版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Hukaihe/article/details/79821291
什么是字体图标
我们的网站经常需要一些形象的小图标来丰富页面的交互与展现。我们当然可以使用图片,但过多的图片会增加HTTP请求的开销,从而对页面的性能造成严重的损耗。即使使用CSS精灵的技术把多张图片揉成一张,对每个图片背景的定位也要花费开发人员不少的精力。此外,图片还可能会存在失真的问题,当我们试图把它们放大时,它们很可能会变得模糊,从而不影响页面的整体风格与用户体验。不如使用字体图标来解决这个问题吧!
Fontawesome是当今最流行的字体图标库,它轻量、优美、可以无限放大、兼容性强,简直让人欲罢不能。据说连白宫的官网都在使用Fontawesome的图标。
如何使用字体图标库Fontawesome
使用字体图标只需要两步:
(1) 引入CSS样式
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet">
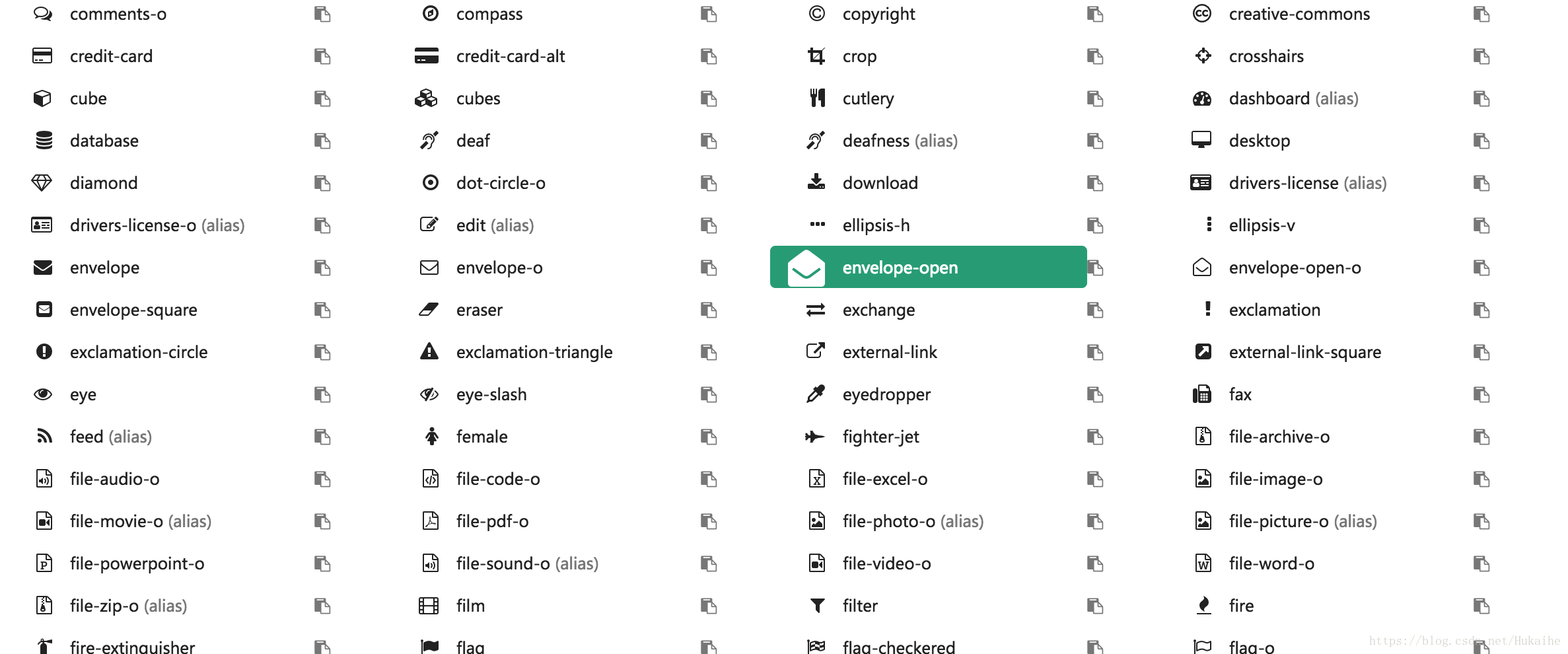
(2) 在官网上查询图标名称,通过class类的形式进行使用
<i class="fa fa-car"></i>
我们通过CDN引入CSS样式表(这也是我们推荐的方式,当然这需要有互联网,你也可以把它的CSS和字体库下载到本地使用),然后使用class指定哪个图标就可以了,记得class的前面一定加上fa表示这是一个使用fontawesome的图标哈。
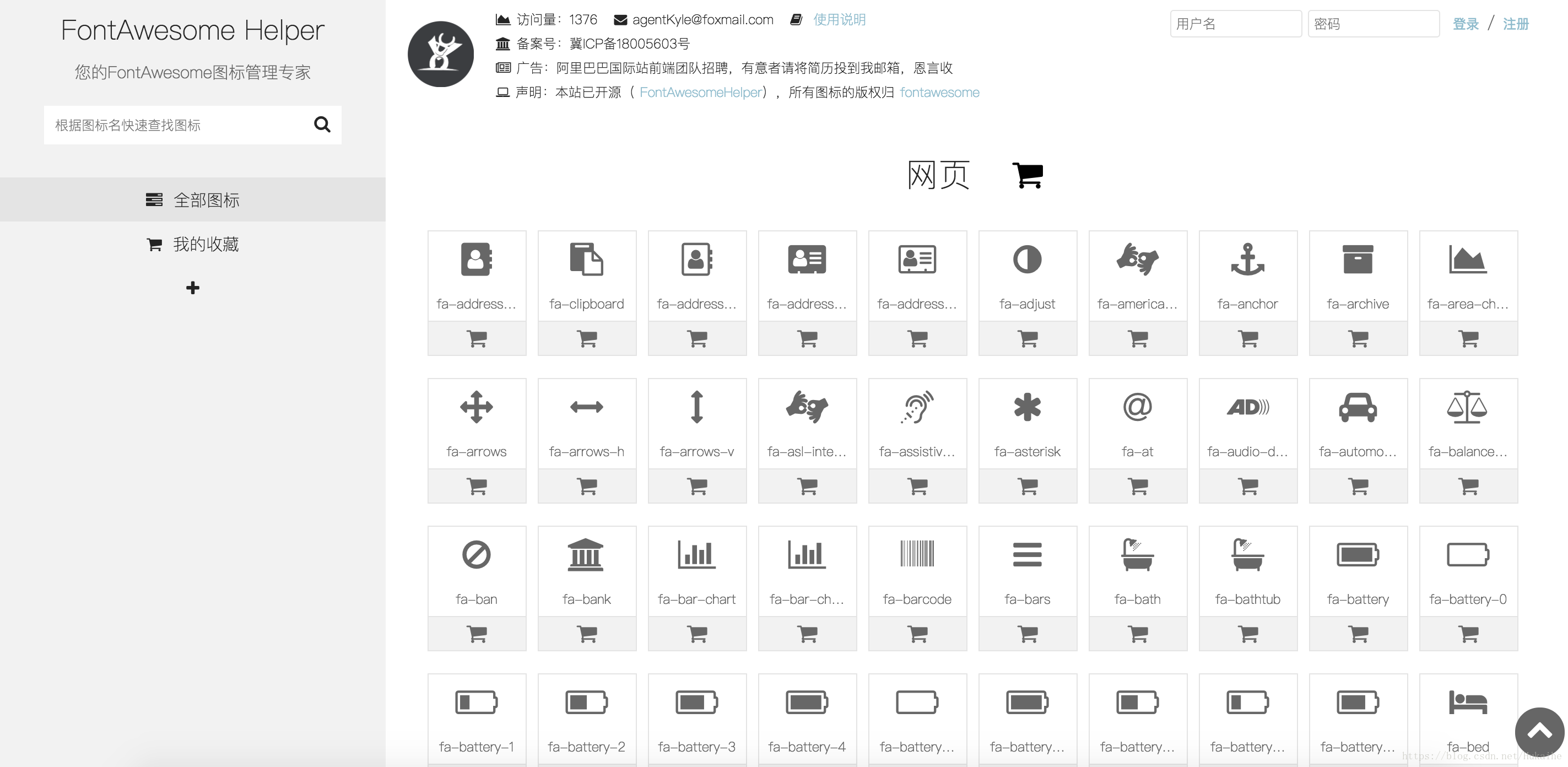
如何管理这些图标

美中不足的是,Fontawesome提供了海量的优质图标,但这给我们的记忆带来了很大的挑战。相信你在使用时一定常常为忘记了某个”印象中的”图标的名字或者找不到自己心仪的图标而苦恼。
我为此写了一个叫做Fontawesome助手 的图标管理工具,可以帮助大家方便快捷的查找、管理和分享您的图标。 相信它简约大方的交互风格能够使大家轻松上手。