web-view是最近微信推出的组件,最开始用的时候对于我来说,就是一个内嵌网页,相当于HTML里的a标签。然而这个组件却不像想象中的那么好用,不过困扰我十多天后,终于找到一个小方法来“解决”了,看完勿喷。
-
首先,你得是用企业账户或其它账户申请注册的小程序才可以使用。
嗯,然后我找了一个企业账户试了一下,结果并不能如期跳转到我想要的网页。然后我又仔细地看了一下官方文档得配置业务域名,然而按我的理解是只能跳转到自己的网站啊,这就有点。。。 -
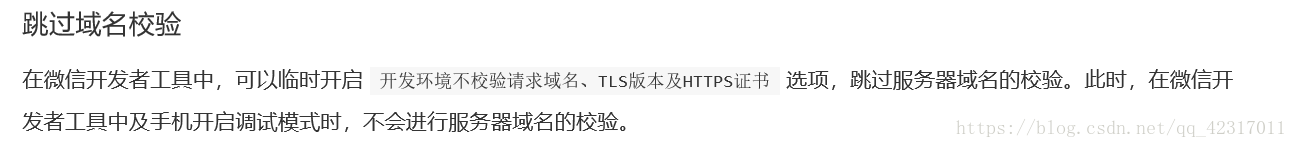
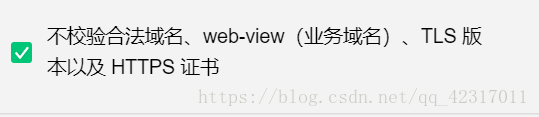
所以再跑去弄网站对我来说不太现实,至少得把小程序这边弄完啊!但web-view不能用真的费事。不过,我又拿起官方文档看了看,在很不起眼的位置看到这个
在IDE中选择工具中的项目详情,然后这样设置一下就欧克了
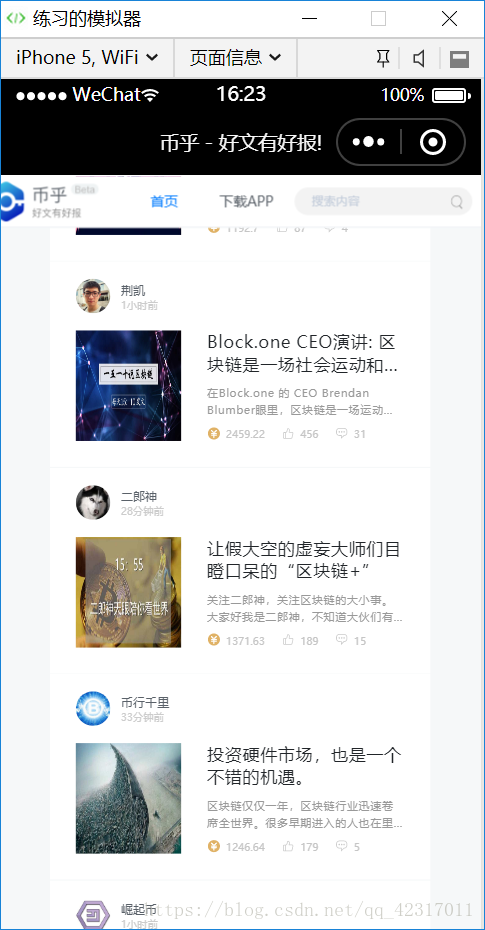
然后再随便测试下
<view>
<web-view src='http://bihu.com/'>hhh</web-view>
</view>
小结:官方文档要看仔细!
官方文档要看仔细!
官方文档要看仔细!
像这种小细节虽然简单,但在对于个人在开发过程中帮助很大