目录
小程序的优点
- 轻量级,易于开发
- 组件丰富,写法简单
- 基于微信大环境,对于用户友好
创建项目
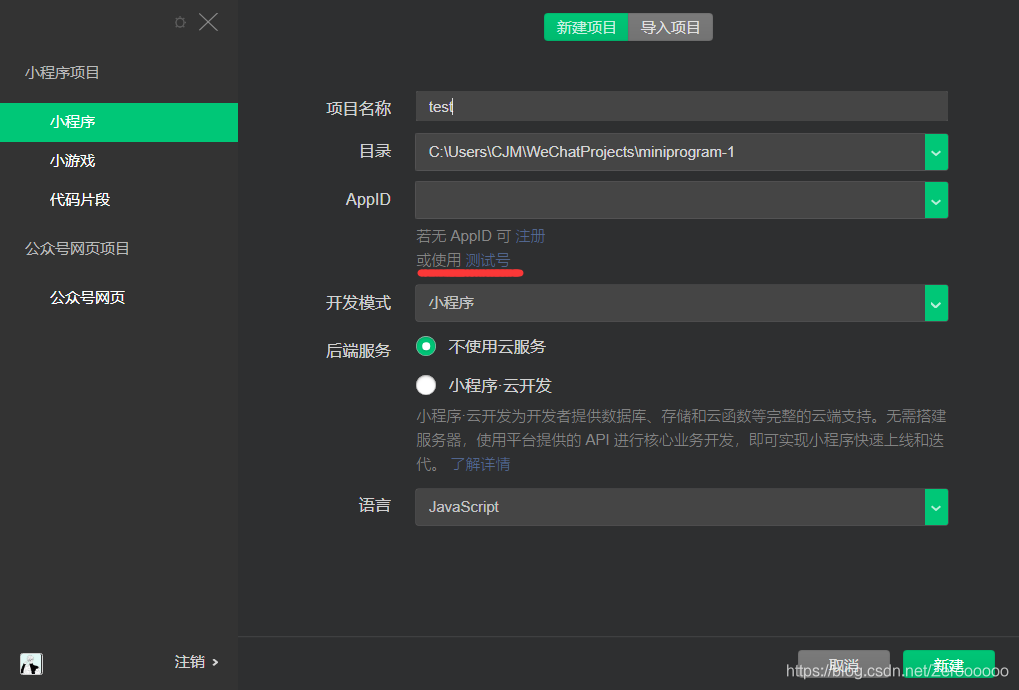
新建项目选择小程序,AppID选择测试号

点击测试号后点击新建

创建页面与APP.json
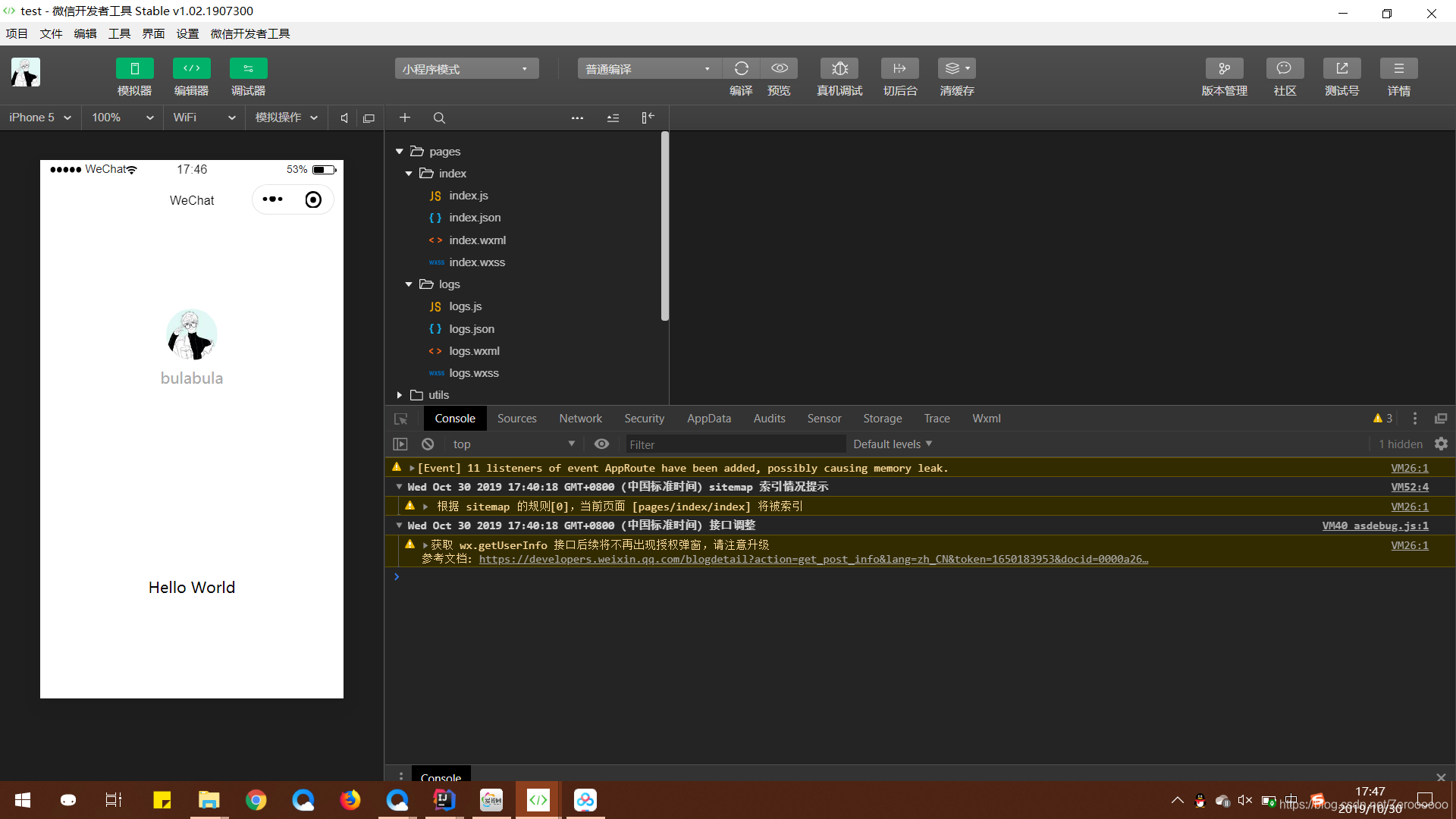
其中pages表示页面,pages/index表示默认页面(即首页)、pages/logs代表日志页面
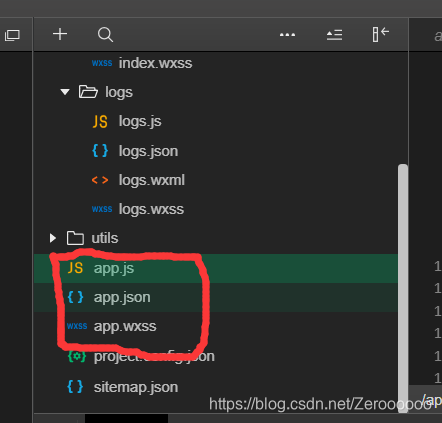
再往下可以看到app.***三个文件,按照顺序分别是小程序的主逻辑文件,页面信息数据文件,页面样式文件,这些文件都是全局文件

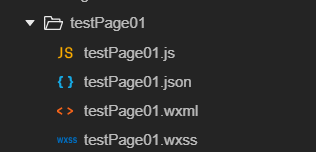
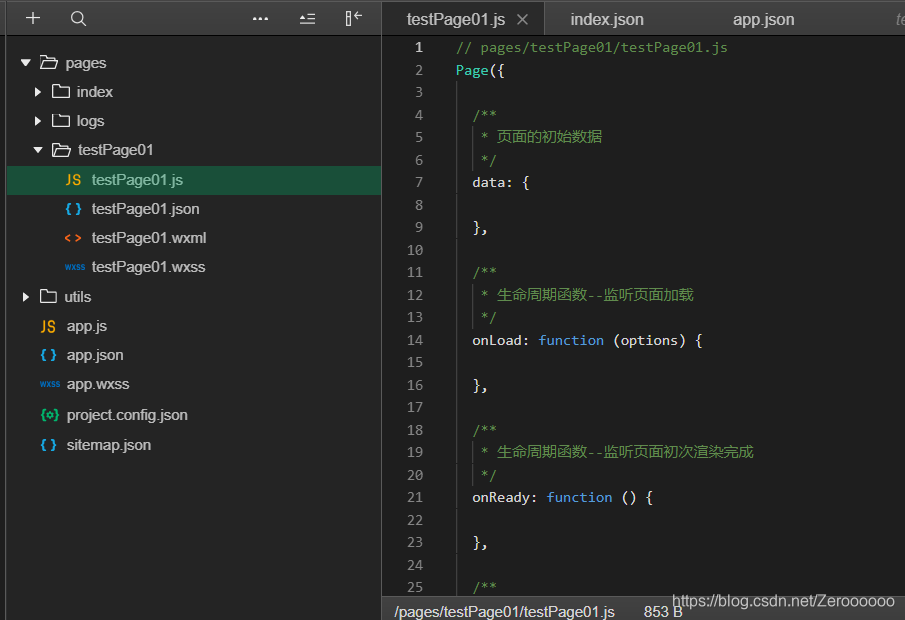
在pages里新建文件夹testPage01,再在该文件夹下右键创建Page,文件夹里得到以下四个文件

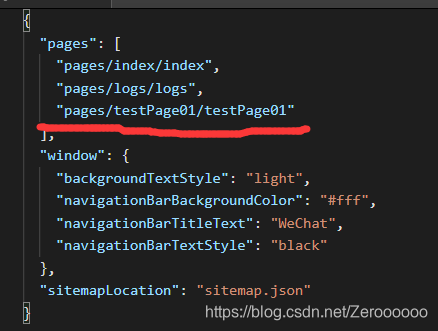
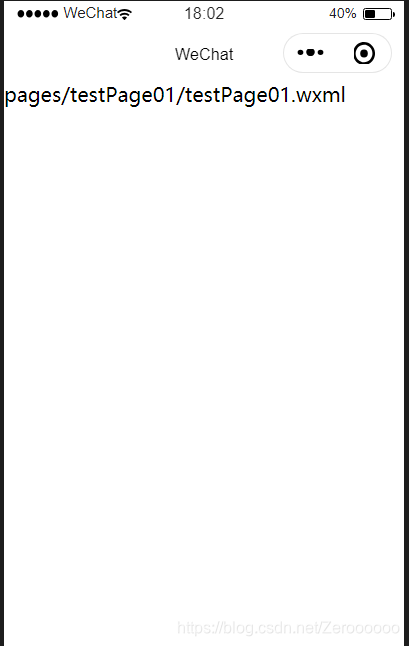
此时我们打开app.json文件,可以看到多了一行,每一个页面必须先在app.json里pages页面信息里注册才能找到,这里的注册顺序决定着加载顺序,你可以把最后一行放在第一行,测试完后得到以下第二幅图
其他的比如window是窗口的初始默认配置配置,就是你的新页面不写这些默认就是这个了,
具体什么用把每一项啥意思
请看下面链接,打开链接,把不懂的复制粘贴进去就好
百度翻译
PS:按ctrl+S就可以编译保存


各文件用处
回到刚刚创建的页面
第一个 ****.js
该页面的逻辑处理文件,里面提供了很多微信的自带方法,有关页面加载显示的都默认创建,每一个都有注释什么用

第二个 ***.json文件
该页面的数据文件

举个例子这个navigationBarTitleText就是微信页面的头上这个WeChat(默认WeChat),那个圈圈里的的逗号就没什么好说的吧。。。。
第三个 ****.wxml文件
该页面的显示文件,这个页面显示什么都在这个文件里
基础控件名字一样的就是HTML那些,button、view、cover_view、lable、text.....等等
PS:设置这个页面有什么,有鼻子有脸还是耳朵等等
第四个 ****.wxss文件
该页面的样式文件,这个页面怎么显示
Ps:鼻子耳朵脸长啥样
