微信小程序开发
flex 布局(Flexible 布局,弹性布局)是在小程序开发经常使用的布局方式
官方文档
https://www.w3.org/TR/css-flexbox-1/
https://www.w3.org/TR/css-align-3/
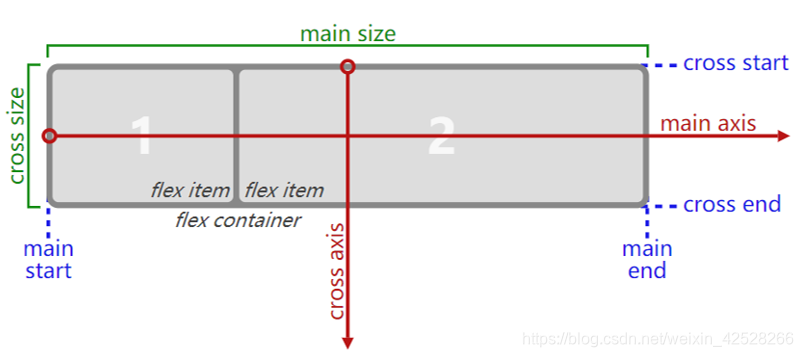
◼ 开启了 flex 布局的元素叫 flex container

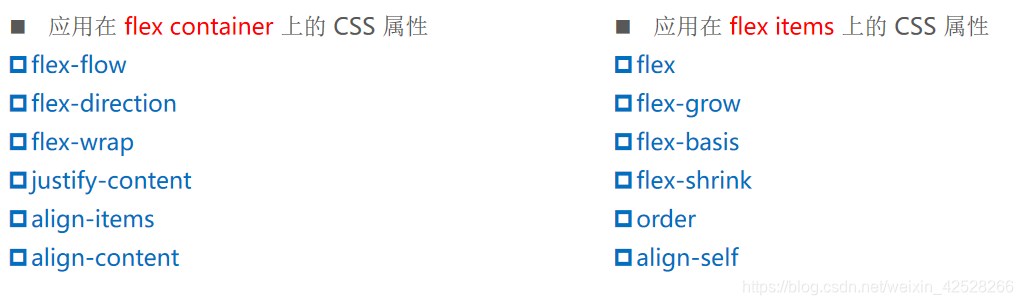
常用的CSS属性

flex布局模型

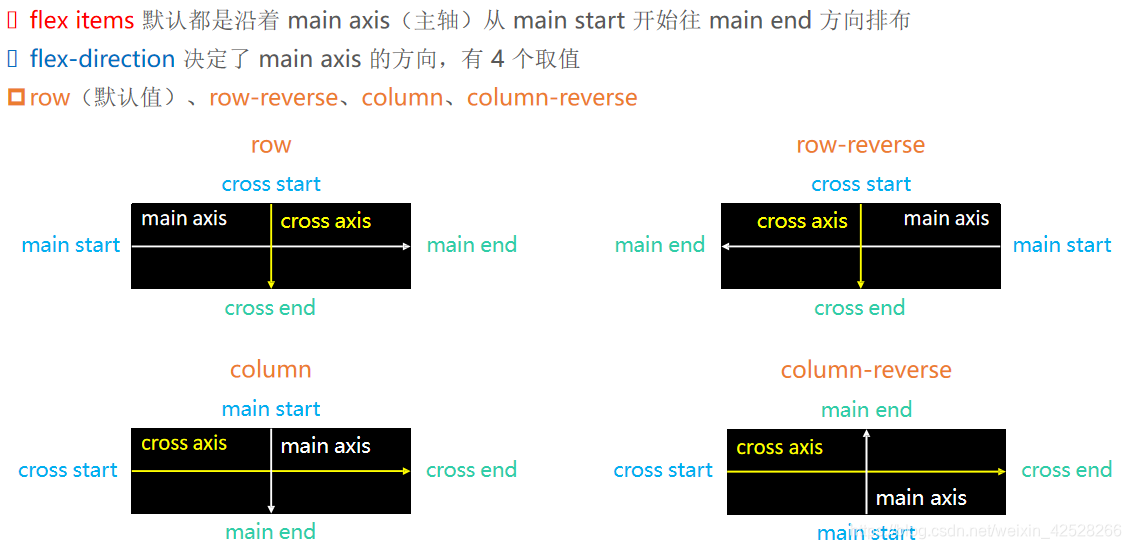
flex-direction

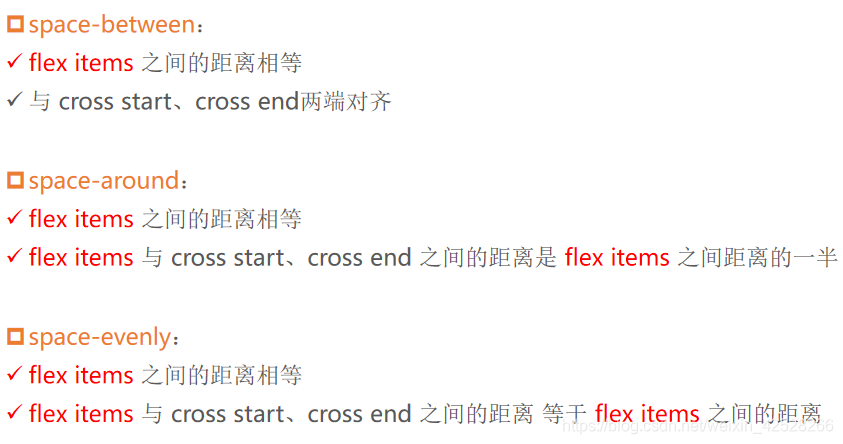
justify-content

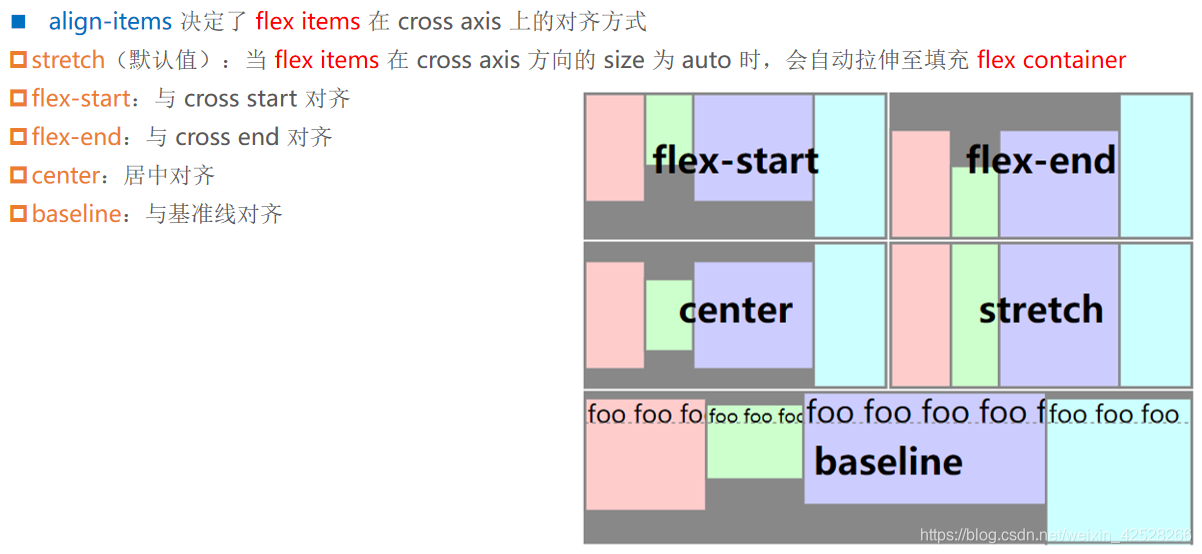
align-items

flex-wrap

flex-flow

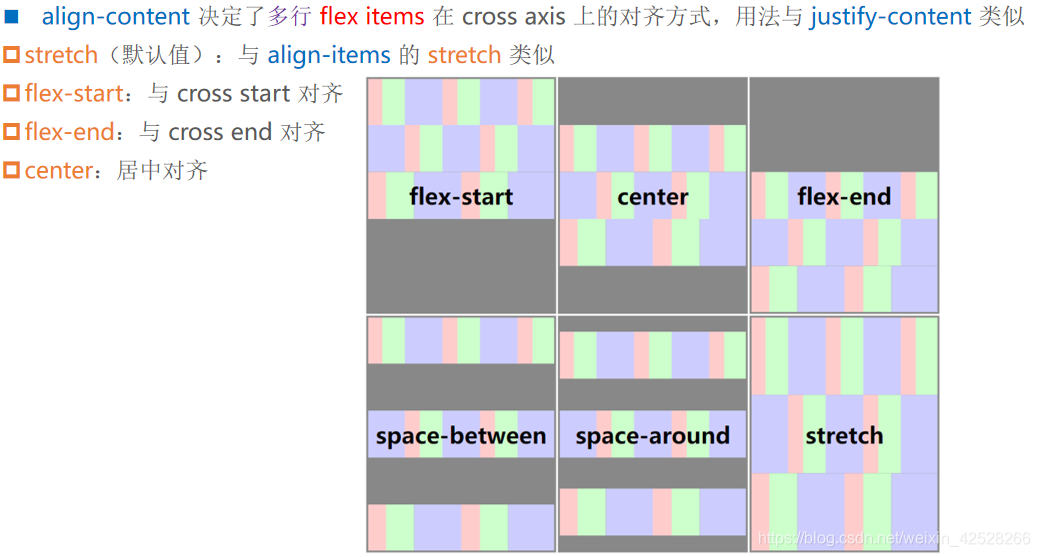
align-content

align-content

order

align-self

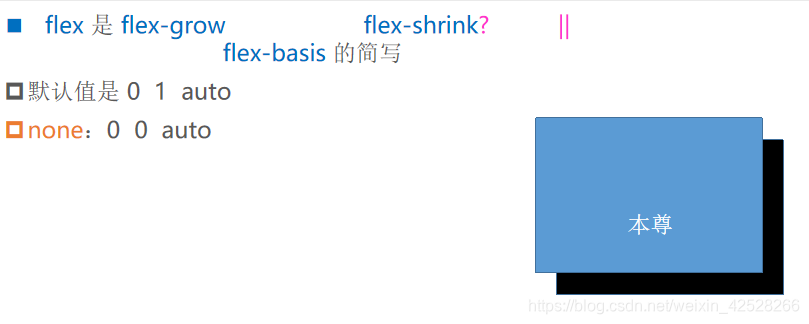
flex-grow
flex-shrink

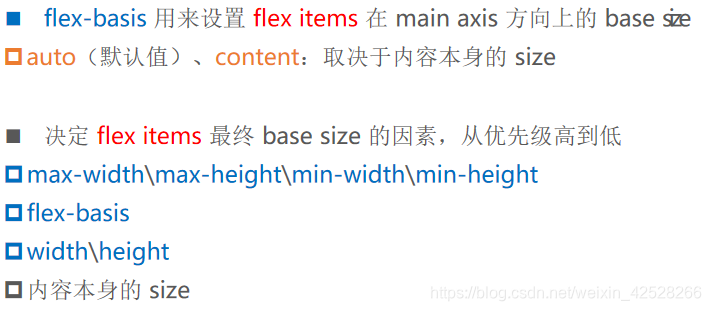
flex-basis