介绍Three.js是如何支持动画操作的,四个主题:
- 基础动画:修改对象的三个属性,位置、旋转和缩放
- 移动相机:在场景中移动相机的能力
- 变形和蒙皮:制作复杂模型的动画主要有两种方式。使用变形技术,定义几何体之间的过度;以及使用骨骼和蒙皮技术处理这种过渡
- 加载外部动画:从外部文件中加载动画
9.1 基础动画
使用requestAnimationFrame函数
用Tween.js做动画:这个库可以用来定义某个属性在两个值之间的过渡,自动计算出起始值和结束值之间的所有中间值。这个过程叫做tweening(补间),如从10变化到3,可以指定在指定时间内属性如何变化,是线性的、指数性的,还是其他任何可能的方式。
9.2 使用相机
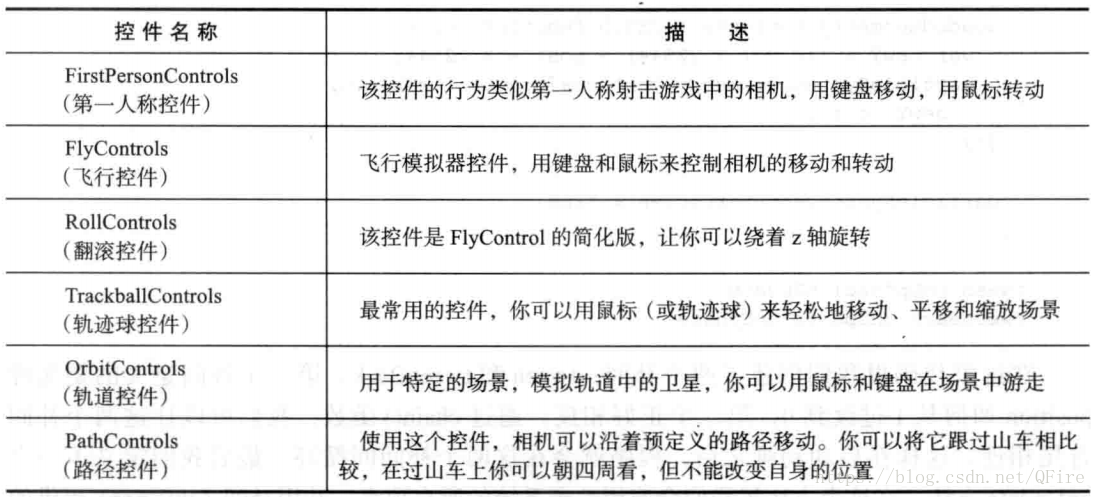
Three.js提供了几个相机控件,可以用来控制场景中的相机。
轨迹球控件:
9.3 变形动画和骨骼动画
有两种主要的定义动画的方式:
9.4 使用外部模型创建动画
三维文件格式