1、安装
(1)下载NodeJS,利用其中的npm进行vue的安装。下载完后安装到本机即可。npm -v,可正常显示版本信息,安装成功。下载地址: https://nodejs.org/en/download/

2、利用npm安装vue
# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目(webpack是什么?答:模块加载器+打包工具)
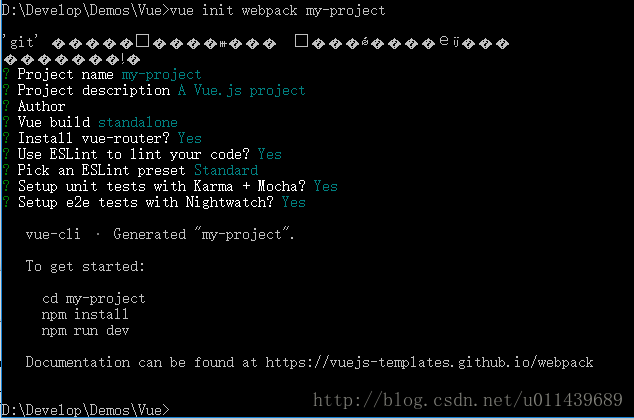
$ vue init webpack my-project
# 这里需要进行一些配置,默认回车即可
3、运行demo
$ cd my-project //进入到刚创建的项目中
$ npm install //如果不能成功install,可先尝试将npm升级到最新版本【npm install npm -g】,然后install
$ npm run dev //运行项目