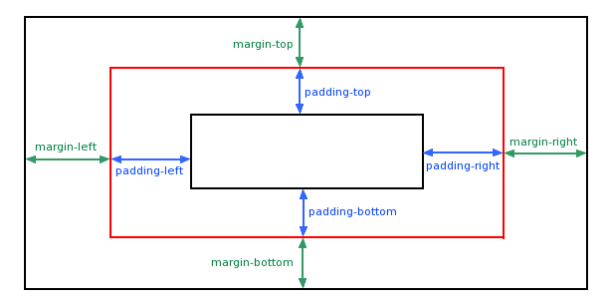
包括——边距,边框,填充,和实际内容

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
当指定一个CSS元素的宽度和高度属性时,只是设置内容区域的宽度和高度。要知道,完全大小的元素,还必须添加填充,边框和边距
下面的例子中的元素的总宽度为300px:
div {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}

共450px
<style> div.ex { width:220px; padding:10px; border:5px solid gray; margin:0px; } </style> </head> <body> <img src="250x250px.gif" width="250" height="250" /> <div class="ex">上面的图片是250 px宽。 这个元素的总宽度也是250 px。</div> </body>

即:
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距

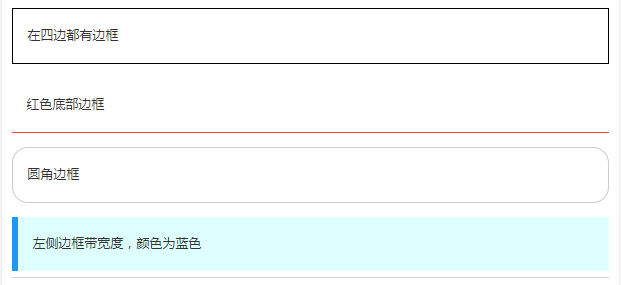
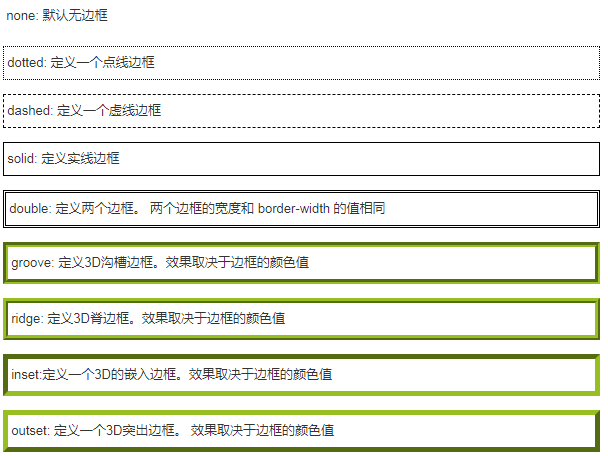
边框样式—— border-style

边框宽度
边框颜色
各边的样式
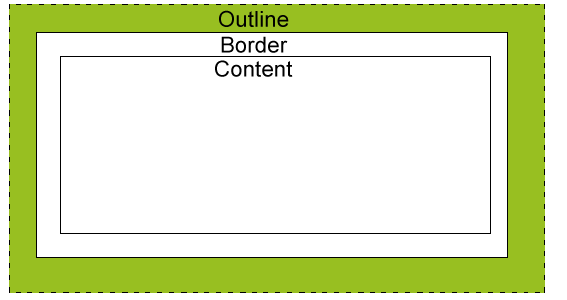
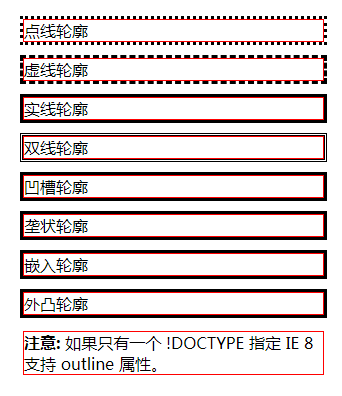
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用

可指定样式、颜色、宽度

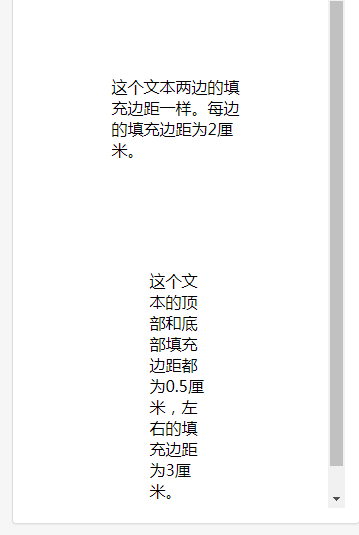
定义元素周围空间

定义元素边框与元素内容之间的空间,即上下左右的内边距