Vue项目环境搭建
- 安装node.js、npm(npm集成在node.js,所以在安装Node.js的时候就已经自带了npm 注:.node -v 稳定版本4.4.5以上)这里不过多讲解了网上资料太多了,直接上链接 http://www.runoob.com/nodejs/nodejs-install-setup.html
- 脚手架搭建 Vue 工程目录 运行命令:npm install -g vue-cli
- 初始化项目 运行命令 :vue init webpack pathname(项目根目录英文)
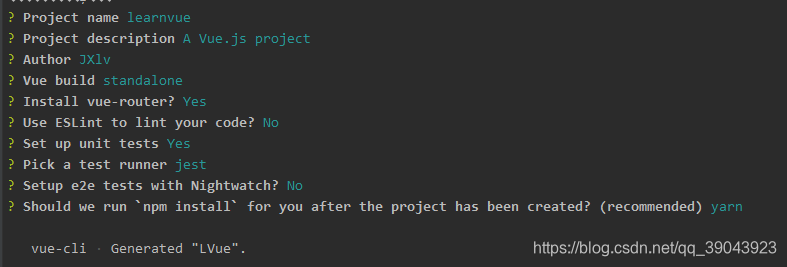
- 接下来是项目基本信息填写
- Project name projectname 项目名称(这里需要小写英文)
- project description ( A Vue.js project ) 可以直接回车
- Author (作者)
- Vue build ( user arrow Keys ) 直接回车就可以
- Install vue-router? (Y/n) 是否安装路由这里可以安装一下 选择 Y
- Use ESLint to lint your code? (Y/n) 是否使用ESlint 检查你的代码(ESLint 是一个代码规范和错误检查工具),这里新手可以选择 n 不习惯ESlint使用会报一些迷之错误
- Set up unit tests (Y/n) 单元测试,选择 n
- Setup e2e tests with Nightwatch? (Y/n) e2e测试,选择 n
- Should we run
npm installfor you after the project has been created? (recommended) (use arrow Keys) 这里是选择安装方式 推荐 yarn 安全高效优美

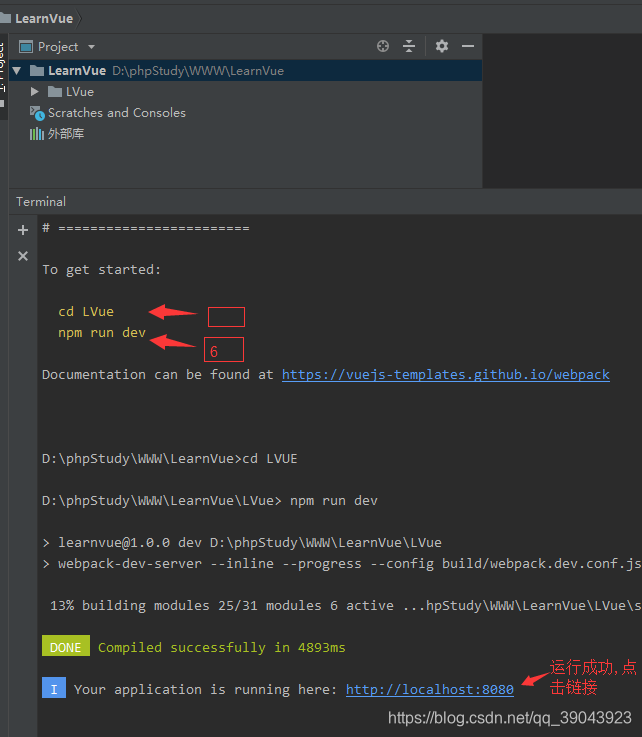
5.进入项目目录运行命令 :cd pathname (项目目录)
6.运行项目命令:npm run dev

7.项目成功运行,在浏览器界面的样式
这样项目就正式可以进入开发阶段了,后面陆续介绍Vue全家桶的使用,纯手打发文。个人一点点小经验大神勿喷主要目的就是相互学习。