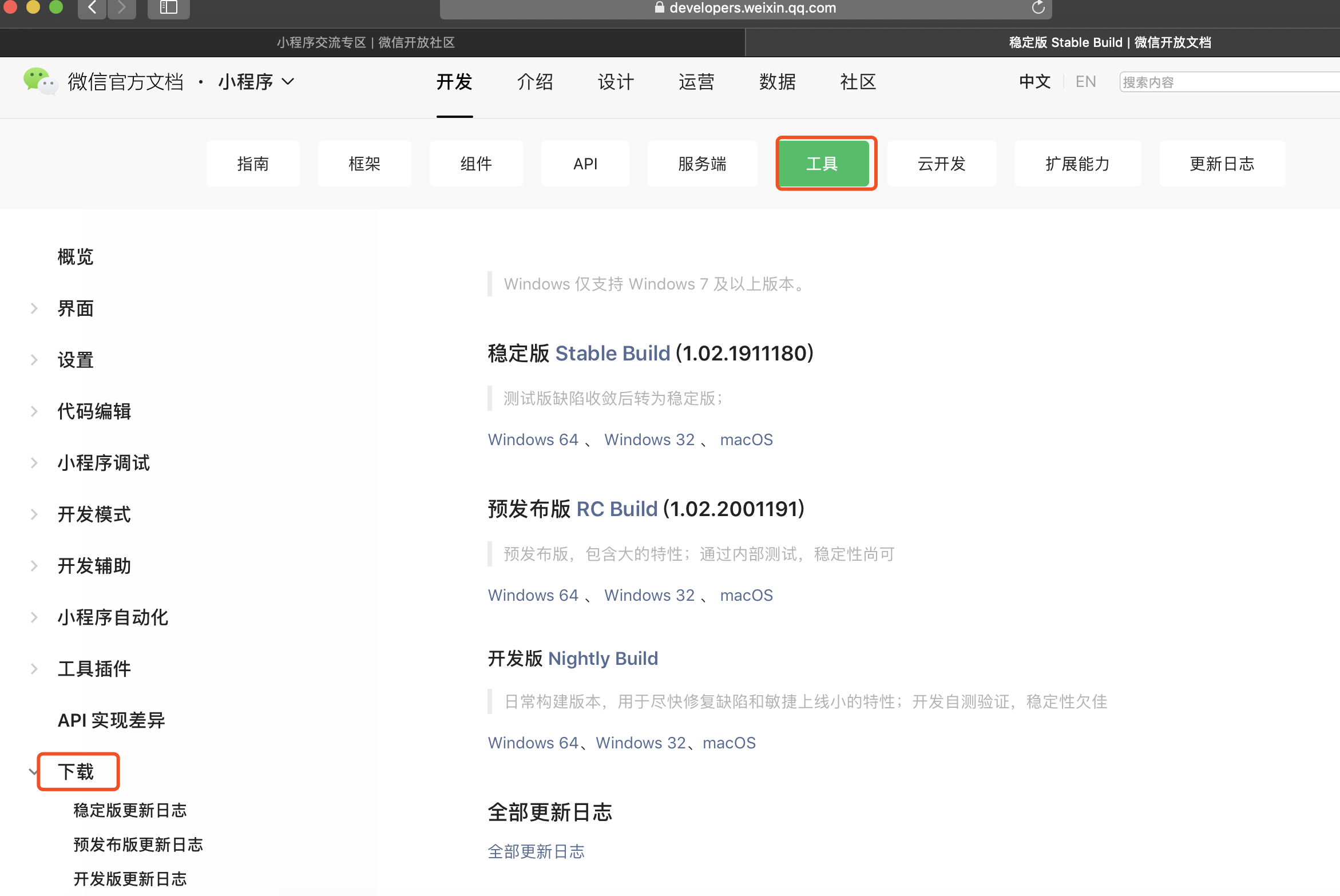
1、工具下载
官方链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
我选用的是稳定版 macOS

2、项目创建
一、扫码登录开发工具
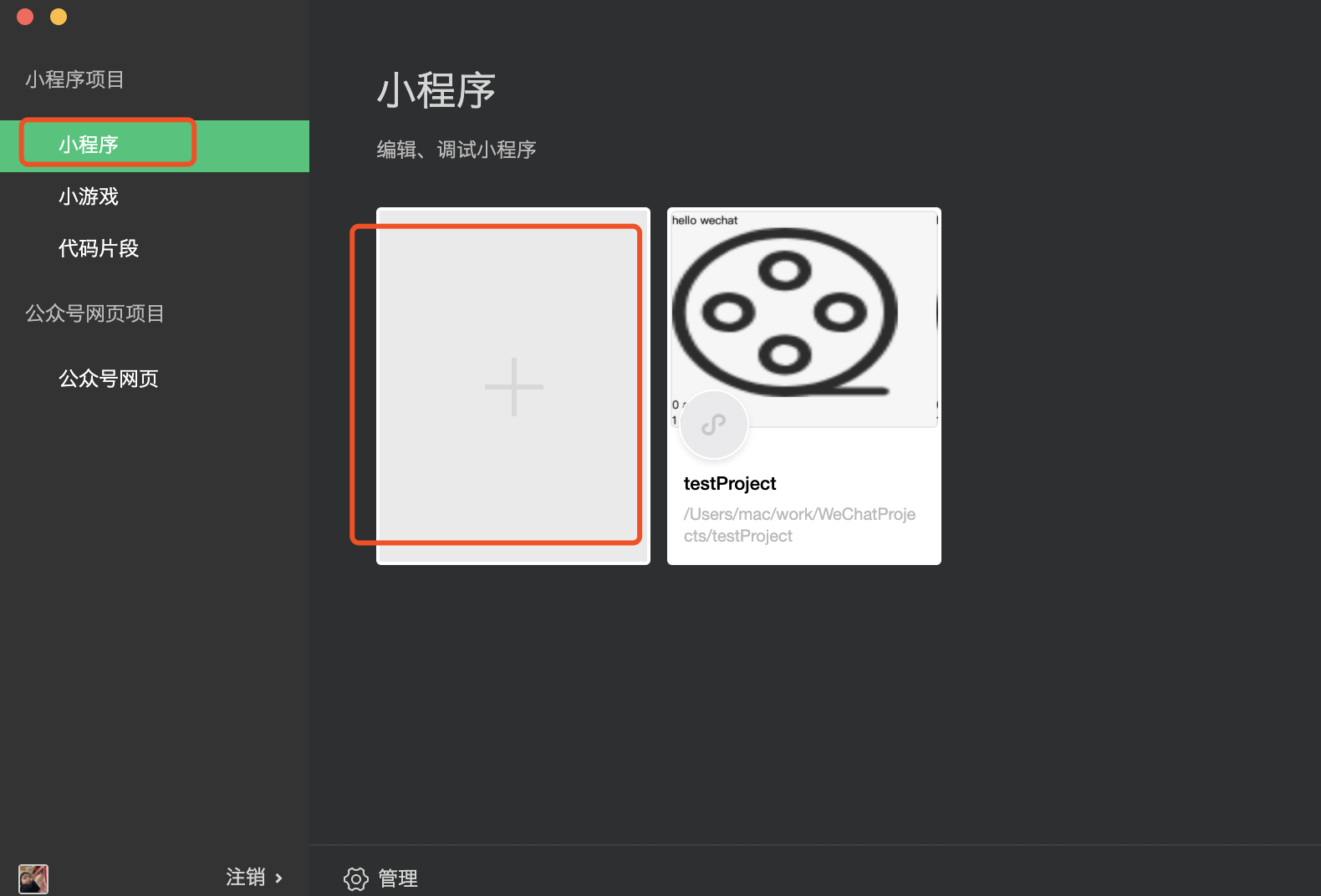
二、点击小程序创建项目


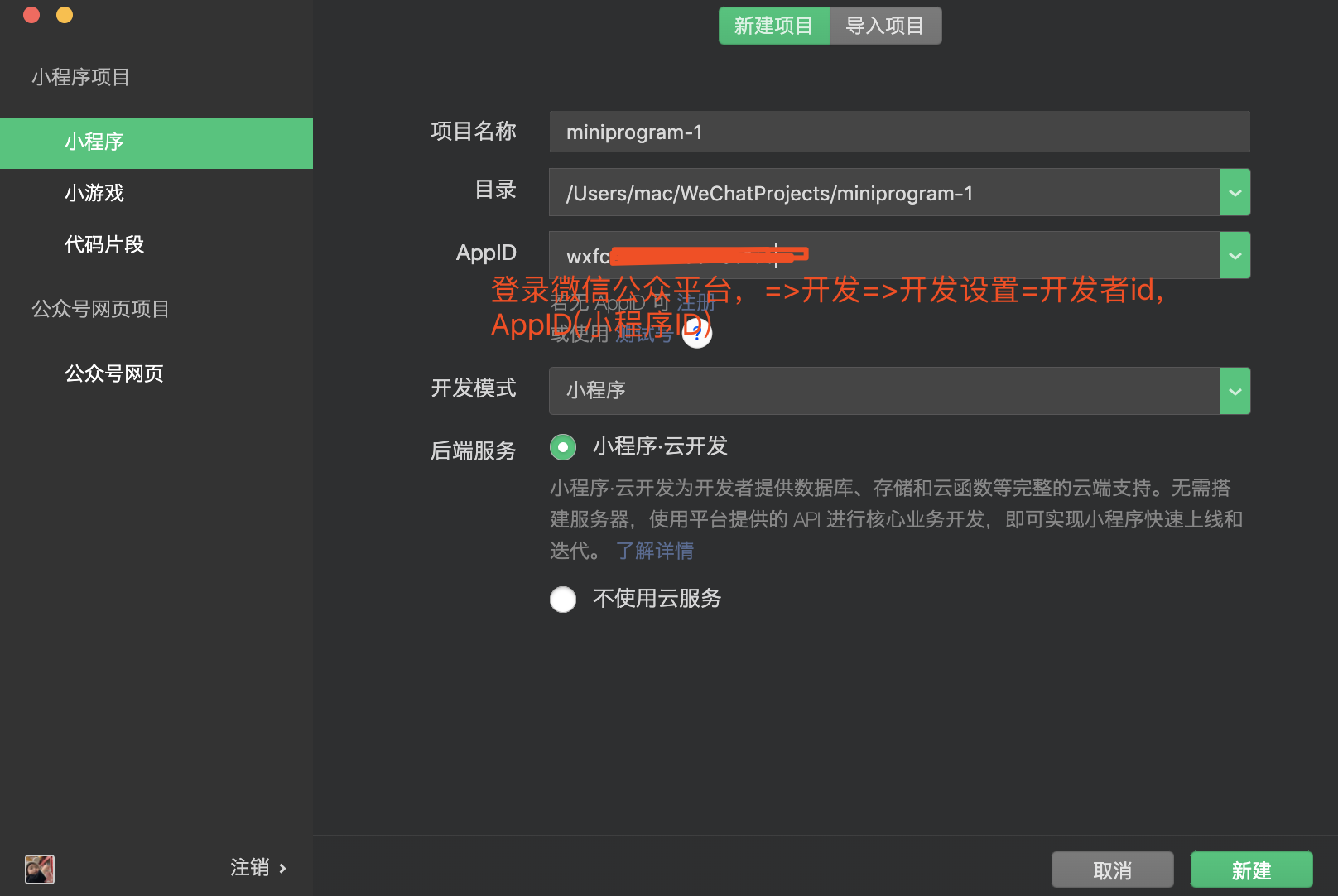
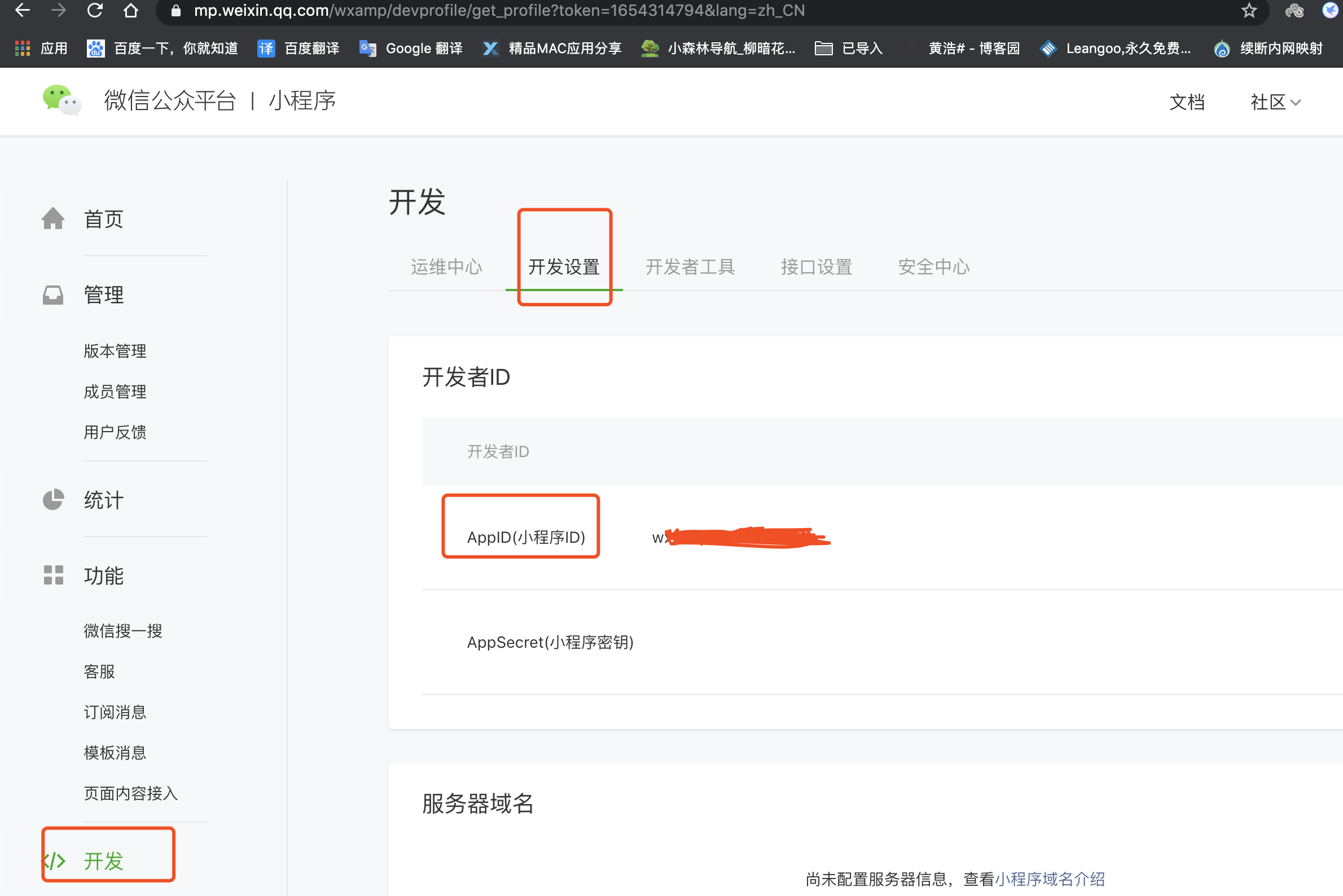
我这里选择是小程序云开发,appid是登录微信公众号,点击开发的选项卡、开发设置

3、项目结构介绍

主要目录介绍:
cloudfunctions:云开发中编写云函数的目录
images:存放本地图片资源
pages:存放编写页面相关代码(eg: js、json、wxss、wxml...)
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
一个小程序页面由四个文件组成,分别是:
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。