让新手琢磨不透的(margin:外边距)and(padding:外边距)这两个属性
学过盒子模型的同学都应当知道(margin和padding)这两个用于盒子模型的两个重要属性吧。其实一开始我也不太明白这两个属性到底在什么时候用margin和padding,相比有许多小伙伴不知道什么时候用margin和padding处于这种尴尬情况。接下来让我逐步让你理解!
1,盒子模型基础概念
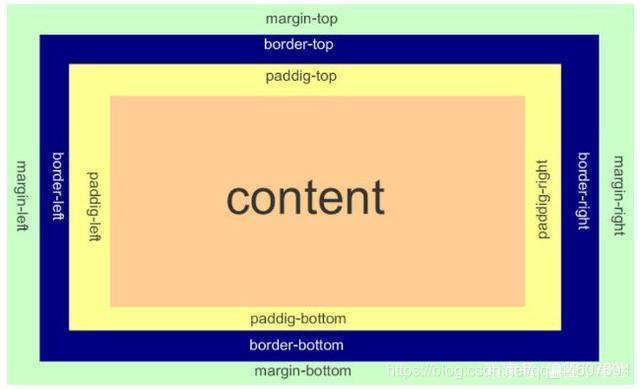
盒子模型是样式表(css)控制页面的很重要的概念。所有的页面的元素都可以看成是一个盒子,占据一定的页面空间。占据的空间要比实际使用的空间要大得多。我们可以调整盒子的边框和距离,来调整盒子(页面和页面中的元素)的位置。盒子模型是由内容、边框、间隙(padding)、间隔(margin)组成,他们的关系如下图所示:

盒子实际宽度(高度)=内容(content)+边框(border)+间隙(padding)+间隔(margin)。对于任何一个元素设置width和height控制内容大小,也可以分别设置各自的边框(border)、间隙(padding)、间隔(margin)。灵活设置这些盒子的这些属性,可以实现各自排班效果。
2.border边框
border是元素的外围,就是整个div的边框。border有三个主要属性,color(颜色)、width(粗细)和style(样式)
1、color主要是指定border的颜色,一共有256的3次方种颜色供我们选择。通常是16进制的值,比如红色是“#FF0000”。
2、width是border粗细程度,可以设置为thin、thick和length,length为具体数值,比如说border:1px #CCC solid;其中1px指的是border的width,默认值是medium,一般浏览器解析为2像素。
3、style属性可以设为none、hidden、dotted、dashed、solid、double、groove、ridge、inset和outset等,其中none和hodden是不显示border,hidden可以用来解决边框的冲突问题。对于groove、inset、outset、rigde、border-style,IE会出现兼容问题,使用时一定要注意。
3.padding内边框
padding内边距用于控制content与border之间的距离,同时设置上下左右的padding时,可以这样写padding:10px 20px 10px 10px;分别对应上、右、下、左四个方向的padding,逆时针排序,margin属性也可以这样书写。
同时它也可以用*(padding-left右内边距 padding-right 左内边距 padding-top 上内边距 padding-bottom下内边距)*四个属性可以设置单一的也可以设置重叠的padding属性。
margin外边距
margin外边距用于控制块与块(可以理解成块级元素)之间的距离。为了便于理解可以把盒子模型想象成一幅画,content是画本身,padding是画与画框的留白,border是画框,margin是画与画之间距离。(margin-left右内边距 margin-right 左内边距 margin-top 上内边距 margin-bottom下内边距)*四个属性可以设置单一的也可以设置重叠的margin属性
需要注意的是IE和firefox在处理margin时有一些差别,倘若设定了父元素的高度height值,如果此时子元素的高度超过了父元素的height值,二则显示结果完全不同,IE浏览器会自动扩大,而firefox(火狐浏览器)就不会,这一点是需要注意的。
padding和margin两者之间的区别
我们以DIV为一个盒子为例,既然和现实生活中的盒子一样,那我们想一下,生活中的盒子内部是不是空的好用来存放东西,而里面存放东西的区域我们给他起个名字叫“content(内容)”,而盒子的纸壁给他起个名字叫“border(边框)”,如果盒子内部的东西比如是一块硬盘,但是硬盘怕震动,所以我们需要在硬盘的四周盒子的内部均匀填充一些防震材料,这时硬盘和盒子的边框就有了一定的距离了,我们称这部分距离叫“padding(内边距)”,如果我们需要购买许多块硬盘,还是因为硬盘怕震动所以需要在盒子和盒子之间也需要一些防震材料来填充,那么盒子和盒子之间的距离我们称之为"margin(外边距)"
用margin好还是用padding好
什么时候要用margin呢!
需要在border外侧添加空白时。
空白处不需要背景(色)时。
上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。
什么时候要用padding呢!
需要在border内测添加空白时。
空白处需要背景(色)时。
上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。
margin在块级元素时
margin在块级元素下,他的性能可以完全体现,上下左右任你设定.
margin在行级元素时
margin也能用于内联元素,这是规范所允许的,但是margin-top和margin-bottom对内联元素(对行)的高度没有影响,并且由于边界效果(margin效果)是透明的,他也没有任何的视觉影响。
小编自身感受
这下各位小伙伴们理解了盒子模型里的 border、margin、padding这三种属性了吧
其实margin和padding就是画框和画的留边就是连个概念 以后大家不要轻易搞混哦!
小编是明白了你呢?
请在下方留言
小编第一次写文章有那些不足请在下方评论区评论出来
2019.1.27/23:35分投稿