2009年W3C提出了一种新的方案Flex布局,该布局可以简单快速地完成各种伸缩性的设计。Flex是Flexible Box的缩写,即为弹性盒子布局,可以为传统盒子模式带来更大的灵活性,目前主流浏览器都支持这种布局,小程序WXSS也对其进行了实现,项目中可以随意使用
基本概念
Flex布局主要由容器和项目构成,采用Flex布局的元素,称为Flex容器(flex container),它的所有直接子元素自动成为容器成员,成为Flex项目(flex item)。可以设置display:flex或display:inline-flex将任何一个元素指定为Flex布局。

如图所示,容器默认存在两根轴,水平的主轴(main axis)和垂直的交叉轴(cross axis),主轴开始的位置(及主轴与边框的交叉点)叫main start,结束的位置叫main end, main start和main end和主轴的方向有关;交叉轴开始的位置叫cross start,结束的位置叫cross end, cross start和cross end和交叉轴方向有关。项目默认沿主轴从主轴开始的位置到主轴结束的位置进行排列,项目在主轴上占据的空间叫main size,在交叉轴上占据的空间叫cross size
容器属性
容器支持的属性有:
- display:通过设置display属性,指定元素是否为Flex布局
- flex-direction:指定主轴方向,决定了项目的排列方式
- flex-wrap:排列换行设置
- flex-flow:flex-firection和flex-wrap的简写形式
- justify-content:定义项目在主轴上的对齐方式
- align-items:定义项目在交叉轴上的对齐方式
- align-content:定义多跟轴线的对齐方式,如果只有以根轴线,该属性不起作用
1.display
display用来指定该元素是否为Flex布局,语法为:
.mybox{display: flex | inline-flex;}其属性值如下:
- flex:用于产生块级Flex布局
- inline-flex:用于产生行内Flex布局,行内容器符合行内元素的特性,同时在容器内又符合Flex布局规范
设置Flex布局以后,子元素的float、clear和vertical-align属性将会失效。
2.flex-direction
flex-direction用于指定主轴的方向,即项目排列的方向,语法为:
.mybox{flex-direction: row | row-reverse | column | column-reverse;}- row:主轴为水平方向,起点在左端,默认值
- row-reverse:主轴为水平方向,起点在右端
- colum:主轴为垂直方向,起点在上沿
- colum-reverse:主轴为垂直方向,起点在下沿

3.flex-wrap
默认情况下,项目都排在一条线上,flex-wrap又来指定如果一条轴线排不下,该如何换行,它有3个值
.mybox{flex-wrap: nowrap | wrap | wrap-reverse;}- nowrap:不换行,默认值
- wrap:换行,第一行在上方
- wrap-reverse:换行,第一行在下方

当设置换行时,还需要设置align-item属性配合实现自动换行,并且align-item的值不能为"stretch"
4.flex-flow
flex-flow是flex-direction和flex-wrap的简写形式,默认值为row nowrap。语法如下:
.mybox{flex-flow: <flex-direction> || <flex-wrap>;}示例代码如下:
.mybox{flex-flow: row-reverse wrap;}
.mybox{flex-flow: wrap row-reverse;}/*和上一句效果一样*/
.mybox{flex-flow: row-reverse;}
.mybox{flex-flow: wrap;}5.justify-content
justify-content属性定义了项目在主轴上的对齐方式,语法如下:
.mybox{justify-content: flex-start |flex-end | center | space-between | space-around;}justify-content与主轴方向有关,包括以下属性(默认主轴从左到右)
- flex-start:左对齐,默认值
- flex-end:右对齐
- center:居中
- space-between:两端对齐,项目之间的间隔都相等
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
6.align-items
align-items指定项目在交叉轴上如何对齐,语法如下:
.mybox{align-items: flex-start | flex-end |center | baseline |strtch;}algin-items与交叉轴方向有关,包括以下属性(假设交叉轴从上到下)
- flex-start:交叉轴的起点对齐
- flex-end:交叉轴的终点对齐
- center:交叉轴的中线对齐
- baseline:项目根据它们第一行文字的基线对齐
- stretch:如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充整个容器,默认值

7.align-content
align-content用来定义多根轴线(出现换行后)在交叉轴上发对齐方式,如果仙姑只有一根轴线,该属性不起作用,语法如下:
.mybox{align-content: flex-start|flex-end|center|space-between|space-around|stretch;}其属性值如下:
- flex-start:交叉轴的起点对齐
- flex-end:交叉轴的终点对齐
- center:交叉轴的中点对齐
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
- space-around:每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍
- stretch:轴线占满整个交叉轴,每个项目会被拉伸直至填满交叉轴,默认值

项目属性
项目支持的属性有6个:
- order:定义项目的排序顺序
- flex-grow:定义项目的放大比例
- flex-shrink:定义项目的缩小比例
- flex-basis:定义在分配多余空间之前,项目占据的主轴空间(main size)
- flex:flex-grow、flex-shrink和flex-basis的简写
- align-self:用来设置单独的伸缩项目在交叉轴上的对齐方式,可以覆盖默认的algin-items属性
1.order
order属性定义项目的排列顺序,数值越小,排列越靠前,默认为0,语法如下:
.myitem{order:<integer>;}



2.flex-grow
flex-grow定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大,语法如下:
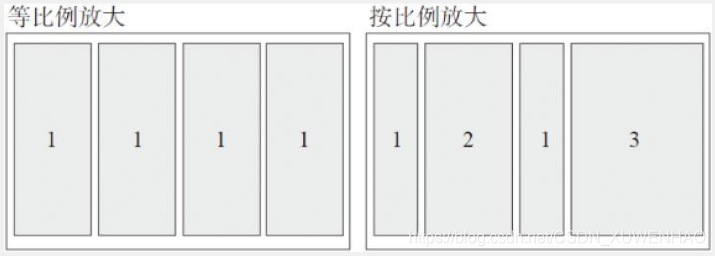
.myitem{flex-grow:<number>;}如果所有项目的flex-grow值都为1,则它们将等分剩余空间(如果有的话),如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍,整体按比例填充剩余空间,如图:

3.flex-shrink
flex-shrink定义了项目的缩小比例,默认为1,如果空间不足,该项目将缩小,语法如下:
.myitem{flex-shrink:<number>}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小,负值对该属性无效。这个属性大多数资料都没有细讲,这里我们举个例子(如图3-18),如一个容器宽200px,里面有4个项目,它们的宽度都为60px,那么整体宽度就是4×60=240px,比容器多了40px,如果这4个项目的flex-shrink值分别为1、2、1、3,那么它们的宽度分别按比40px × 1 / (1+2+1+4) = 5px、40px × 2 / (1+2+1+4) = 10px、40px × 1 /(1+2+1+4) = 5px、40px × 4 / (1+2+1+4) = 20px,缩小后它们的宽度分别为:55px、50px、55px、40px。
4.flex-basis
flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放。它的默认值为auto,即项目的本来大小,语法如下:
.myitem{flex-basis:<length>|auto;}它可以设为跟width或height属性一样的固定值,如320px,这样项目将占据固定空间。

5.flex
flex属性是flex-grow、flex-shrink和flex-basis的简写,默认值0 1 auto。后两个属性可以选,语法如下:
.myitem{none|[<'flex-gorw'><'flex-shrink'>?||<'flex-basis'>]}该属性有两个快截值:auto(11 auto)和none(00 auto)
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值,示例代码如下:
.myitem{flex: 1 auto}
.myitem{flex: auto}/*同上句*/
.myitem{flex: 0 0 auto}
.myitem{flex: none;}/*同上句*/
.myitem{flex: 1 auto}
.myitem{flex: 1 1;}6.align-self
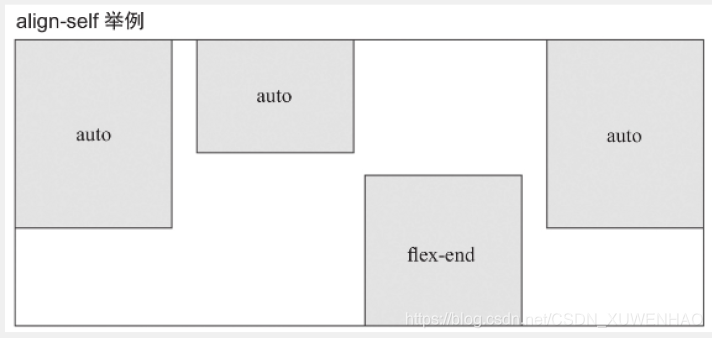
align-self用来设置单独的伸缩项目在交叉轴上的对齐方式,该属性会复写默认的对齐方式,语法如下:
.myitem{align-self:auto | flex-start |flex-end | center | baseline |stretch;}- auto:表示继承容器align-items属性,如果没有父元素,则等同于stretch,默认值
- flex-start:交叉轴的起点对齐
- flex-end:交叉轴的终点对齐
- center:交叉轴的中线对齐
- baseline:项目根据它们第一行文字的基线对齐
- stretch:如果项目设置高度或设置为auto,项目将在交叉轴方向拉伸填充整个容器,默认值

布局是构建页面的基础,如果使用时不小心也会产生一些意料之外的问题。在使用布局时,需要在合适的场景使用合适的定位技术,对元素的定位、重叠、叠放顺序、大小和放置等都要仔细考虑。如果使用浮动,还需要考虑浮动和正常流的关系,在合适的位置还需要清除浮动,这些细节都是在布局中需要考虑的点。