首先,明白一点,flex布局是什么?
Flex,全称为Flexible Box的缩写,意为“弹性布局”,用来为盒模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局;
PS:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它所有的子元素都会自动成为容器成员,称为Flex项目(flex item),简称“项目”。
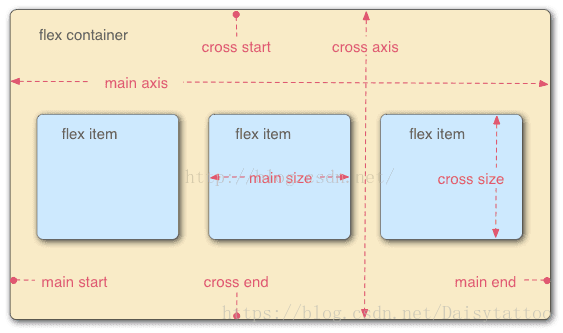
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1.flex-direction属性:决定主轴的方向
。row(默认值):主轴为水平方向,起点在左端
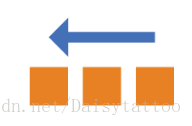
。row-reverse:主轴为水平方向,起点在右端
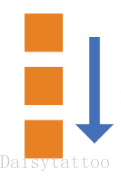
。column:主轴为垂直方向,起点在上沿
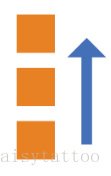
。column-reverse:主轴为垂直方向,起点在下沿
flex布局用途:快速实现水平居中、左右对齐等布局效果;
display:flex;对布局容器进行设置
justify-content(水平方向)、align-items(垂直方向)
flex-direction:改变轴线方向
2.flex-wrap属性
默认情况下,项目都排在一条线(轴线)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
。nowrap(默认):不换行
。wrap:换行,第一行在上方
。wrap-reverse:换行,第一行在下方
3.flex-flow:是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
4.justify-content属性:定义了项目在主轴上的对齐方式
。flex-start(默认值):左对齐
。flex-end:右对齐
。center:居中
。space-between:两端对齐,项目之间的间隔都相等
。space-around:每个项目两侧的间隔都相等。因此,项目之间的间隔比项目与边框的间隔大一倍。
5.align-items属性:定义项目在交叉轴上如何对齐
。flex-start:交叉轴的起点对齐
。flex-end:交叉轴的终点对齐。
。center:交叉轴的中点对齐。
。baseline: 项目的第一行文字的基线对齐。
。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6.align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。