- webpack就是用于将前端各种文件打包起来webpack中文网
- 开发环境:
1>提前安装node.js前往官网下载
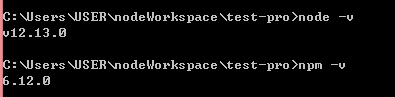
2>执行CMD命令:node -v和npm -v(显示版本号即安装成功)
(以下80%的命令行都在这里打了,no赘述)

- 师傅告诉我,经常有些npm资源被屏蔽或者他们是国外资源,导致使用npm安装依赖包时就失败了,于是我们每次安装优秀的国内npm镜像:cnpm
★CMD命令:npm install -g cnpm --registry=http://registry.npm.taobao.org
- 安装vue-cli脚手架构建工具
★CMD命令:cnpm install -g vue-cli
至此捏,我们需要的环境及工具已经准备好了(以后创建新项目就不用上述过程啦),接下来是使用vue-cli来构建项目。
- 在要放置自己项目的目录下开启命令窗口

7. 运行命令:vue ini webpack firstVue
webpack:构建工具、模块打包器
firstVue:项目文件夹名称
这个文件夹会自动生成在你所在的文件夹下

安装过程中需要我们逐次输入项目名称、作者、描述、版本、ESLint规范等,这里除了ESLint规范打n其余傻瓜安装即可(ESLint规范限制写作规范,报错使人落泪甚至抓狂)
8. cd进入我们的项目文件夹firstVue中,运行:cnpm install安装包,此时项目便多了一个目录,里面是项目依赖包资源啦

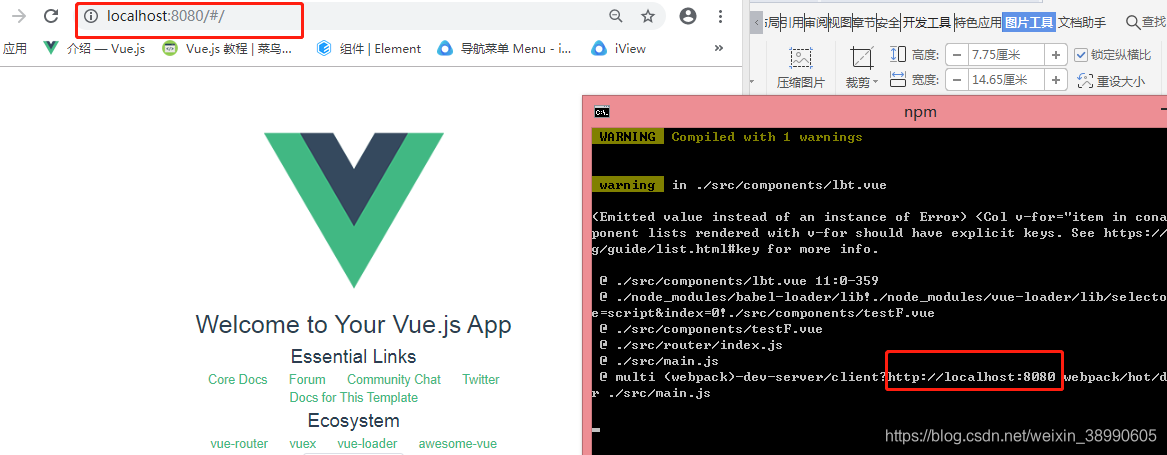
9. 在firstVue下可以运行整个项目了:npm run dev