代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background: pink;
}
.div1{
height: 2px;
background: red;
}
.margin{
width: 500px;
height: 500px;
background: #388ecb;;
border: 20px solid burlywood;
margin: 30px;
padding: 30px;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="margin">margin详解</div>
<div class="div1"></div>
</body>
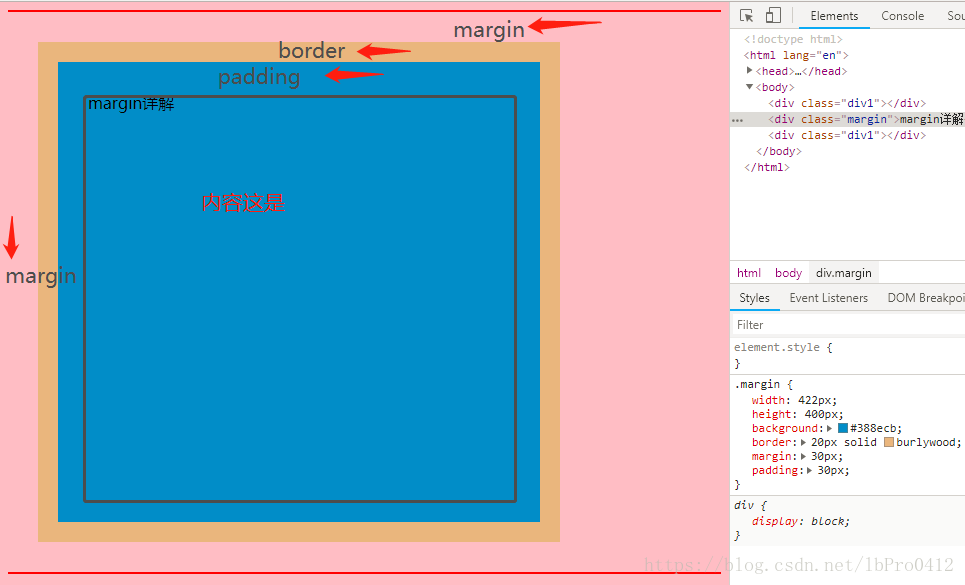
</html>图解
此时的宽高需要加上30*2+20*2,box-sizing默认属性是content-box
如果把box-sizing设置为border-box:
图解:
宽高不变不需要加padding和margin值
margin外边距合并:
图解: