一、网页布局本质
构建一个网页 ,
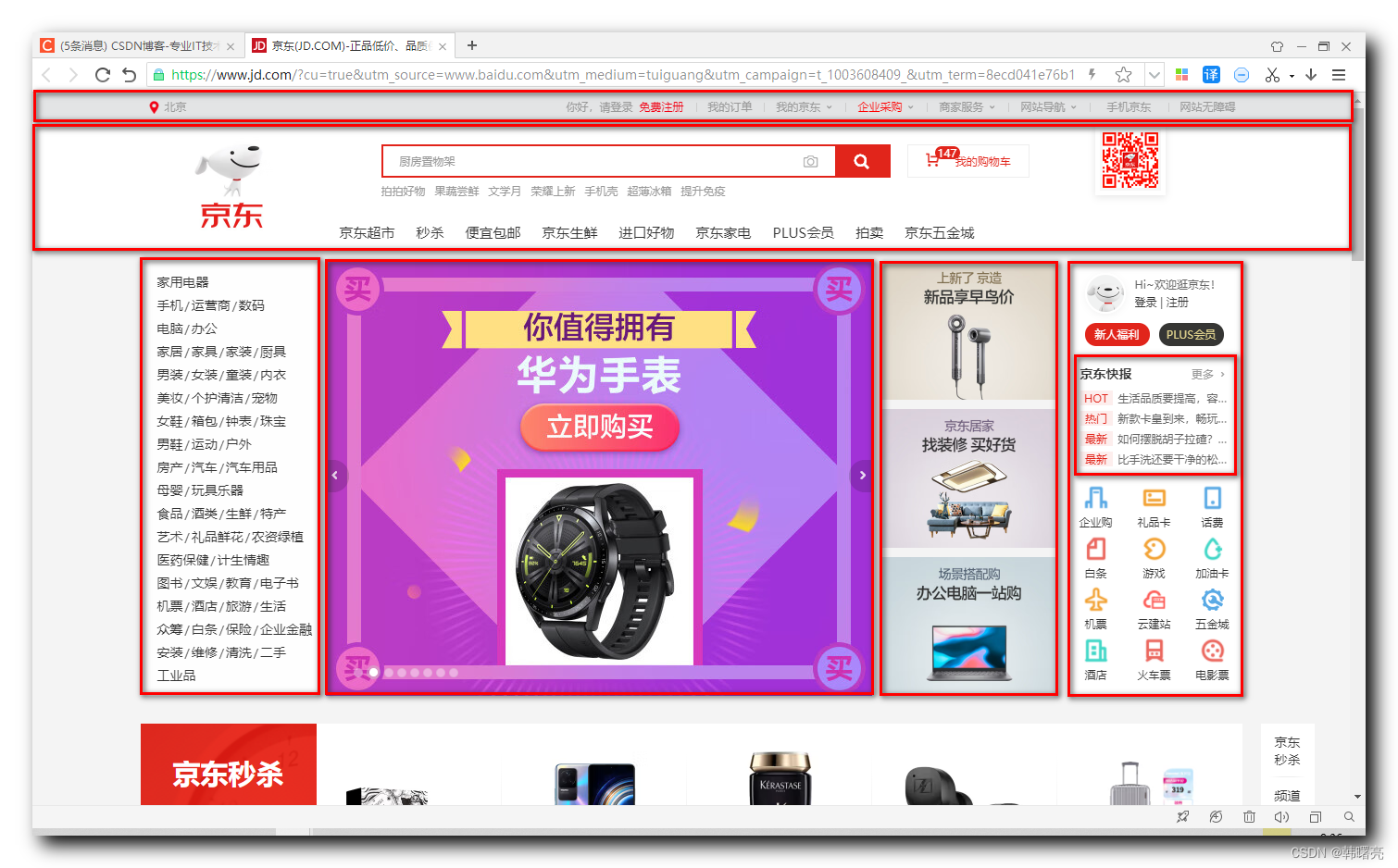
- 首先 , 创建盒子模型 , 设置盒子的大小和摆放位置 , 下图中红色矩形框就是盒子模型 ;
- 然后 , 将 文本 , 图片 , 链接 , 表单 等网页元素 , 按照一定的样式 , 填充进盒子中 , 就形成了我们看到的网页 ;
盒子 中 还可以嵌套 若干盒子 ;

二、盒子模型
HTML 的 一个布局 可以看做一个 矩形的 盒子模型 , 该 盒子模型 是一个用于 容纳 标签元素 的容器 ;
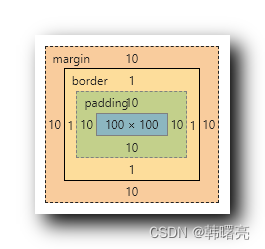
盒子模型 组成 : 由内到外顺序如下 :
- 内容 Content : 下图中 内容为 100 x 100 像素的元素 ;
- 内边距 Padding : 内边距 Padding 位于 边框 与 内容 之间 ;
- 边框 Border : 边框 包裹 内边距 , 在 外边距 与 内边距 之间 , 边框 1 像素 ;
- 外边距 Margin : 最外层 元素 , 与其它盒子的距离 ;

三、盒子边框 Border
1、CSS 2.0 文档查询
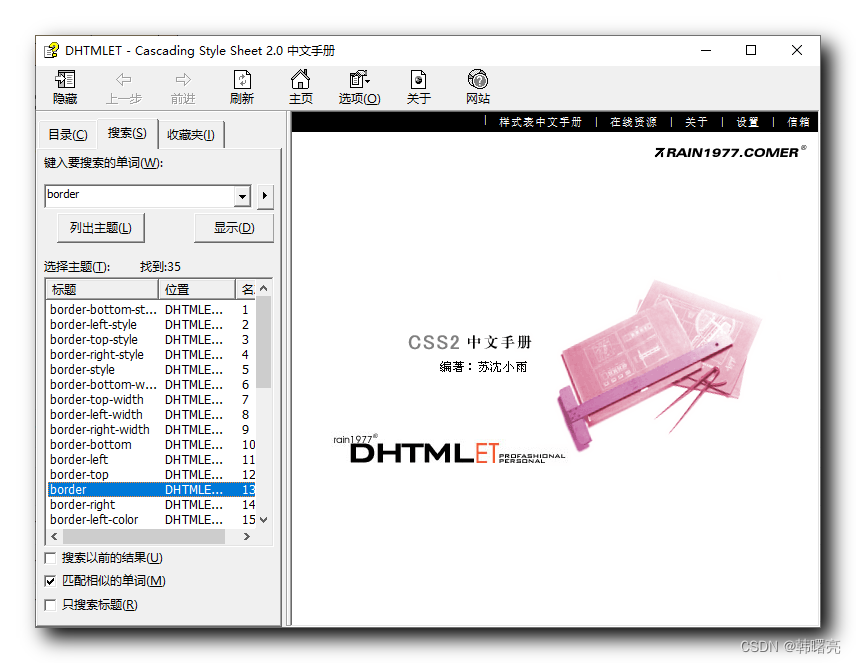
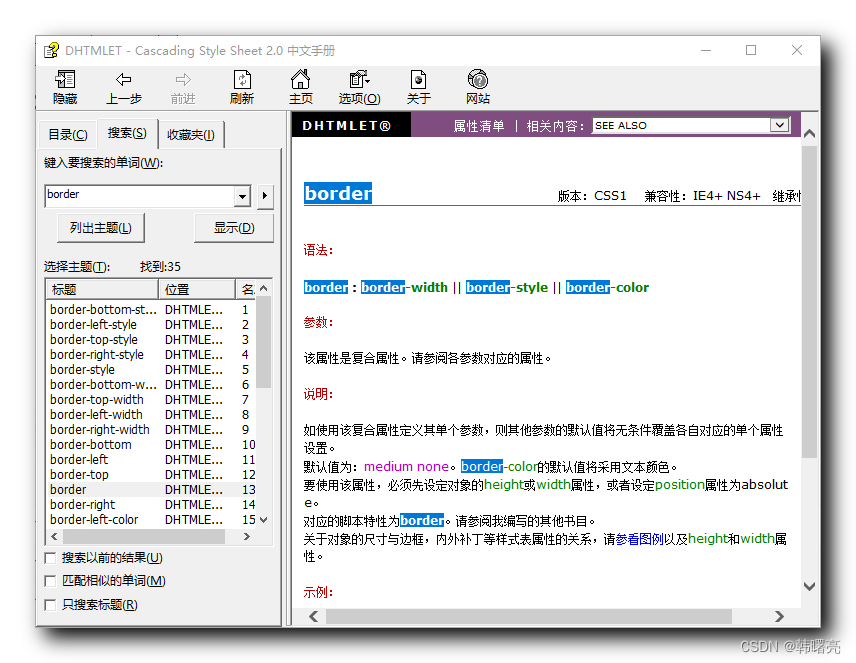
在 CSS 2.0 手册中 , 搜索 border , 可以查询到 盒子边框 相关的文档 ,

文档中可以查询到边框的详细细节 :

2、边框设置语法
边框设置语法 :
- 设置边框宽度 : border-width 属性值为 像素值 ;
border-width: 10px;
- 设置边框样式 : border-style 属性值 设置边框样式 , 可设置的值由如下选择 :
- none : 默认选项 , 忽略边框宽度 ;
- solid : 设置 实线边框 ;
- dashed : 设置 虚线边框 ;
- dotted : 设置 点线边框 ;
border-style: solid;
- 设置边框颜色 :
border-color: red;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框</title>
<style>
div {
width: 200px;
height: 200px;
/* 边框宽度 4px */
border-width: 4px;
/* 边框样式 */
/* 边框样式-实线 */
/*border-style: solid;*/
/* 边框样式-虚线 */
/*border-style: dashed;*/
/* 边框样式-点线 */
border-style: dotted;
/* 边框颜色 */
border-color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="https://blog.csdn.net/" class="blog">博客</a>
<a href="https://download.csdn.net/">下载</a>
<a href="https://edu.csdn.net/">学习</a>
<a href="https://bbs.csdn.net/">社区</a>
</div>
</body>
</html>
效果展示 : 下图是 边框样式-点线 ;

边框样式-虚线 :

边框样式-实线 :

3、边框设置综合写法
盒子边框设置综合写法 : 在 border 属性 后设置 边框宽度 边框样式 边框颜色 三个值 , 使用空格隔开 , 这三个值没有顺序 ;
border : border-width border-style border-color
之前的边框需要写 3 行代码 , 设置 3 个属性 ,
/* 边框宽度 4px */
border-width: 4px;
/* 边框样式-点线 */
border-style: dotted;
/* 边框颜色 */
border-color: red;
边框设置综合写法 , 只需要写一行代码 , 即可替代上述 3 行代码 ;
/* 边框样式综合写法 */
border: 4px dotted red;
代码示例 : 在下面的代码中 , 使用一行综合写法 , 即可实现上个章节的边框样式内容 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框</title>
<style>
div {
width: 200px;
height: 200px;
/* 边框宽度 4px */
/*border-width: 4px;*/
/* 边框样式 */
/* 边框样式-实线 */
/*border-style: solid;*/
/* 边框样式-虚线 */
/*border-style: dashed;*/
/* 边框样式-点线 */
/*border-style: dotted;*/
/* 边框颜色 */
/*border-color: red;*/
/* 边框设置综合写法 可替代上述三行代码 */
border: 4px dotted red;
}
</style>
</head>
<body>
<div class="nav">
<a href="https://blog.csdn.net/" class="blog">博客</a>
<a href="https://download.csdn.net/">下载</a>
<a href="https://edu.csdn.net/">学习</a>
<a href="https://bbs.csdn.net/">社区</a>
</div>
</body>
</html>
展示效果 :