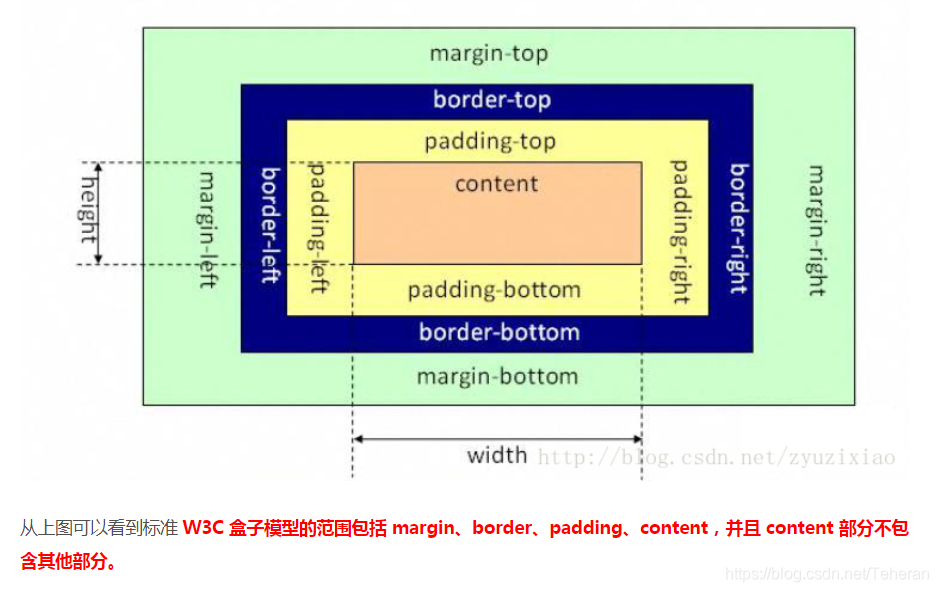
标准盒子模型

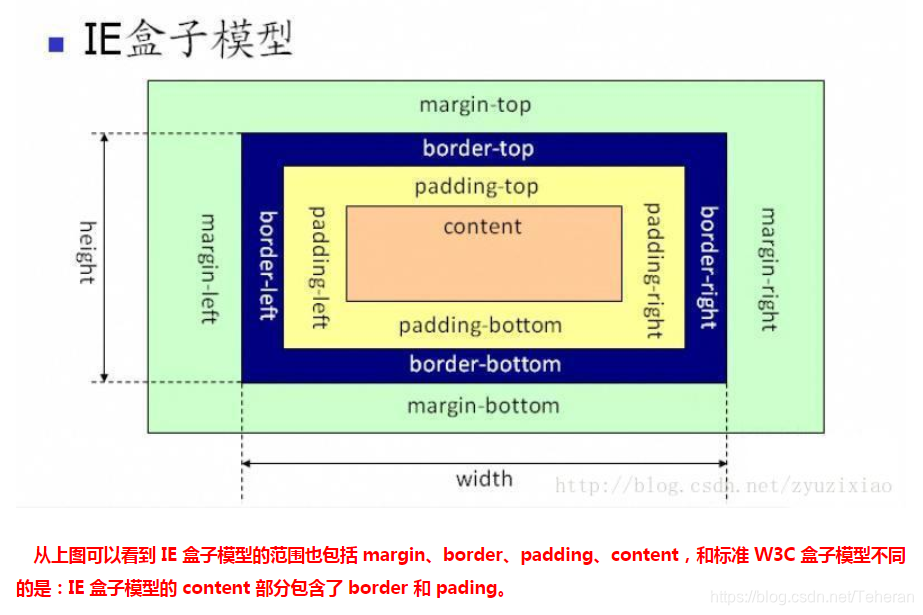
IE盒子模型

网页中的盒子模型;我们常常要控制盒子模型的宽度width:
w3c中的盒子模型的宽:包括margin+border+padding+width;
width:margin*2+border*2+padding*2+width;
height:margin*2+border*2+padding*2+height;
iE中的盒子模型的width:也包括margin+border+padding+width;
上面的两个宽度相加的属性是一样的。不过在ie中content的宽度包括padding和border这两个属性;
例如一个盒子模型如下:margin:20px,border:10px,padding:10px;width:200px;height:50px;
如果用w3c盒子模型解释,那么这个盒子模型占用的
宽度为:202+102+10*2+200=280px;
高度:202+102+20*2+50=130px;
盒子的实际宽度大小为:102+102+200=240px;
实际高度:102+102+50=90px;
用ie的盒子模型解释 :盒子在网页中占据的大小为202+200=240px; 高:202+50=90px;
盒子的实际大小为:宽度:200px, 高度:50px;
我们常常理解的盒子模型是w3c这样的盒子模型