版权声明:未经允许,不得转载 https://blog.csdn.net/ZPJeck/article/details/82852898
一,开启布局
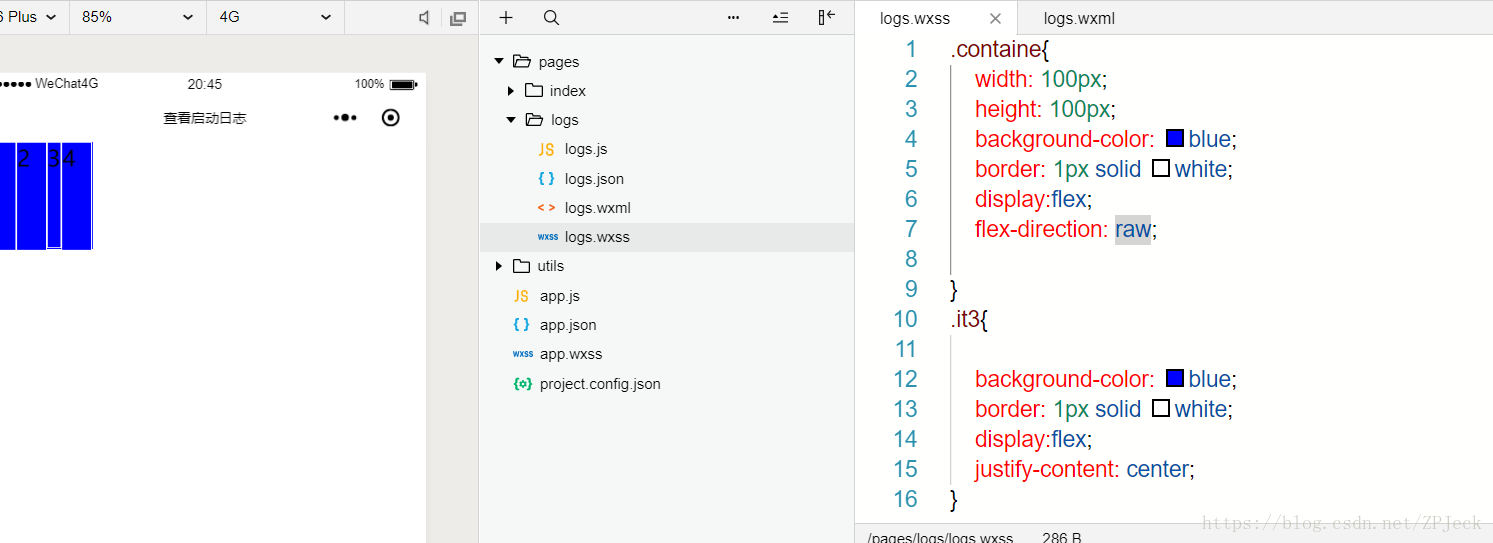
代码示例:
.input{
display:flex; // 开启flex布局
flex-direction: raw; // 默认为raw(横向), column 列表显示为 纵向。
}二、flex排列
.xxx{
display:flex;
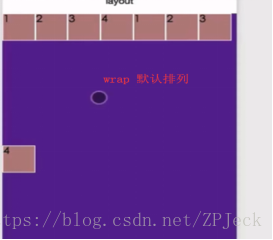
flex-wrap: wrap; // 默认属性 wrap(排列)图 3.2-1
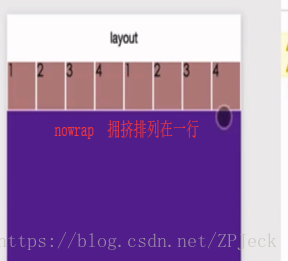
// ,nowrap (拥挤排列) 都排列在一行 (图3.2-2)
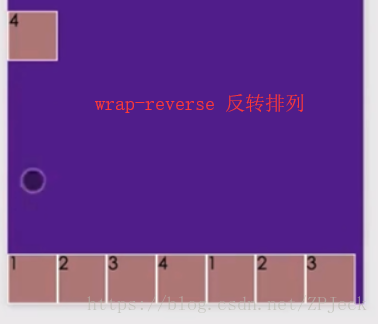
wrap-reverse 排序反转 (图 3.2-3)
}


注意: flex-flow : xx ** ; 代替以上两种(flex-direction 和 flex-wrap)
三、justfiy-content属性
示意: 定义了项目在主轴上的对齐方式。
它其中包含了5个属性值: flex-start 、flex-end 、 center 、 space-between 、space-around;
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
未完待续......希望能帮到大家。 记得点赞哦