盒子模型
一个web页面有许多html元素组成,而每一个html元素都可以表示为一个矩形的盒子,CSS盒模型正是描述这些矩形盒子的存在。
CSS盒模型有四条边:外边距边(Margin edge)、边框边(Border egde)、内填充边(Padding edge)、内容边(Content edge),四条边由内到外把它划分为四个区域:内容区域、内边距区域、边框区域、外边距区域(Content area、Padding area、Border area和Margin area)。

- 内容区域(Content area)是包含元素真实内容的区域
- 内边距区域(Padding area)延伸到包围Padding的边框。如果Content area设置了背景、颜色或者图片,这些样式将会延伸到Padding上。
- 边框区域(Border area)是包含边框的区域,扩展了内边距区域。
- 外边距区域(Margin area)用空白区域扩展边框区域,以分开相邻的元素。
可以通过CSS属性(width、height、padding、border和margin)来控制它们的尺寸。
box-sizing(CSS3属性)
1. box-sizing的值
box-sizing: content-box; /*默认值*/
box-sizing: border-box;2. box-sizing的作用
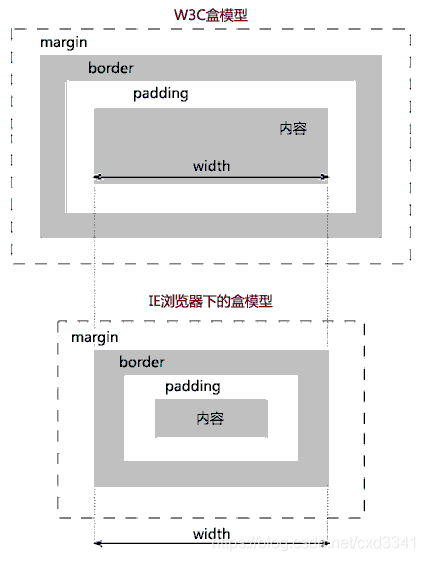
box-sizing的作用就是告诉浏览器,使用的盒模型是W3C盒模型,还是IE盒模型。
当box-sizing的值为content-box(默认值)时,其尺寸计算公式为:
width = content-width;
height = content-height;当box-sizing的值为border-box时,其尺寸计算公式为:
width = content-width + padding-left + padding-right + border-left-width + border-right-width;
height = content-height + padding-top + padding-bottom + border-top-height + border-bottom-height;无论取何值,盒子尺寸是一样的,不一样的是盒子的容量: