版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zhaihaohao1/article/details/88941249
搭建vue的开发环境:
https://cn.vuejs.org/v2/guide/installation.html
1、必须要安装nodejs
2、搭建vue的开发环境 ,安装vue的脚手架工具 官方命令行工具
npm install --global vue-cli / cnpm install --global vue-cli (此命令只需要执行一次)
3、创建项目 必须cd到对应的一个项目里面
vue init webpack vue-demo01
cd vue-demo01
如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install
cnpm install / npm install
npm run dev
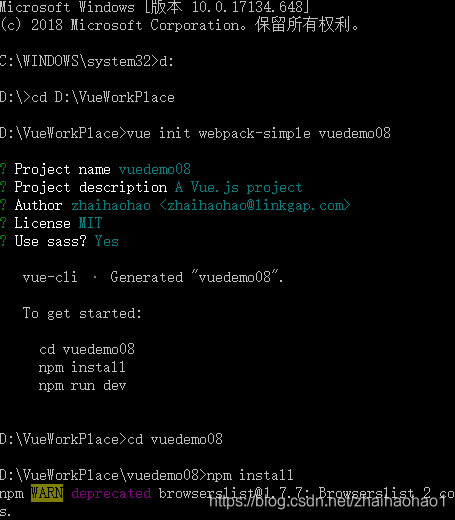
4、另一种创建项目的方式 (推荐)
创建项目:
vue init webpack-simple vuedemo02
找到项目
cd vuedemo02
安装项目所需要的依赖
cnpm install / npm install
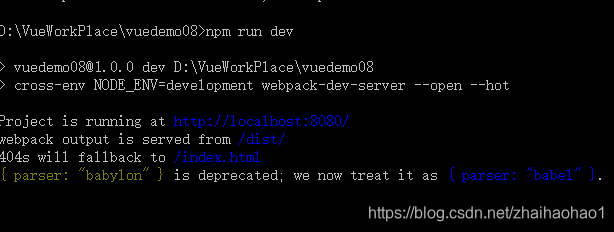
运行项目
npm run dev
例子如下:


运行后效果图:

vue官网:
https://cn.vuejs.org/
Vue视频教程
https://www.itying.com/goods-864.html