一. 组件
1 概述:框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发.
2 什么是组件:
(1)组件是视图层的基本组成单元
(2)组件自带一些功能和微信风格的样式
(3)一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内.例如:
<tagname property="value">
Content goes here...
</tagname>
所有组件与属性都是小写,以连字符-连接
属性:
1.属性类型:Boolean,Number,String,Array,Object,EvenHandler,Any
2.共同属性:id,class,style,hidden,data-*,bind*/catch*
3.特殊属性: 几乎所有组件都有各自自定义的属性,可以对该组件的功能或样式进行修饰.
二.组件详解
1.view:view是视图容器,所谓容器就是页面上用来划分区域的块,view就是用来将页面划分块的,使用view,我们可以将一个页面按照我们的需要划分多个区块,在不同的区块中存放我们相应的内容,从而展现出丰富的界面.
2.组件scroll-view:具有view相同的功能,但是它是可滚动的,使用竖向滚动时,需要给<scroll-view/>一个固定高度,通过WXSS设置height.
3.swiper:是滑块视图容器,它可以通过手指对屏幕的滑动达到切换容器内容的效果,其中只可放置<swiper-item/>组件,其他节点会被自动删除
swiper-item仅可放置在<swiper/>组件中,宽高自动设置为100%.
4. icon
属性:type,size,color
5. text: 文本,支持转义符"\",除了文本节点以外的其他节点都无法长按选中
6. progress:进度条
属性:percent,show-info,stroke-width,color,active
补充:
微信小程序页面跳转有四种方式:
1.wx.navigateTo(OBJECT);
2.wx.redirectTo(OBJECT);
3.wx.switchTab(OBJECT);
4.wx.navigateBack(OBJECT)
5.使用实现对应的跳转功能;
分析:
其中navigateTo是将原来的页面保存在页面栈中,在跳入到下一个页面的时候目标页面也进栈,只有在这个情况下点击手机的返回按钮才可以跳转到上一个页面;
redirectTo和switchTab都是先清除栈中原来的页面,然后目标页面进栈,使用这两种跳转方式,都不能通过系统的返回键回到上一个页面,而是直接退出小程序;
redirectTo使用的时候一定要配合tabBar或是页面里面可以再次跳转按钮,否则无法回到上一个页面;
switchTab跳转的页面必须是tabBar中声明的页面;
tabBar中定义的字段不能超过5个页面,小程序的页面栈层次也不能超过5层。
navigateBack只能返回到页面栈中的指定页面,一般和navigateTo配合使用。
wx.navigateTo 和 wx.redirectTo 不允许跳转到 tabbar 页面,只能用 wx.switchTab 跳转到 tabbar 页面
练习案例
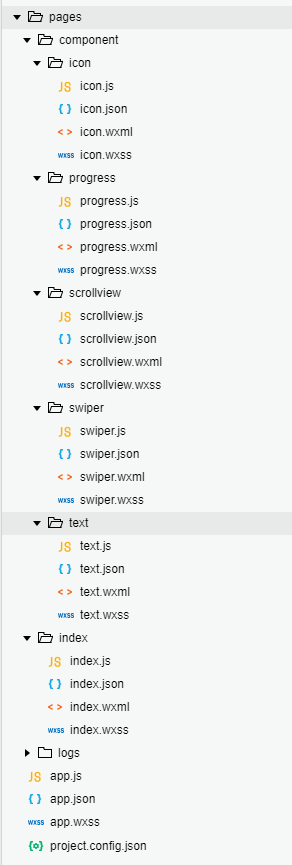
1.目录结构

2.app.json

3.index
3.1index.wxml

3.2 index.js

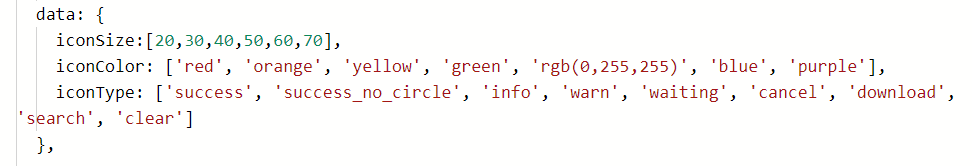
4 icon
4.1icon.wxml

4.2icon.js

5 progress
5.1 progress.wxml

6 scorllview
6.1 scrollview.wxml

6.2 ScrollView.js

7 swiper
7.1 swiper.wxml

7.2 swiper.js

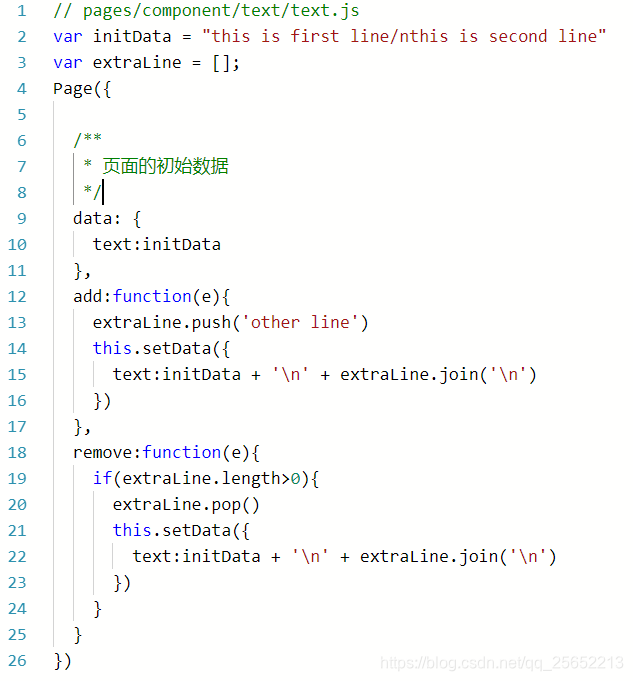
8 text
8.1 text.wxml

8.2 text.js