盒子模型
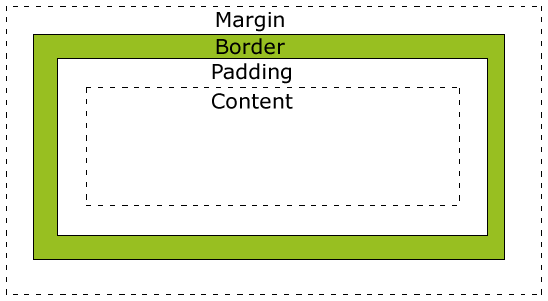
一个盒子包括外边距、边框、内边距和实际内容
Margin(外边距):清除边框外的区域,外边距是透明的。
Border(边框):围绕在内边距和外边距的边框。
Padding(内边距):清除内容周围的区域,内边距是透明的。
Content(内容):盒子的内容,显示文本和图像。

例如下面一个例子
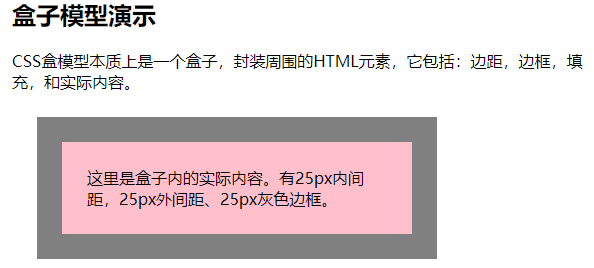
<!DOCTYPE html> <html> ······ <style> div { background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } </style> ······ <h2>盒子模型演示</h2> <p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p> <div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。 </div> ······ </html>
显示结果如下

上述的width实际是指content的width
因此整个盒子的宽度为width+外边距*2+边框*2+内边距*2
css边框border属性
1.边框样式border-style
默认值为none无边框
dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框,两个边框的宽度和 border-width 的值相同
2.边框宽度border-width,在使用border-width时必须同时指定边框样式
可以使用具体宽度值如2px,或者thick、middle(默认)、thin三个关键字指定
3.边框颜色border-color,在使用border-color时也必须同时指定边框样式
上述三种边框的属性可以集合在一起用border表示,顺序为width、sytle、color,例如border:5px solid red;
对于上述边框的三个属性,每一个属性又可以单独对上top、下bottom、左left、右right设置,也可以对上top、下bottom、左left、右right一次性设置上述三种属性
以颜色为例:border-top-color、border-bottom-color、border-left-color、border-right-color分别表示上边框、下边框、左边框、右边框的颜色
即border-color有1-4个属性值
border-color:red 表示所有边框为红色
border-color:red yellow 表示上下边框是红色、左右边框是黄色
border-color:red yellow green 表示上边框是红色,左右边框是黄色,下边框是绿色
border-color:red yellow green blue 表示上、右、下、左边框分别是红、黄、绿、蓝色
而border-top:2px solid pink表示一次性设置上边框的宽度为2px、实线边框、粉色
css外边距margin属性
margin有margin-top、margin-bottom、margin-left、margin-right四个属性,具体使用方式类似border
默认为0,auto表示浏览器自动计算,也可以使用px或者em表示
css填充padding属性
padding有padding-top、padding-bottom、padding-left、padding-right四个属性,具体使用方式类似border
默认为0,也可以使用px或者em表示
css轮廓outline属性
outline是绘制于元素周围的线,位于边框边缘的外围,可起到突出元素的作用
outline属性有outline-color、outline-style、outline-width三种,也可直接合在一起使用outline表示
例如p {width:300px;border:1px solid red;text-align:center;outline:green dotted thick;},效果图如下
