第一步:安装node和注册码云
注册码云
然后配置私钥和公钥,官网有教程:http://git.mydoc.io/?t=154712
2、本地安装git
3、git init --global vue-cli
4、复制线上代码到本地:
git clone [email protected]:simoonQian/Travel2.git
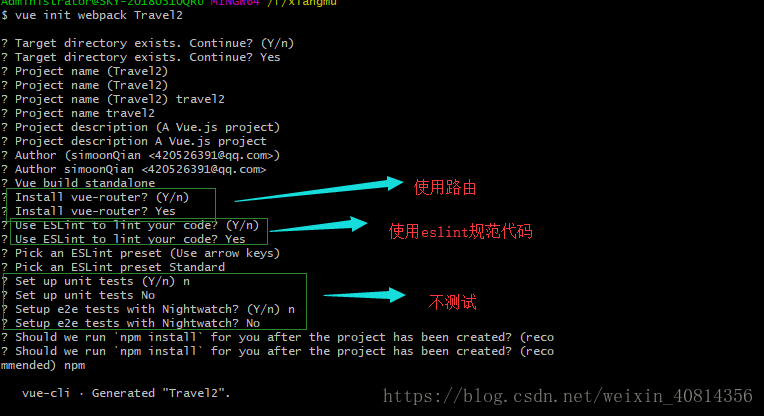
vue init webpack tanvel2
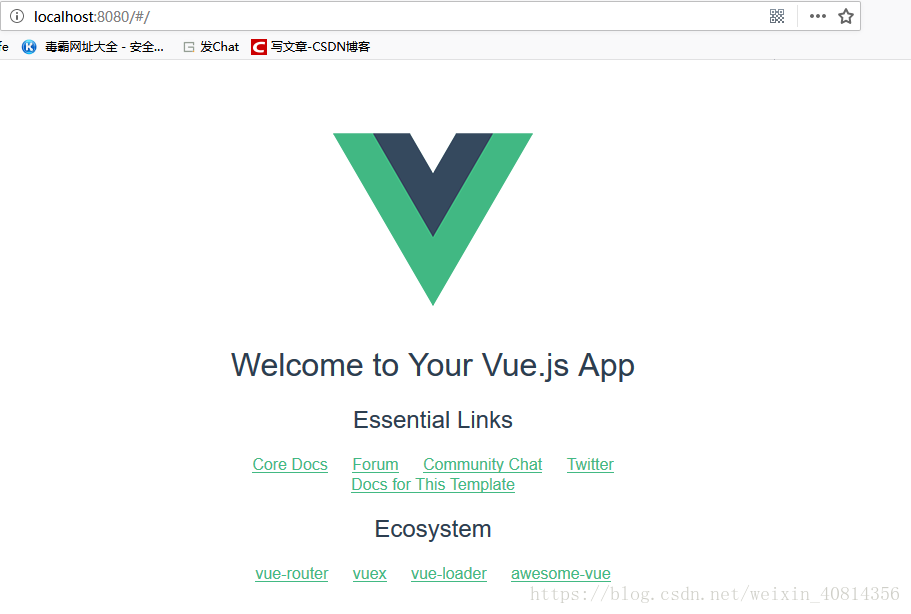
到此,初始化完成。效果如下
最后,把本地配置好的文件推送到git
git status 查看状态
git add . 添加全部改变的文件到本地仓库
git commit -m “projectinit” 提交到缓存,并且命名
git pust 推送到git
我的git地址:https://gitee.com/simoonQian/Travel2