三步实现通过百度API获取天气信息
一、在百度地图开发平台申请AK
1、注册账号
2、创建应用
3、获取密钥(AK)
二、下载API模块
三、进行天气信息的检索
一、在百度地图开发平台申请AK
1、注册账号
搜索http://lbsyun.baidu.com/进入百度地图开放平台首页,在首页的开发文档下的微信小程序JavaScript API,进入小程序js API的开发,展开左侧的开发指南找到账号与密钥(也可以直接搜索http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key进入)。
进入百度开放平台官网,点击右上角“API控制台”,注册成为百度地图开发者。如果未登录百度账号,会引导登录百度账号。如果账号未注册,请根据提示填写正确的邮箱及手机号完成开发者注册流程。




2、创建应用
再次点击进入控制台,创建一个新应用。

应用名称自定义、应用类型选择微信小程序、启用服务建议全部勾选、APPID(小程序的APPID)通过微信小程序微信认证获得,完善小程序信息后,AppID已经生成,在小程序发布流程下小程序信息中,查看详情页,一直往后滑即可看到。
完成后即可提交。



3、获取密钥(AK)
创建好应用后,即可在应用页面看到申请成功的密钥(AK)。

二、下载API模块
在百度地图开放平台下载百度地图微信小程序JavaScript API。
搜索http://lbs.baidu.com/index.php?title=wxjsapi/wxjs-download进行下载。

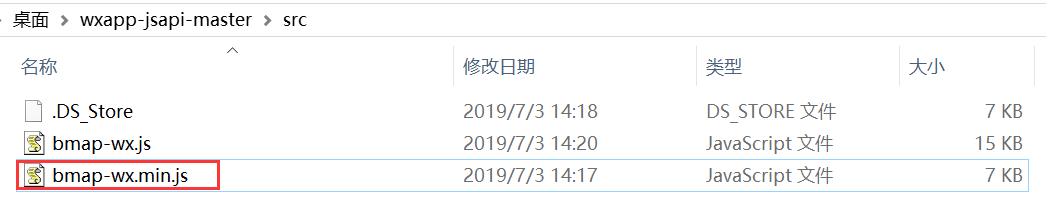
解压后在wxapp-jsapi-master文件夹下的src中又两个JS文件,bmap-wx.js为常规没压缩的,bmap-wx.min.js是压缩过的,由于微信小程序项目文件大小有限制,建议使用压缩的。

在项目中新建一个文件夹libs,将bmap-wx.min.js文件拷贝到libs下。

三、进行天气信息的检索
在编写代码前,可以临时开启开发环境不校验请求域名、TLS版本及HTTPS证书 选项,跳过服务器域名的校验。

打开js文件,用下面的代码完全替换原代码。
在以下的代码中,首先引用百度地图微信小程序JavaScript API模块,然后调用BMapWX.weather方法进行天气信息的检索。
注意替换您的AK!!!
1. // 引用百度地图微信小程序JSAPI模块,也就是刚刚下载的JSAPI模块
2. var bmap = require('../../libs/bmap-wx.min.js');
3. Page({
4. data: {
5. weatherData: ''
6. },
7. onLoad: function () {
8. var that = this;
9. // 新建百度地图对象
10. var BMap = new bmap.BMapWX({
11. ak: '您的ak'
12. });
13. var fail = function (data) {
14. console.log(data)
15. };
16. var success = function (data) {
17. var weatherData = data.currentWeather[0];
18. weatherData = '城市:' + weatherData.currentCity + '\n' + 'PM2.5:' + weatherData.pm25 + '\n' + '日期:' + weatherData.date + '\n' + '温度:' + weatherData.temperature + '\n' + '天气:' + weatherData.weatherDesc + '\n' + '风力:' + weatherData.wind + '\n';
19. that.setData({
20. weatherData: weatherData
21. });
22. }
23. // 发起weather请求
24. BMap.weather({
25. fail: fail,
26. success: success
27. });
28. }
29. })
打开 wxml 文件,用下面的代码完全替换原代码。
1. <view class="weather">
2. <text>{
{weatherData}}</text>
3. </view>
完成就进行保存,即可看到示例效果,页面加载后会自动显示当前定位城市天气信息。
