本文章参考自:https://www.cnblogs.com/liuqiyun/p/8133904.html
第一步: 看看自己的电脑是基于多少位的操作系统(本机是64位);对应的下载64位版本的node.js
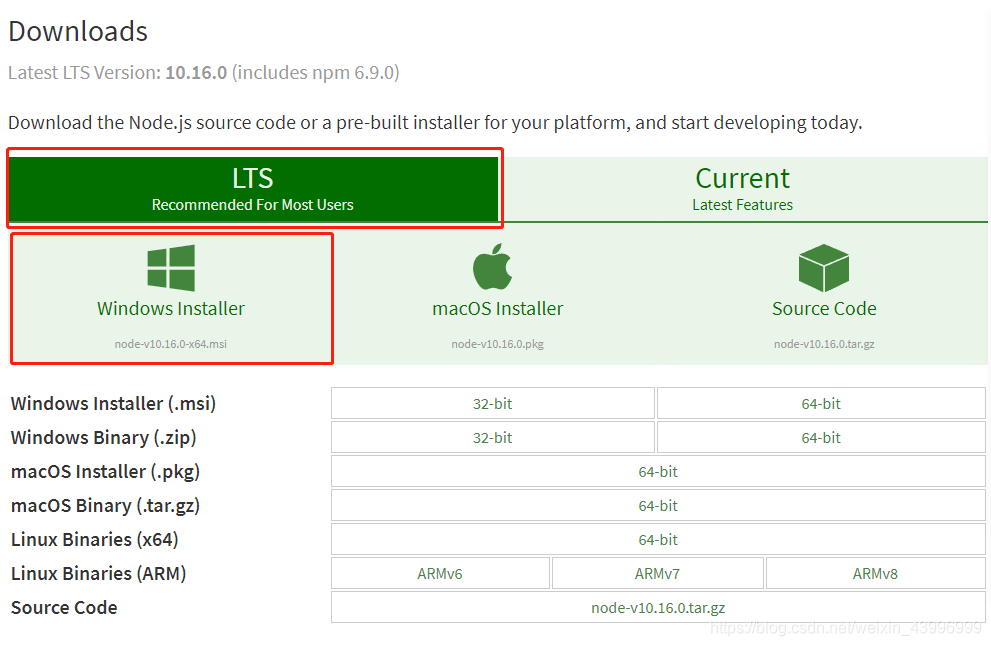
第二步: 下载node网址:https://nodejs.org/en/download/
第三步: 打开网站之后的操作;下方贴图

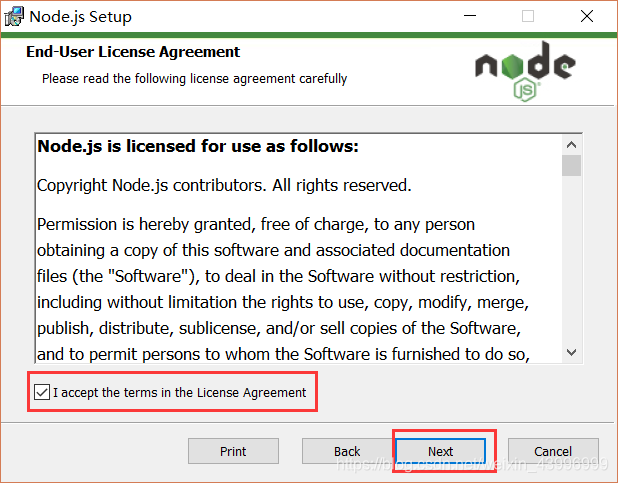
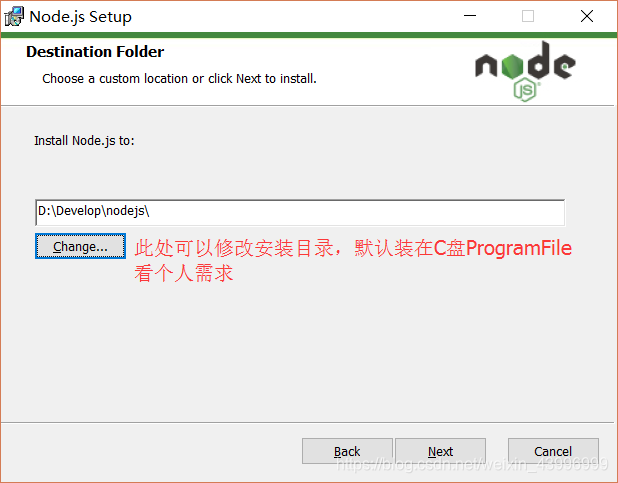
第四步: 下载下来之后进行安装,双击安装包,之后操作,下方贴图






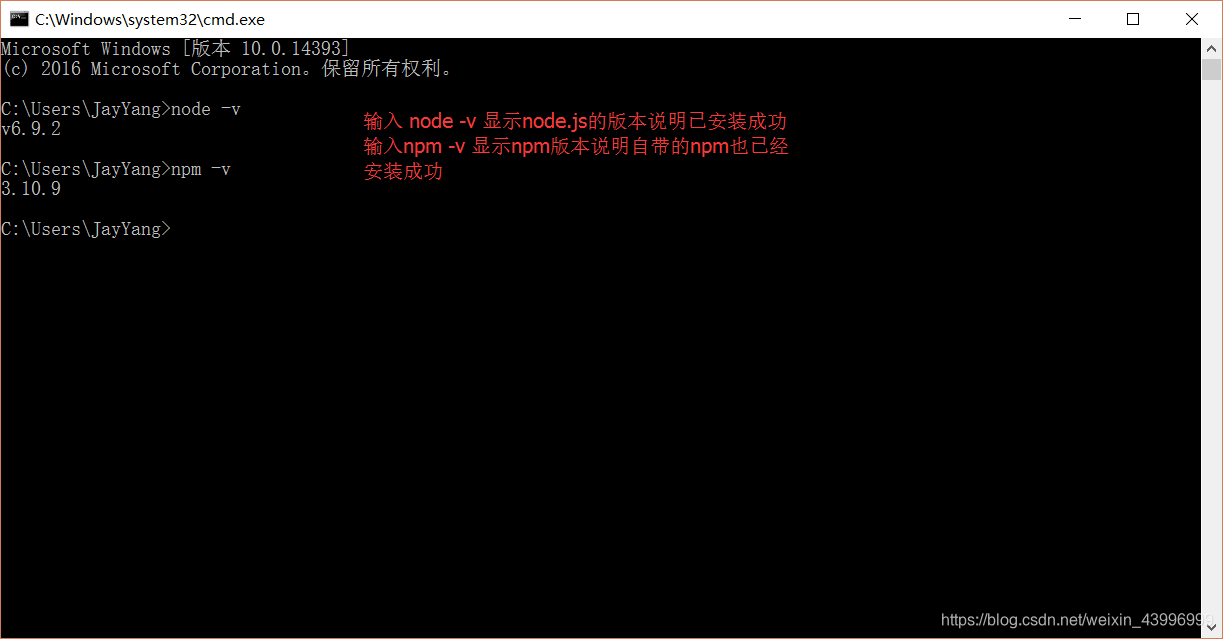
第五步: 上方安装完成之后可以测试一下是否安装成功; 打开cmd输入node -v测试node是否安装成功;输入npm -v测试npm是否可以使用;下方贴图

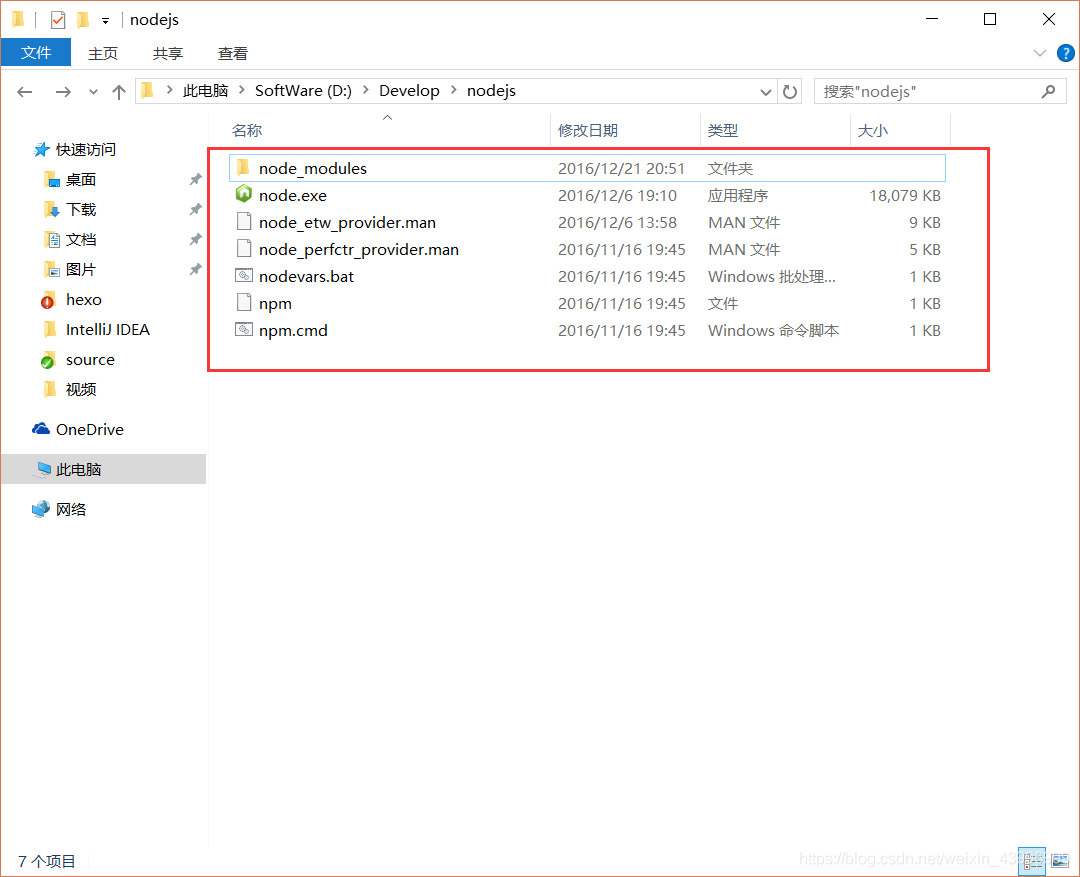
第六步: 安装完后的目录如下图所示:下方贴图
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西

第七步: 说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
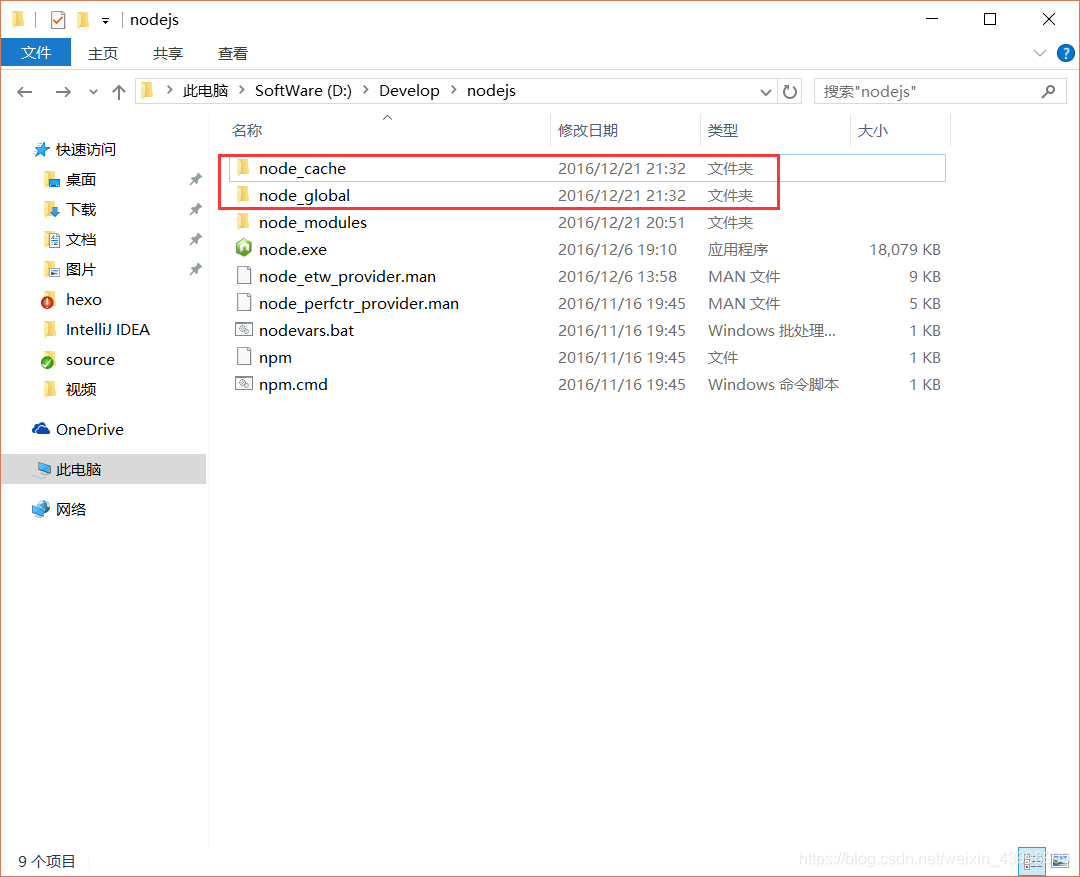
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

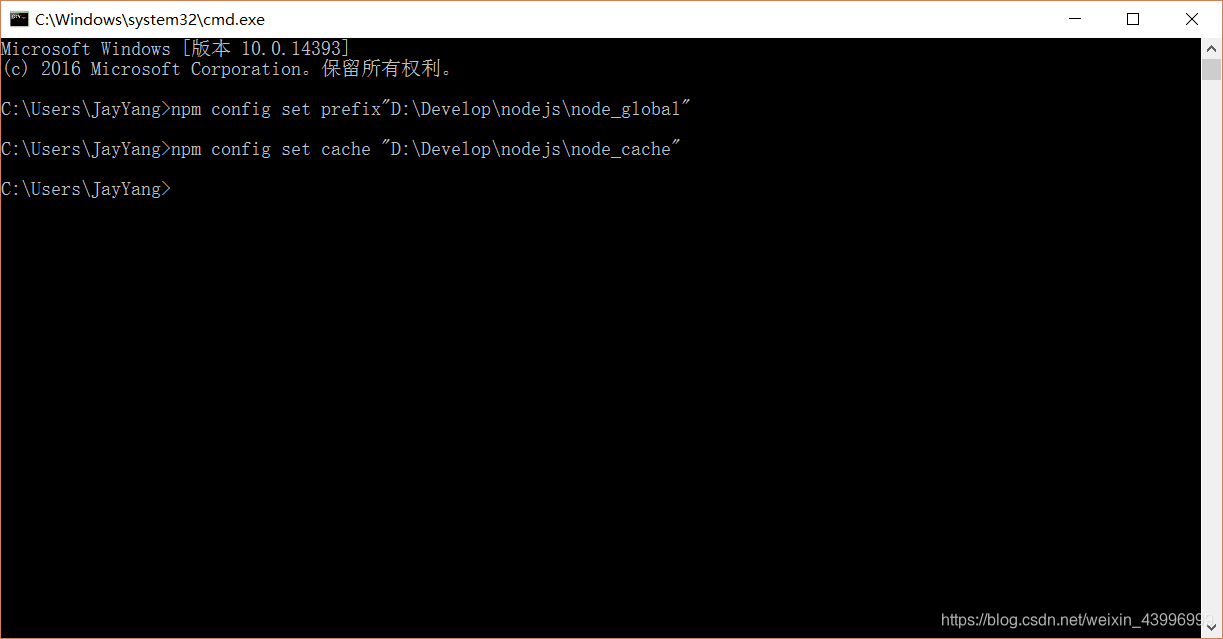
第八步: 路径转移-------创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix “D:\Develop\nodejs\node_global”
npm config set cache “D:\Develop\nodejs\node_cache”

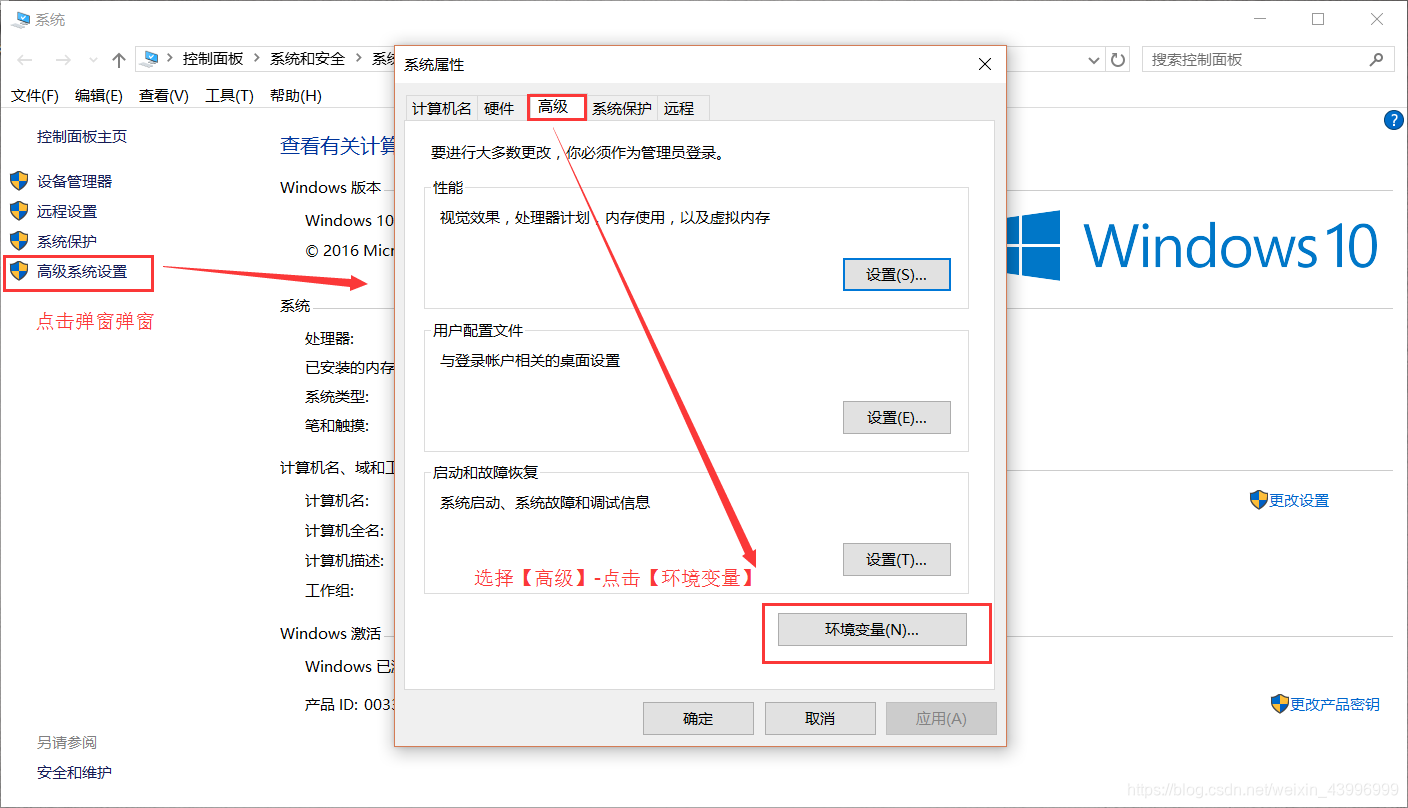
第九步: 接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

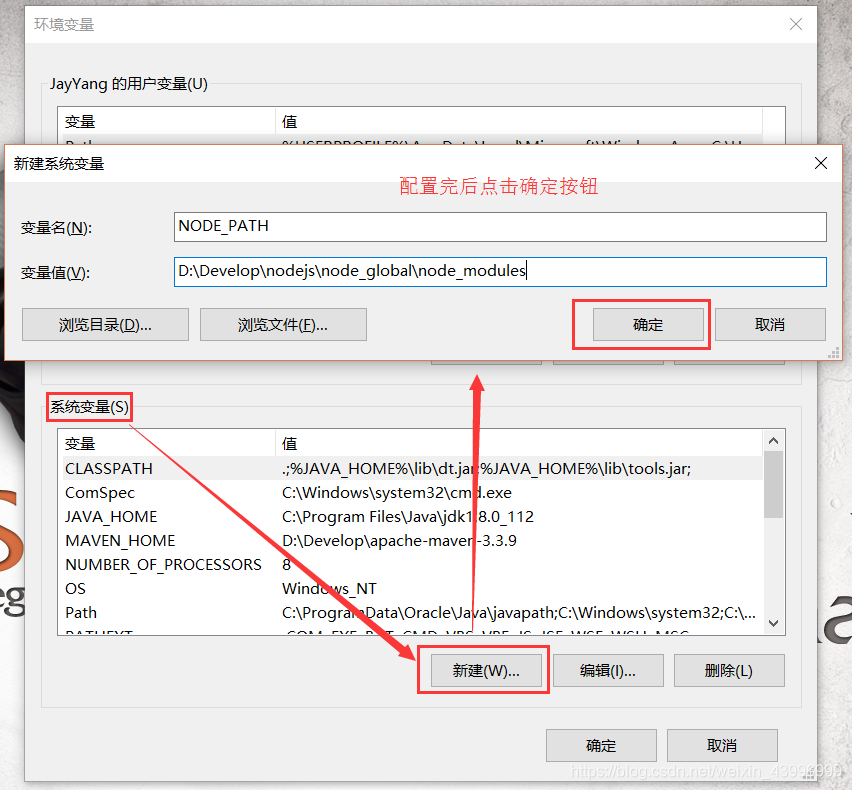
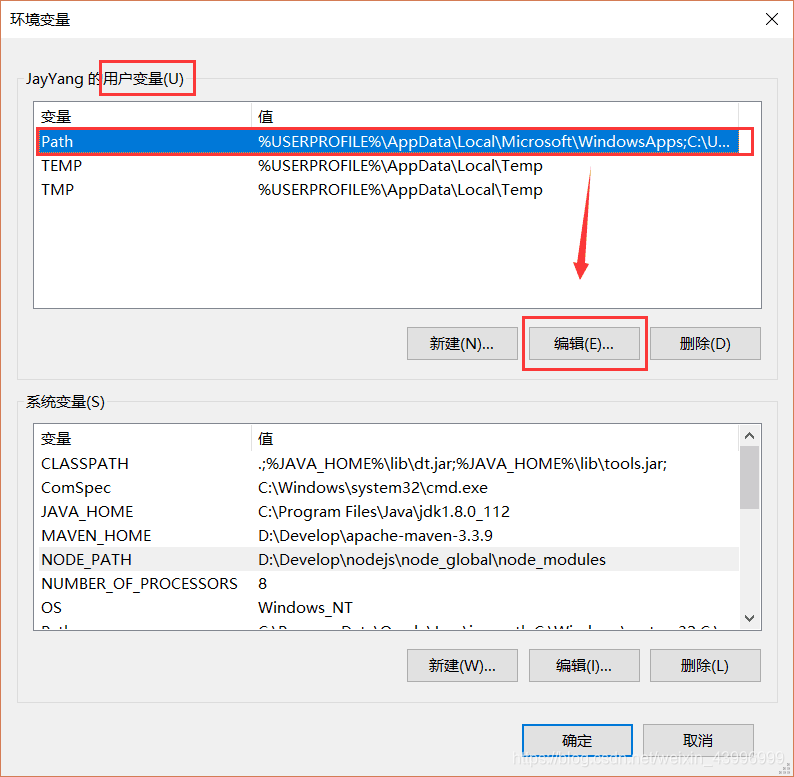
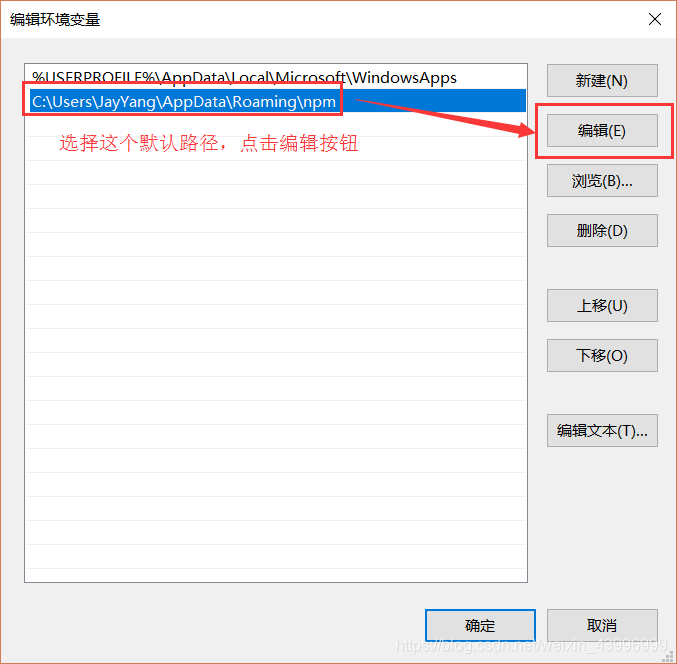
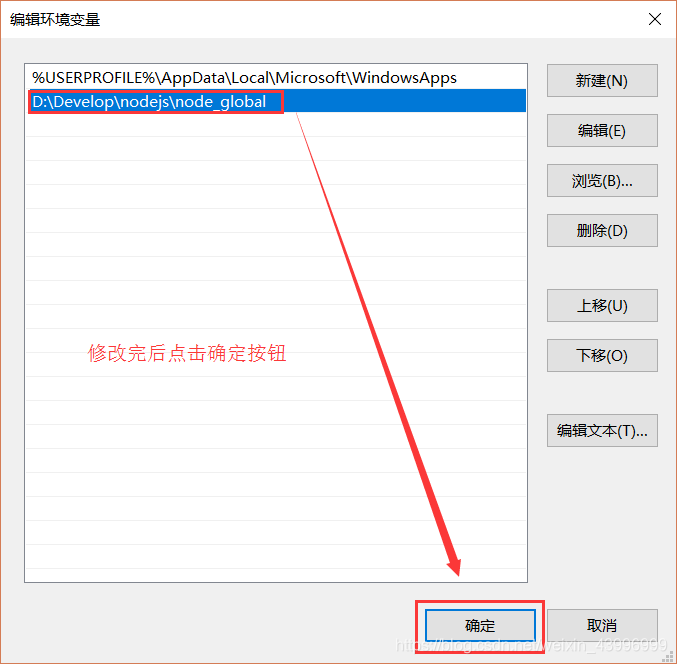
第十步: 进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




第十一步: 测试
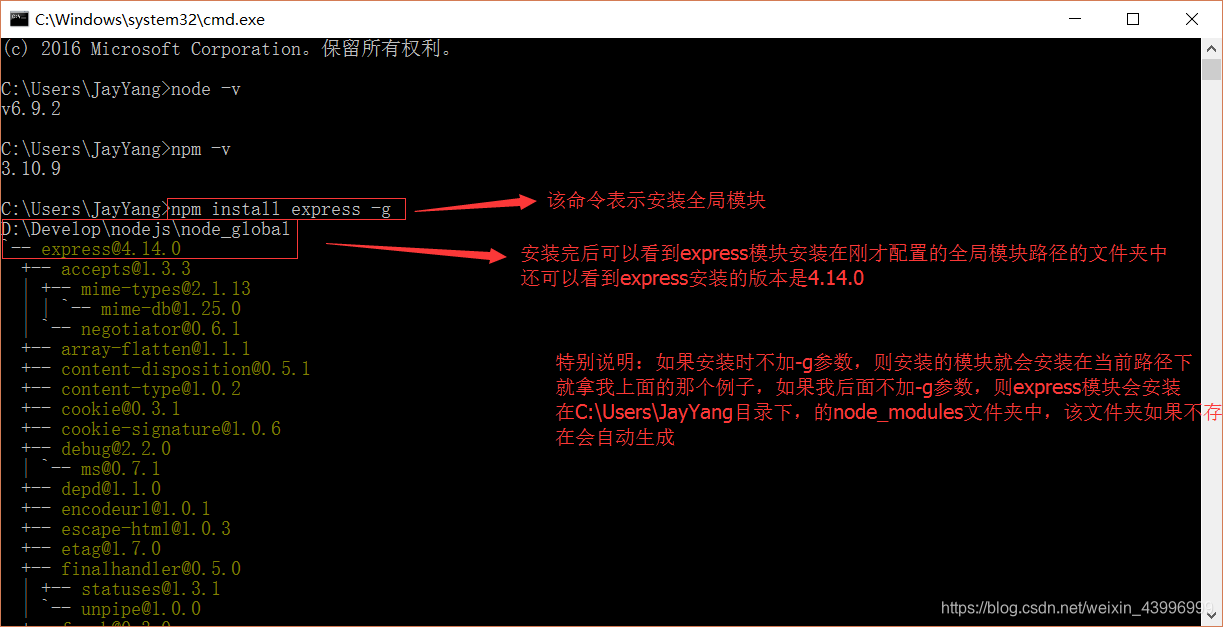
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:npm install express -g # -g是全局安装的意思