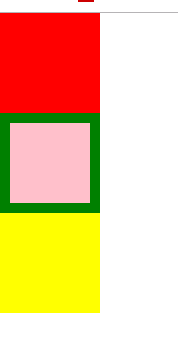
如下代码下a、b、c部分的宽高均为100,可是大小却不同
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
<style>
* {
margin:0;
padding:0;
}
div {
width:100px;
height:100px;
background:green;
}
.a {
height:100px;
width:100px;
background:pink;
border:10px solid green;
}
.b {
height:100px;
width:100px;
background:yellow;
padding:10px;
}
.c {
background:red;
}
</style>
</head>
<body>
<div class="c">
</div>
<div class="a">
</div>
<div class="b">
</div>
</body>
</html>
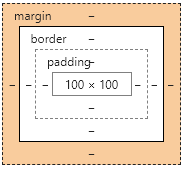
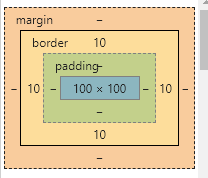
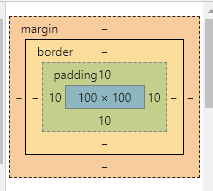
这是为什么呢?我们用浏览器工具调试一下如下
c部分

a部分

b部分

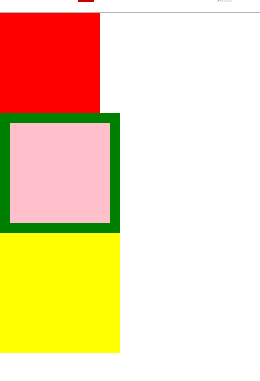
我们发现内容部分没有变化,有变化的是padding和border的值,我们再来想想什么是盒子模型呢?盒子模型包括内边距(padding)、外边距(margin)、边框(border)以及内容。所以说盒子的大小不等于内容的大小,还要加上内边距以及边框的大小。所以当你要加上内边距或者边框的时候,应该减少盒子相应的宽和高。这里注意相减的时候一定要注意左右、上下一起减。比如a部分宽度要减去10*2=20,高度减去10*2=20;修改后代码和运行截图如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
<style>
* {
margin:0;
padding:0;
}
div {
width:100px;
height:100px;
background:green;
}
.a {
height:80px;
width:80px;
background:pink;
border:10px solid green;
}
.b {
height:80px;
width:80px;
background:yellow;
padding:10px;
}
.c {
background:red;
}
</style>
</head>
<body>
<div class="c">
</div>
<div class="a">
</div>
<div class="b">
</div>
</body>
</html>