因项目中想开始研究react native的使用,需要先安装node.js
node.js环境安装配置
1.node.js下载,在官网选择需要的安装版本。网址:https://nodejs.org/en/
下载后直接点击安装就可以了。非常简单点击下一步就可以了
2.常规的node搭建已经完成,下面进行node测试。以管理员方式运行命令行。
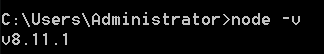
cmd进入命令行之后,一般node.exe安装完成后,会自动给系统变量配置你的目录,运行命令行后,node -v测试,查看node.js的版本

然后再输入,npm -v测试,查看npm版本
如果没问题,说明初步安装完成。
3.下面进行node配置,再安装目录(我的目录:D:\Program Files\nodejs)下新建node_cache和node_global文件夹。在cmd中输入命令:(注意换成自己的安装目录~)

npm config set prefix “D:Program Files\nodejs\node_global”
npm config set cache “D:Program Files\nodejs\node_cache”
4.现在可安装模块:在命令行输入npm install express -g (注:-g表示全局安装即安装到node_global目录下)
5.环境变量配置:我的电脑(右击)→属性→高级系统设置→环境变量 进行相应的环境变量配置。(注:记得换成自己的安装目录~)
在系统变量下新建NODE_PATH并输入“D:\Program Files\nodejs\node_global\node_modules”
在用户变量下新建node_path并输入“D:\Program Files\nodejs\node_global\node_modules”
6.验证express安装是否成功。重新打开一个命令窗口,输入node,然后输入require(‘express’),安装成功会看到如下显示。
7.安装supervisor,在命令行先输入npm---》npm install -g -supervisor
