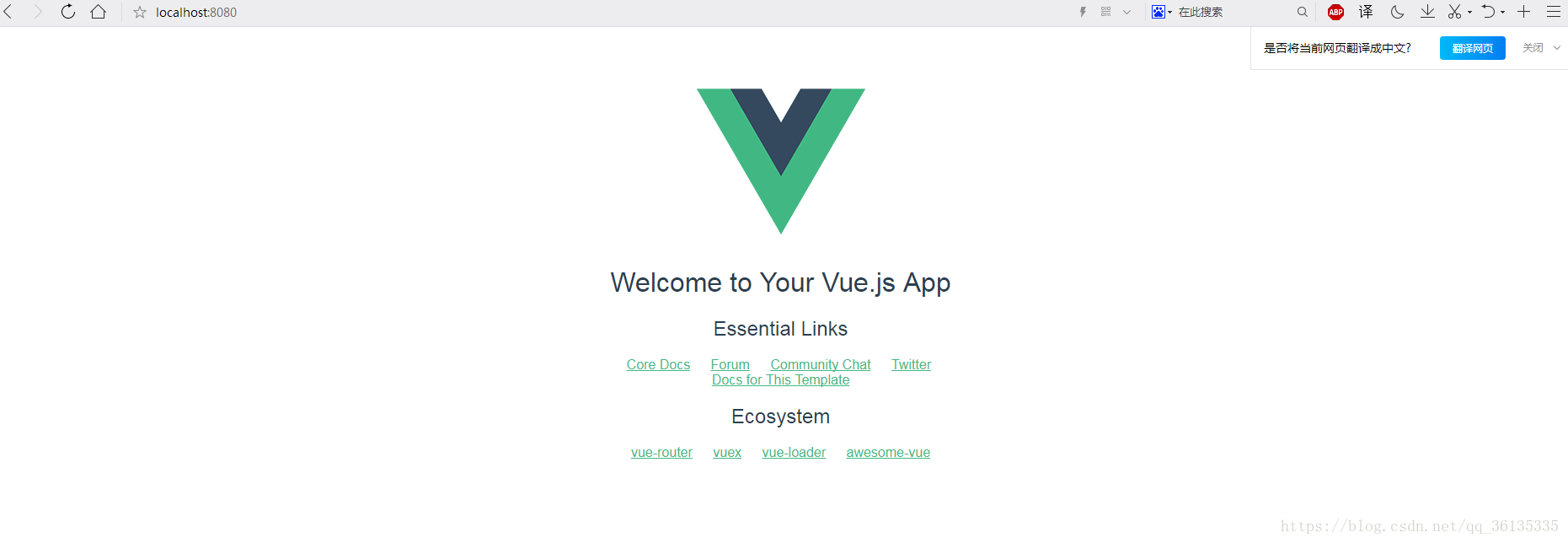
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。此时,任务完成。