Flex 布局是什么
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{ display: flex; }
行内元素也可以使用 Flex 布局。
.box{ display: inline-flex; }
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{ display: -webkit-flex; /* Safari */ display: flex; }
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
Flex基本概念
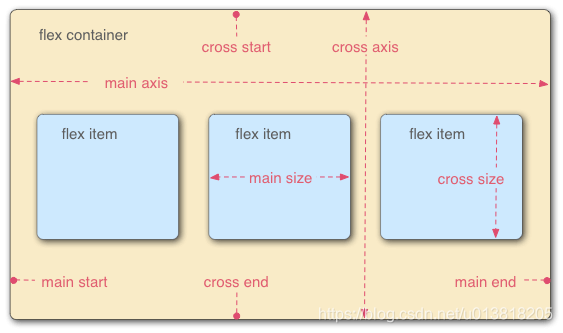
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
flex-direction:属性决定主轴的方向(即项目的排列方向)。(左中右 上中下)
flex-wrap:属性定义,如果一条轴线排不下,如何换行。
flex-flow:flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
justify-content:属性定义了项目在主轴上的对齐方式。(左中右)
align-items:属性定义项目在交叉轴上如何对齐。(上中下)
align-content:属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
