1.进入阿里图标库

2.选择自己要用到的图标添加到购物车中

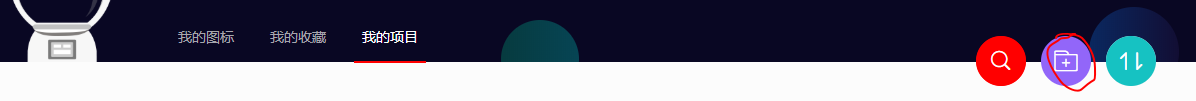
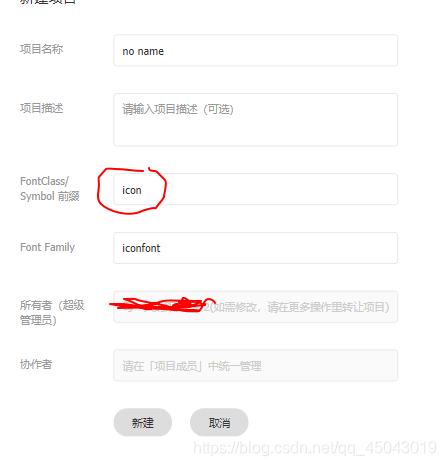
3.随便创建一个项目


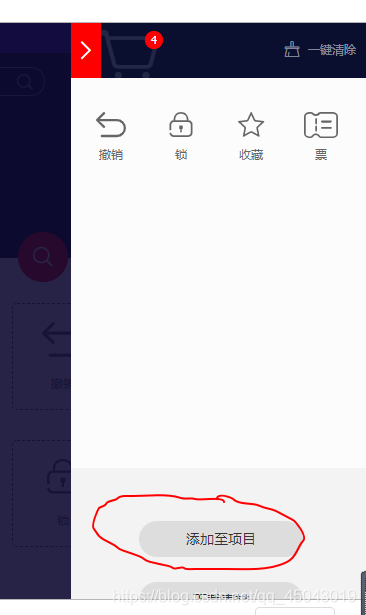
4.把购物车中的图标添加到项目中

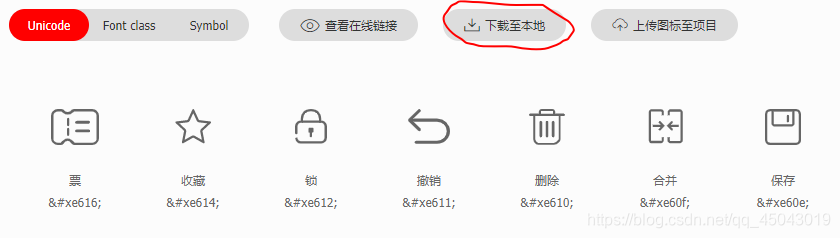
5.从项目中把图标下载到本地

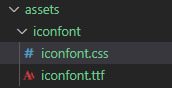
6.在项目中assets文件夹下创建一个iconfont文件夹

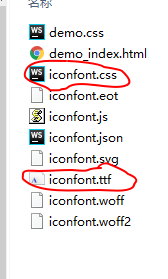
7.解压开下载的文件,把解压出的文件中的iconfont.css和iconfont.ttf两个文件 拷贝到项目中的iconfont文件夹中


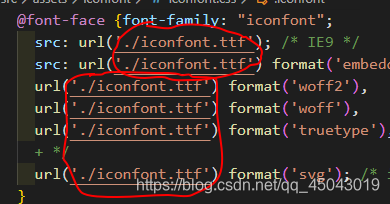
8.把iconfont.css文件中的所有url都改成’./iconfont.ttf’

9.在main.js中引入iconfont.css

10.在项目中使用例:

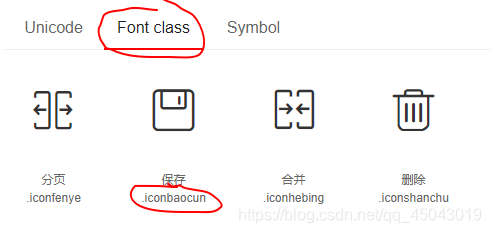
11.iconfont类名是固定的,iconbaocun类名需要打开解压的文件中的demo_index.html,在打开的页面中点击Font class然后拷贝对应的类名即可