安装配置node.js
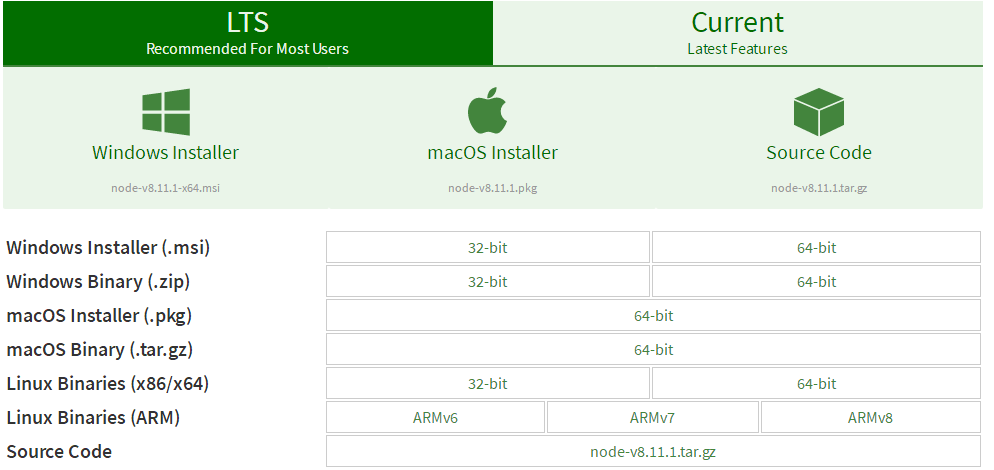
1. 官网下载node.js相关安装包
https://nodejs.org/en/download/
2. 配置环境变量(为nodejs安装目录)
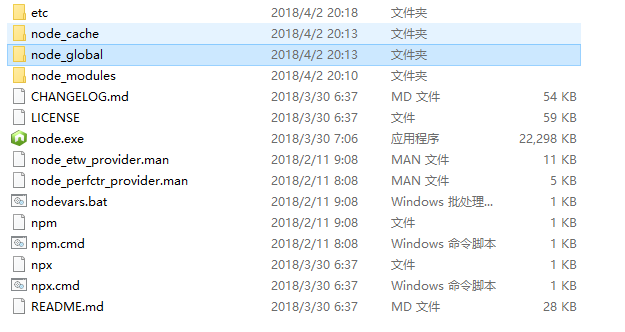
3. 新建两个文件夹:node_cache和node_global
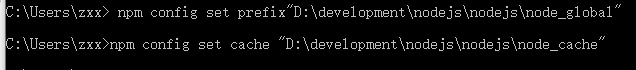
4. 命令行输入:
npm config set prefix"D:\development\nodejs\nodejs\node_global"
npm config set cache "D:\development\nodejs\nodejs\node_cache"
如图:
5. 配置环境变量
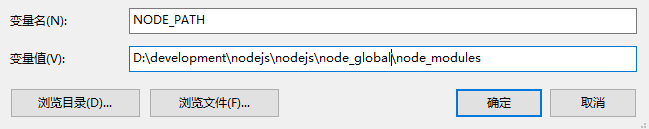
(1)配置NODE_PATH
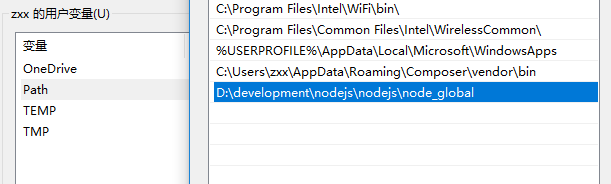
(2)配置node_global
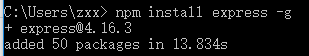
6.测试配置是否正确:命令行输入 npminstall express -g
-------------------------------------------------------------------------------------------------------------------------------
安装配置vue.js
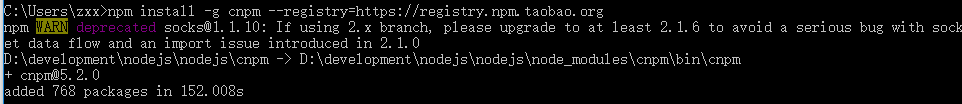
1. 命令行输入以下内容,下载淘宝镜像
npminstall -g cnpm --registry=https://registry.npm.taobao.org
2. 安装 vue-cli npm install --global vue-cli
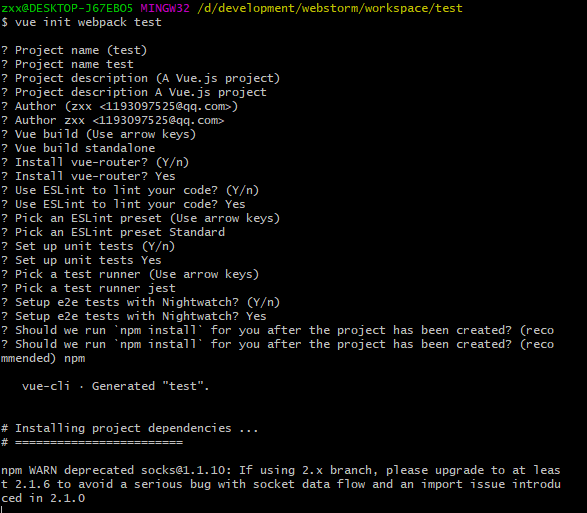
3. 新建test文件夹,在当前目录打开命令行,输入: vue init webpack test
(这个过程会有点久!!)
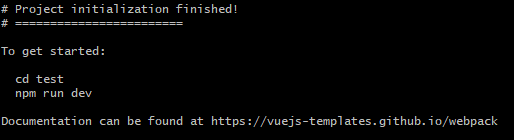
4. 安装依赖,然后开始!
(1)进入项目:cd test
(2)安装依赖:npm run dev
5. 访问:http://localhost:8080 出现如下页面说明vue.js配置成功