https://github.com/josdirksen/learning-threejs
本地Web服务器的不同环境:
用Python > python -m SimpleHTTPServer
用NPM > npm install -g http-server > http-server
用Mongoose -- 在Mac/Windows上可以移植
将书本代码放入Web服务根目录
本书使用Three.js r60
HTML框架
<!DOCTYPE html>
<html>
<head>
<title>Example 01.01 - Basic skeleton </title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/jquery-1.9.0.js"></script>
<style>
body{
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="WebGL-output">
</div>
<script type="text/javascript">
$(function () {
// here we'll put the Three.js stuff
});
</script>
</body>
</html>
1.4 渲染并展示三维对象
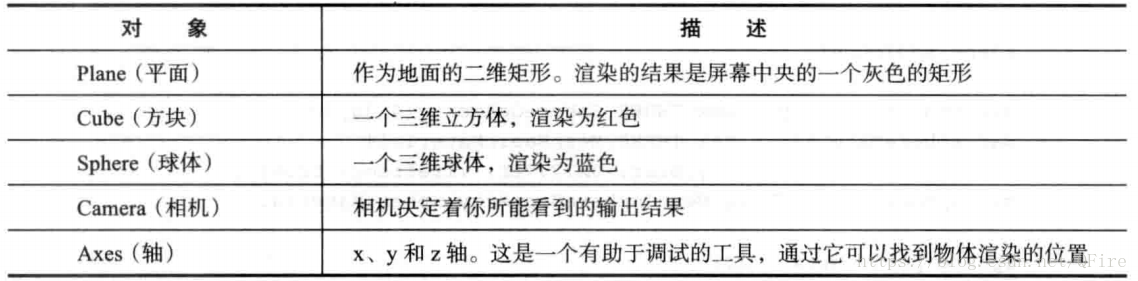
创建第一个场景,添加几个物体和一个相机
<script type="text/javascript">
$(function () {
// here we'll put the Three.js stuff
var scene = new THREE.Scene(); //场景
//相机
var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
//渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setClearColorHex(0xEEEEEE);
renderer.setSize(window.innerWidth, window.innerHeight);
//坐标轴
var axes = new THREE.AxisHelper(20);
scene.add(axes);
//平面
var planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1);
var planeMaterial = new THREE.MeshBasicMaterial( {color: 0xcccccc} ); //材质
var plane = new THREE.Mesh(planeGeometry, planeMaterial); //合并到网格对象
plane.rotation.x = -0.5*Math.PI;
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
scene.add(plane);
//方块
var cubeGeometry = new THREE.CubeGeometry(4, 4, 4);
var cubeMaterial = new THREE.MeshBasicMaterial( {color: 0xff0000, wireframe: true} );
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = -4;
cube.position.y = 3;
cube.position.z = 0;
scene.add(cube);
//球体
var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
var sphereMaterial = new THREE.MeshBasicMaterial( {color: 0x7777ff, wireframe: true} );
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
scene.add(sphere);
//相机
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position); //指向场景的中心
//将renderer挂接到<div>元素
$("#WebGL-output").append(renderer.domElement);
renderer.render(scene, camera);
});
</script>
1.5 添加材质、灯光和阴影
光源
//光源 var spotLight = new THREE.SpotLight( 0xffffff ); spotLight.position.set( -40, 60, -10 ); scene.add( spotLight );
1.6 用动画扩展你的首个场景
setInterval( function, interval ); 并没有跟显示器的重画同步,这可能会导致较高的CPU使用率,降低系统效率,引入requestAnimationFrame()方法
<script type="text/javascript" src="../libs/stats.js"></script>
1.7 使用dat.GUI库简化试验
Google创建的dat.GUI的库
// GUI
var controls = new function() {
this.rotationSpeed = 0.02;
this.bouncingSpeed = 0.03;
}
var gui = new dat.GUI();
gui.add(controls, 'rotationSpeed', 0, 0.5);
gui.add(controls, 'bouncingSpeed', 0, 0.5);
1.8 使用ASCII效果
使用ASCII效果,你可以把漂亮的动画场景变成一个复古的、文本画风格的动画,而这只需要几行代码
<!DOCTYPE html>
<html>
<head>
<title>Example 01.01 - Basic skeleton </title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<script type="text/javascript" src="../libs/jquery-1.9.0.js"></script>
<style>
body{
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output"></div>
<div id="WebGL-output"></div>
<script type="text/javascript">
function initStats() {
var stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
$("#Stats-output").append( stats.domElement );
return stats;
}
$(function () {
// 统计图
var stats = initStats();
// here we'll put the Three.js stuff
var scene = new THREE.Scene(); //场景
//相机
var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
//渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setClearColorHex(0xEEEEEE);
renderer.setSize(window.innerWidth, window.innerHeight);
//坐标轴
var axes = new THREE.AxisHelper(20);
scene.add(axes);
//平面
var planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1);
//var planeMaterial = new THREE.MeshBasicMaterial( {color: 0xcccccc} ); //材质
var planeMaterial = new THREE.MeshLambertMaterial( {color: 0xffffff} ); //材质
var plane = new THREE.Mesh(planeGeometry, planeMaterial); //合并到网格对象
plane.rotation.x = -0.5*Math.PI;
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
scene.add(plane);
//方块
var cubeGeometry = new THREE.CubeGeometry(4, 4, 4);
//var cubeMaterial = new THREE.MeshBasicMaterial( {color: 0xff0000, wireframe: true} );
var cubeMaterial = new THREE.MeshLambertMaterial( {color: 0xff0000 } );
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = -4;
cube.position.y = 3;
cube.position.z = 0;
scene.add(cube);
//球体
var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
//var sphereMaterial = new THREE.MeshBasicMaterial( {color: 0x7777ff, wireframe: true} );
var sphereMaterial = new THREE.MeshBasicMaterial( {color: 0x7777ff} );
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
scene.add(sphere);
//相机
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position); //指向场景的中心
//光源
var spotLight = new THREE.SpotLight( 0xffffff );
spotLight.position.set( -40, 60, -10 );
scene.add( spotLight );
// 渲染
function renderScene() {
stats.update();
requestAnimationFrame(renderScene);
renderer.render(scene, camera);
}
// GUI
var controls = new function() {
this.rotationSpeed = 0.02;
this.bouncingSpeed = 0.03;
}
var gui = new dat.GUI();
gui.add(controls, 'rotationSpeed', 0, 0.5);
gui.add(controls, 'bouncingSpeed', 0, 0.5);
//动画
var step = 0;
function render() {
//转动方块
cube.rotation.x += controls.rotationSpeed;
cube.rotation.y += controls.rotationSpeed;
cube.rotation.z += controls.rotationSpeed;
//弹跳球
step += controls.bouncingSpeed;
sphere.position.x = 20 + (10*(Math.cos(step))); //创建一条光滑的轨迹
sphere.position.y = 2 + (10*Math.abs(Math.sin(step)));
requestAnimationFrame(render);
renderer.render(scene, camera);
}
//将renderer挂接到<div>元素
$("#WebGL-output").append(renderer.domElement);
renderScene();
render();
});
</script>
</body>
</html>