简单动画
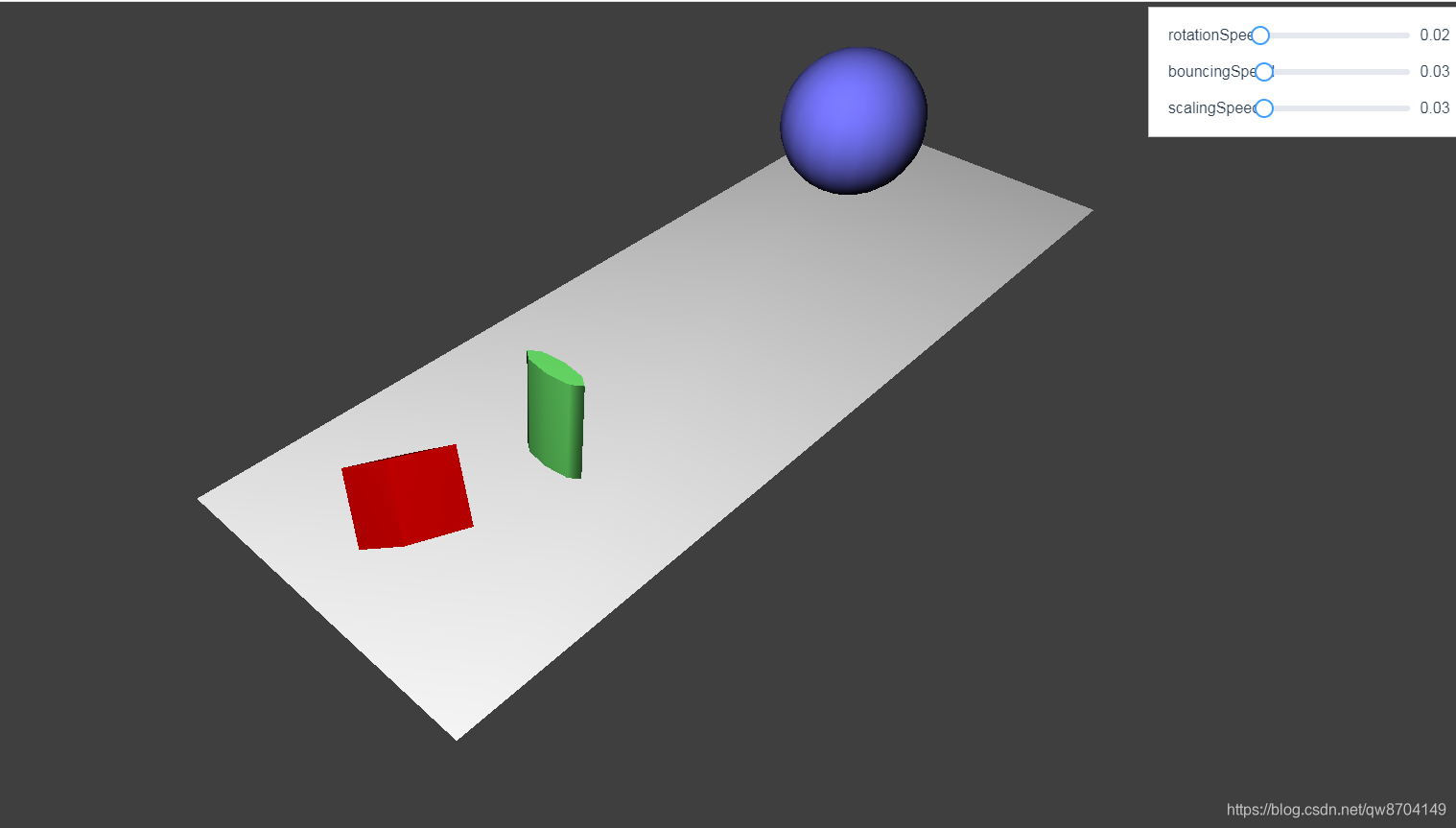
1.demo效果

如上图,该demo实现方块旋转、球体上下跳动、圆柱放大缩小简单动画。并可以通过属性调整动画的速度
2.知识要点
2.1 three.js动画分类
我们在之前的示例中已经实现过一些简单的动画,如旋转和移动,根据动画产生的过程我们将它们分为以下四类,分别是:
2.1.1基础动画
基础动画比较简单,主要是修改对象的三个属性:位置、旋转和缩放
2.1.2移动相机
在three.js动画中有一个很重的部分,那就是相机移动,通过移动相机产生视角变换的动态效果
2.1.3变形和蒙皮
制作复杂模型的动画时,我们需要借助两种新的技术,一个是使用变形技术;一个就是使用骨骼和蒙皮技术
2.1.4加载外部动画
我们之前已经实现过一些从外部加载3d模型的例子。同样可以将带有动画的外部模型加载到场景中来
2.2 基础动画实现方式
2.2.1 利用requestAnimationFrame()函数实现动画
requestAnimationFrame()函数是HTML5提供的标准函数,该函数通常是以60次每秒频率来调用指定的函数,使用该方式实现动画的好处是:我们不需要告诉浏览器什么时候需要刷新屏幕。同时对CPU和GPU更友好。会让动画运行的更平缓。实现过程如下:
//1.定义rander函数
render() {
//在这里实现动画操作
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
}
//2.调用render渲染并开始执行动画
this.render()
2.2.2 利用setInterval()或setTimeout()实现动画
在requestAnimationFrame() 函数没有添加到浏览器之前,一般会使用setInterval()或setTimeout()来实现动画。这样做的弊端也是十分明显的。比如在执行渲染函数的时候无法知道是不是有其他事情正在发生。比如即使画面没有显示。这两个函数依然会被调用,还有另外一个问题就是一旦被调用就会刷屏。这样会带来较大的CPU消耗。
3.实现要点
3.1 创建底板、方块、球体、圆柱并添加到场景
// 创建网格对象
createMeshs() {
// 创建底板并添加到场景
const planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1)
const planeMaterial = new THREE.MeshLambertMaterial({
color: 0xffffff })
const plane = new THREE.Mesh(planeGeometry, planeMaterial)
plane.rotation.x = -0.5 * Math.PI
plane.position.x = 15
plane.position.y = 0
plane.position.z = 0
this.scene.add(plane)
// 创建方块并添加到场景
const cubeGeometry = new THREE.BoxGeometry(4, 4, 4)
const cubeMaterial = new THREE.MeshLambertMaterial({
color: 0xff0000 })
this.cube = new THREE.Mesh(cubeGeometry, cubeMaterial)
this.cube.position.set(-9, 3, 0)
this.scene.add(this.cube)
// 创建球体并添加到场景
const sphereGeometry = new THREE.SphereGeometry(4, 20, 20)
const sphereMaterial = new THREE.MeshLambertMaterial({
color: 0x7777ff })
this.sphere = new THREE.Mesh(sphereGeometry, sphereMaterial)
this.sphere.position.set(20, 0, 2)
this.scene.add(this.sphere)
// 创建圆柱并添加到场景
const cylinderGeometry = new THREE.CylinderGeometry(2, 2, 20)
const cylinderMaterial = new THREE.MeshLambertMaterial({
color: 0x77ff77
})
this.cylinder = new THREE.Mesh(cylinderGeometry, cylinderMaterial)
this.cylinder.position.set(0, 0, 1)
this.scene.add(this.cylinder)
}
3.2 实现方块、球体、圆柱动画
animation() {
// 方块旋转
this.cube.rotation.x += this.properties.rotationSpeed.value
this.cube.rotation.y += this.properties.rotationSpeed.value
this.cube.rotation.z += this.properties.rotationSpeed.value
// 球体上下弧形跳动
this.step += this.properties.bouncingSpeed.value
this.sphere.position.x = 20 + 10 * Math.cos(this.step)
this.sphere.position.y = 2 + 10 * Math.abs(Math.sin(this.step))
// 圆柱放大缩小
this.scalingStep += this.properties.scalingSpeed.value
const scaleX = Math.abs(Math.sin(this.scalingStep / 4))
const scaleY = Math.abs(Math.cos(this.scalingStep / 5))
const scaleZ = Math.abs(Math.sin(this.scalingStep / 7))
this.cylinder.scale.set(scaleX, scaleY, scaleZ)
}
4.demo代码
<template>
<div>
<div id="container"></div>
<div class="controls-box">
<section>
<el-row>
<div v-for="(item,key) in properties" :key="key">
<div v-if="item&&item.name!=undefined">
<el-col :span="8">
<span class="vertice-span">{
{
item.name}}</span>
</el-col>
<el-col :span="13">
<el-slider v-model="item.value" :min="item.min" :max="item.max" :step="item.step" :format-tooltip="formatTooltip" @change="redraw"></el-slider>
</el-col>
<el-col :span="3">
<span class="vertice-span">{
{
item.value}}</span>
</el-col>
</div>
</div>
</el-row>
</section>
</div>
</div>
</template>
<script>
import * as THREE from 'three'
import {
OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
export default {
components: {
},
data() {
return {
properties: {
rotationSpeed: {
name: 'rotationSpeed',
value: 0.02,
min: 0,
max: 0.5,
step: 0.01
},
bouncingSpeed: {
name: 'bouncingSpeed',
value: 0.03,
min: 0,
max: 0.5,
step: 0.01
},
scalingSpeed: {
name: 'scalingSpeed',
value: 0.03,
min: 0,
max: 0.5,
step: 0.01
}
},
cube: null,
sphere: null,
cylinder: null,
step: 0,
scalingStep: 0,
camera: null,
scene: null,
renderer: null,
controls: null
}
},
mounted() {
this.init()
},
methods: {
formatTooltip(val) {
return val
},
// 初始化
init() {
this.createScene() // 创建场景
this.createMeshs() // 创建网格对象
this.createLight() // 创建光源
this.createCamera() // 创建相机
this.createRender() // 创建渲染器
this.createControls() // 创建控件对象
this.render() // 渲染
},
// 创建场景
createScene() {
this.scene = new THREE.Scene()
},
// 创建光源
createLight() {
// 添加聚光灯
const spotLight = new THREE.SpotLight(0xffffff)
spotLight.position.set(-40, 60, 20)
spotLight.castShadow = true
this.scene.add(spotLight) // 聚光灯添加到场景中
// 环境光
const ambientLight = new THREE.AmbientLight(0x0c0c0c)
this.scene.add(ambientLight)
},
// 创建相机
createCamera() {
const element = document.getElementById('container')
const width = element.clientWidth // 窗口宽度
const height = element.clientHeight // 窗口高度
const k = width / height // 窗口宽高比
// PerspectiveCamera( fov, aspect, near, far )
this.camera = new THREE.PerspectiveCamera(45, k, 0.1, 1000)
this.camera.position.set(-30, 40, 30) // 设置相机位置
this.camera.lookAt(new THREE.Vector3(5, 0, 0)) // 设置相机方向
this.scene.add(this.camera)
},
// 创建渲染器
createRender() {
const element = document.getElementById('container')
this.renderer = new THREE.WebGLRenderer()
this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸
this.renderer.setClearColor(0x3f3f3f, 1) // 设置背景颜色
element.appendChild(this.renderer.domElement)
},
// 创建网格对象
createMeshs() {
// 创建底板并添加到场景
const planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1)
const planeMaterial = new THREE.MeshLambertMaterial({
color: 0xffffff })
const plane = new THREE.Mesh(planeGeometry, planeMaterial)
plane.rotation.x = -0.5 * Math.PI
plane.position.x = 15
plane.position.y = 0
plane.position.z = 0
this.scene.add(plane)
// 创建方块并添加到场景
const cubeGeometry = new THREE.BoxGeometry(4, 4, 4)
const cubeMaterial = new THREE.MeshLambertMaterial({
color: 0xff0000 })
this.cube = new THREE.Mesh(cubeGeometry, cubeMaterial)
this.cube.position.set(-9, 3, 0)
this.scene.add(this.cube)
// 创建球体并添加到场景
const sphereGeometry = new THREE.SphereGeometry(4, 20, 20)
const sphereMaterial = new THREE.MeshLambertMaterial({
color: 0x7777ff })
this.sphere = new THREE.Mesh(sphereGeometry, sphereMaterial)
this.sphere.position.set(20, 0, 2)
this.scene.add(this.sphere)
// 创建圆柱并添加到场景
const cylinderGeometry = new THREE.CylinderGeometry(2, 2, 20)
const cylinderMaterial = new THREE.MeshLambertMaterial({
color: 0x77ff77
})
this.cylinder = new THREE.Mesh(cylinderGeometry, cylinderMaterial)
this.cylinder.position.set(0, 0, 1)
this.scene.add(this.cylinder)
},
redraw() {
this.scene.remove(this.cube)
this.scene.remove(this.sphere)
this.scene.remove(this.cylinder)
this.createMeshs()
},
animation() {
// 方块旋转
this.cube.rotation.x += this.properties.rotationSpeed.value
this.cube.rotation.y += this.properties.rotationSpeed.value
this.cube.rotation.z += this.properties.rotationSpeed.value
// 球体上下弧形跳动
this.step += this.properties.bouncingSpeed.value
this.sphere.position.x = 20 + 10 * Math.cos(this.step)
this.sphere.position.y = 2 + 10 * Math.abs(Math.sin(this.step))
// 圆柱放大缩小
this.scalingStep += this.properties.scalingSpeed.value
const scaleX = Math.abs(Math.sin(this.scalingStep / 4))
const scaleY = Math.abs(Math.cos(this.scalingStep / 5))
const scaleZ = Math.abs(Math.sin(this.scalingStep / 7))
this.cylinder.scale.set(scaleX, scaleY, scaleZ)
},
render() {
this.animation()
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
},
// 创建控件对象
createControls() {
this.controls = new OrbitControls(this.camera, this.renderer.domElement)
}
}
}
</script>
<style>
#container {
position: absolute;
width: 100%;
height: 100%;
}
.controls-box {
position: absolute;
right: 5px;
top: 5px;
width: 300px;
padding: 10px;
background-color: #fff;
border: 1px solid #c3c3c3;
}
.vertice-span {
line-height: 38px;
padding: 0 2px 0 10px;
}
</style>