操作步骤
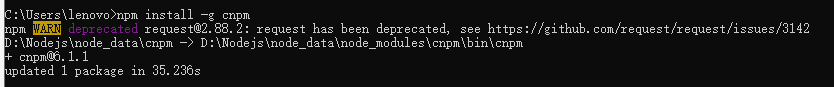
1、安装cnpm命令:
npm install -g cnpm

2、安装vue
cnpm install -g vue-cli
 3、创建前端工程
3、创建前端工程
cd D:\360MoveData\Users\lenovo\Desktop\DjangoStudy
vue-init webpack myvue
(win10的cmd不好使,我直接用的Git客户端)


如上图,已经常见成功。
4、安装依赖
如果需要安装依赖,方法如下(去到工程目录下):
cd D:\360MoveData\Users\lenovo\Desktop\DjangoStudy\myvue
cnpm install
cnpm install vue-resource
cnpm install element-ui

5、运行工程
(进入工程执行指令)
npm run dev


如上,说明安装成功。