使用下面两种方法来创建高级几何体和网格:
- 组合和合并:首先要讲解的是使用Three.js自带功能来组合和合并已有的几何体。从已有的几何体中创建出新的几何体。
- 从外部加载:如何使用Blender导出Three.js支持的网格格式。
8.1 几何体组合和合并
对象组合:当从一个几何体创建网格,并且使用多种材质时,Three.js就会创建一个组。
8.2 从外部资源中加载几何体
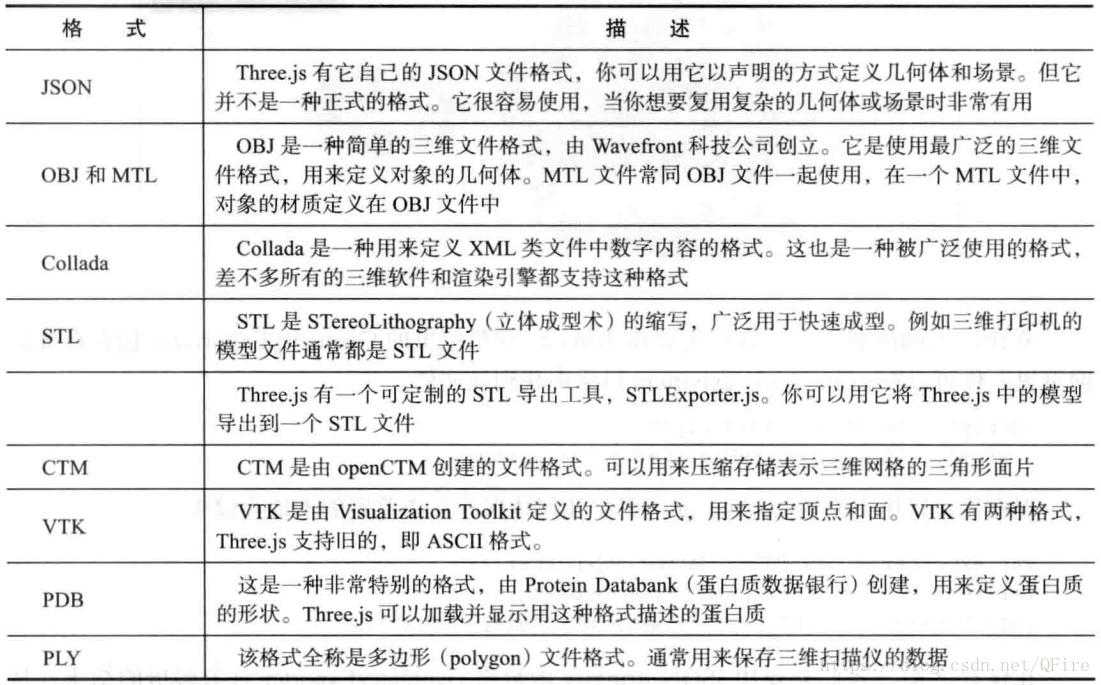
读取几种三维文件格式
8.3 以Three.js的JSON格式保存和加载
如果你想保存整个场景,包括材质、光源、位置等,可以使用SceneExporter对象
8.4 使用Blender
用一个Three.js插件导出,用JSONLoader类将它导入
在Blender中安装Three.js导出器:拷贝utils/exporters/blender/2.66/scripts/addons到addons文件夹下
在Blender里加载和导出模型:assets/models下的misc_chair01.blend
8.5 导出三维格式文件
OBJ和MTL格式:定义几何体的格式,定义所用的材质
Collada模型(文件扩展名是.dae)是另外一种非常通用的、定义场景和模型,以及动画的文件格式。不仅定义了几何体,也定义了材质,甚至还可以定义光源。
扫描二维码关注公众号,回复:
129101 查看本文章


加载STL、CTM和VTK模型:
展示蛋白质数据银行中的蛋白质(.pdb):www.rcsb.org收集了很多分子、蛋白质的详细信息。
从PLY模型中创建粒子系统: