display flex是什么?
微信小程序最近火的不要不要的,下载开发工具测试了一下,小程序对css支持很好, 布局使用display flex布局火力强大,不太了解或者对flex布局比较生疏的童靴分享一下display flex部分知识
display flex是将对象作为弹性伸缩盒显示。(伸缩盒最新版本)(CSS3)
在web网页中必须要考虑兼容性,因为浏览器不同,浏览器的支持和实现方式也不同,导致兼容起来略显麻烦
不过,我们这里是开发微信小程序的话,并不需要考虑其他浏览器。
display flex布局使用方法
设定一个容器,其中有多个子容器,比如,这是一个简单的例子
<div style="width:400px; height: 120px; background: #ddd; display: flex;flex-flow: row;">
<div style="border: #fff solid 1px; width: 100px;>jquery特效</div>
<div style="border: #fff solid 1px; width: 100px;><a href="http://www.51xuediannao.com/xiaochengxu/">微信小程序开发</a></div>
<div style="border: #fff solid 1px; width:100px;><a href="http://www.51xuediannao.com/">web前端开发</a></div>
</div>
display flex容器的属性
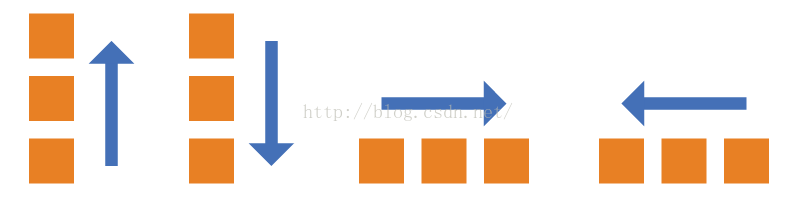
flex-direction属性决定主轴的方向(即项目的排列方向)。
- .box {
- flex-direction: row | row-reverse | column | column-reverse;
- }
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。

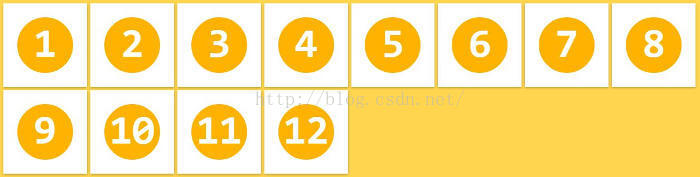
flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
- .box{
- flex-wrap: nowrap | wrap | wrap-reverse;
- }


(3)wrap-reverse:换行,第一行在下方。

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
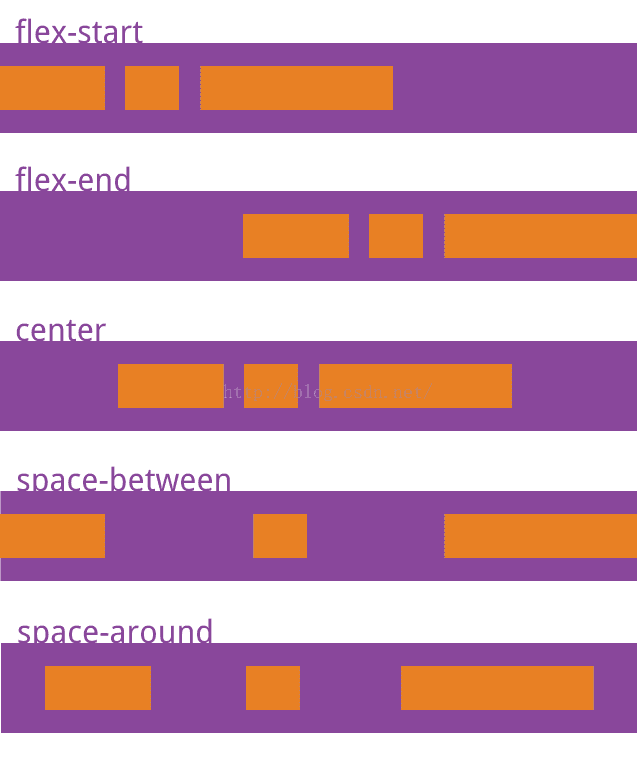
justify-content属性定义了项目在主轴上的对齐方式。
.box {
- justify-content: flex-start | flex-end | center | space-between | space-around;
- }
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

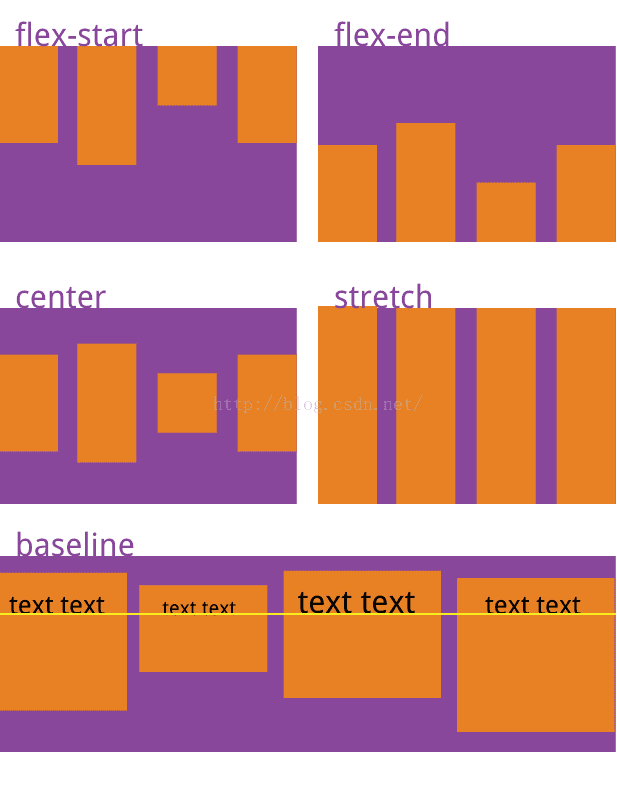
align-items属性
align-items属性定义项目在交叉轴上如何对齐
- .box {
- align-items: flex-start | flex-end | center | baseline | stretch;
- }
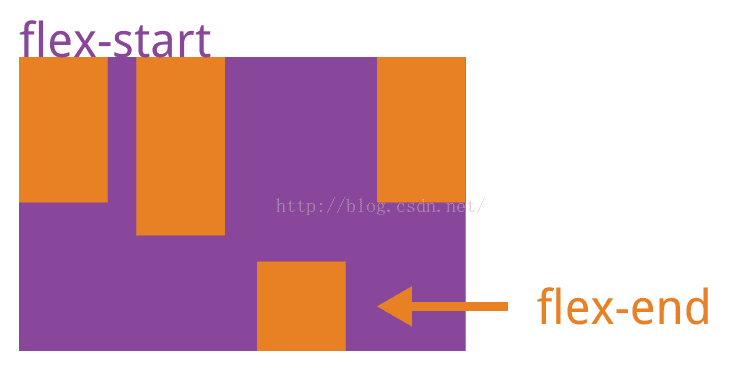
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

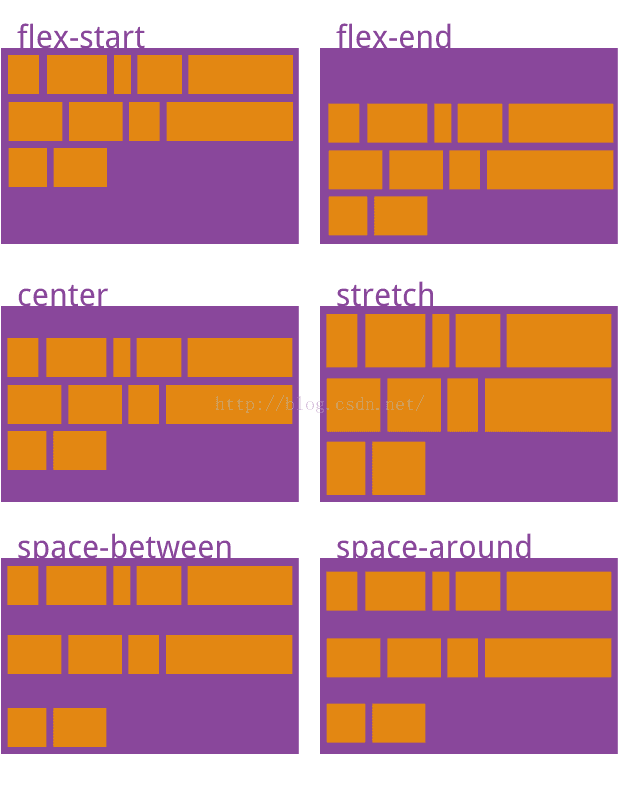
align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
- align-content: flex-start | flex-end | center | space-between | space-around | stretch;
- }
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。

项目的属性
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
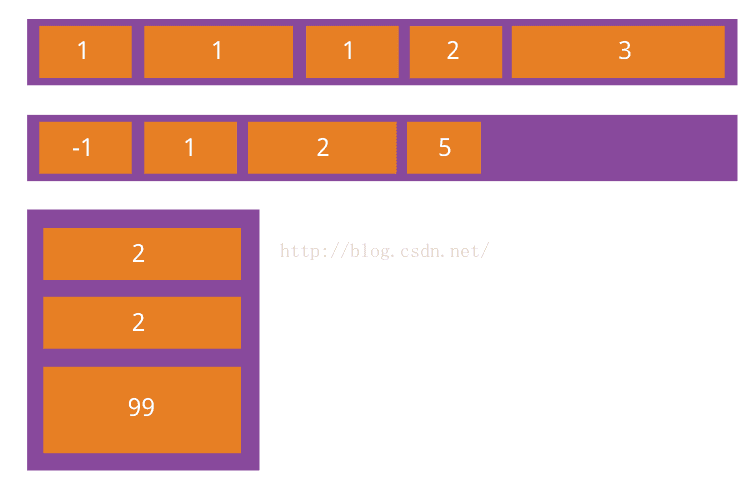
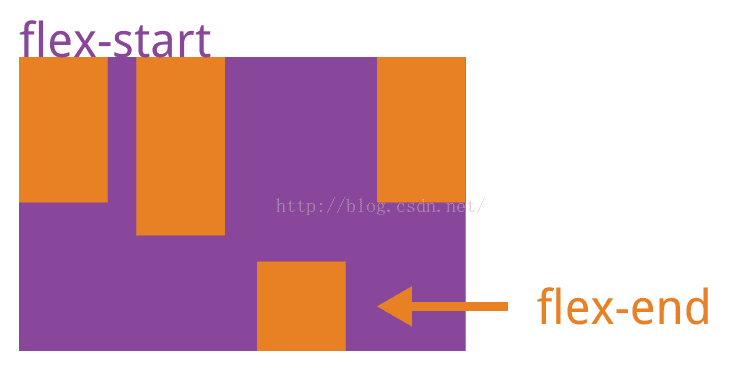
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
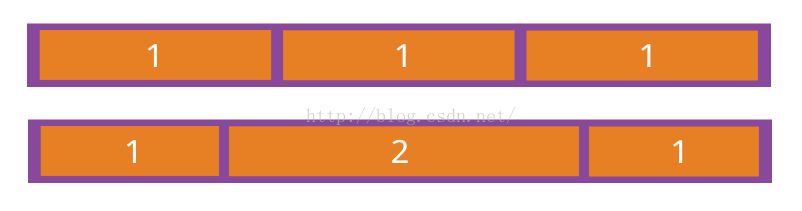
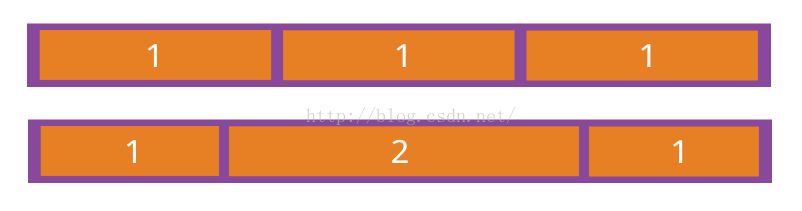
 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
原文: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
- .item {
- order: <integer>;
- }
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。- .item {
- flex-grow: <number>; /* default 0 */
- }

flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。- .item {
- flex-shrink: <number>; /* default 1 */
- }

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。- .item {
- flex-basis: <length> | auto; /* default auto */
- }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。- .item {
- flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
- }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。- .item {
- align-self: auto | flex-start | flex-end | center | baseline | stretch;
- }

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
原文: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html