打开微信小程序开发工具,新建Hello word项目,删除掉无用的代码。
flex-direction
flex-direction属性表示布局的方向 有两个值: row | column 默认属性是row 行布局
html代码如下:
<view class="section">
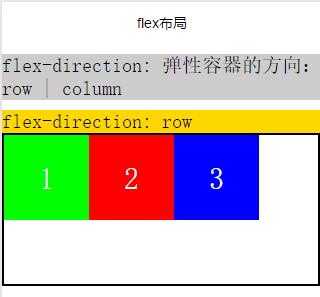
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>效果图:
flex-direction: column属性:
<view class="section">
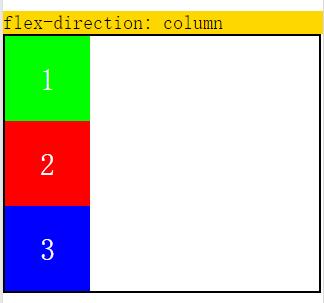
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="flex-direction:column;height: 100%;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>flex-direction: column效果图:
justify-content
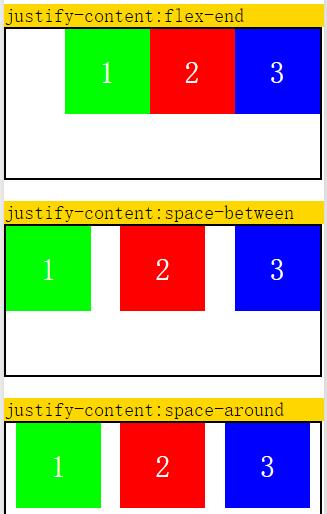
justify-content:弹性项目在主轴main-axis线上的对齐方式; 值:flex-start | flex-end |
center | space-between | space-around (注:当横向排列时 主轴就是x轴;反之则是y轴。)
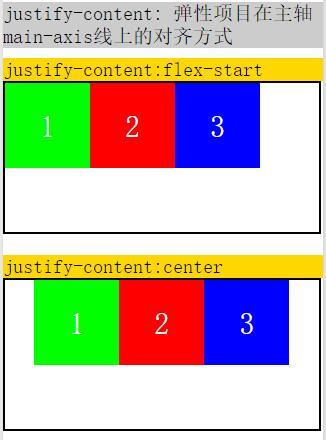
justify-content:flex-start
<view class="section">
<view class="section__title">justify-content:flex-start</view>
<view class="flex-wrp" style="flex-direction:row;justify-content:flex-start;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>效果图:
flex-end | center | space-between | space-around 值同理
align-items
align-Items表示在垂直方向上的布局情况定义在父级容器中;
有 flex-start | flex-end | center |stretch 四个值。
align-items:flex-start;
<view class="section">
<view class="section__title">align-items:flex-start;</view>
<view class="flex-wrp" style="flex-direction:row;align-items:flex-start;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>效果图:

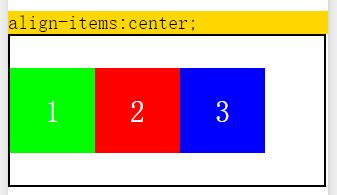
align-items:center;
<view class="section">
<view class="section__title">align-items:center;</view>
<view class="flex-wrp" style="flex-direction:row;align-items:flex-start;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>效果图:
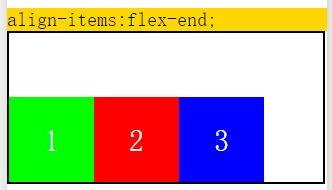
align-items:flex-end;
<view class="section">
<view class="section__title">align-items:flex-end;</view>
<view class="flex-wrp" style="flex-direction:row;align-items:flex-end;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>源码下载地址:http://download.csdn.net/detail/sundayaaron/9702934
个人微信公众号:
如果我的文章对您有帮助,微信支付宝打赏: